 programmation quotidienne
programmation quotidienne connaissance HTML
connaissance HTML Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
Cet article présente principalement comment ajouter des paramètres pour les ancres de liens hypertextes en HTML et quelles sont leurs fonctions.
Les hyperliens et les ancres HTML sont des concepts que je pense que la plupart de mes amis connaissent déjà très bien, mais pour les débutants qui débutent en HTML, comment ajouter html La question des hyperliens l'ancre est peut-être encore un peu floue. Cet article s'adresse donc aux amis novices, j'espère qu'il sera utile à ceux qui en ont besoin !
Ci-dessous, nous l'expliquerons en détail à travers des exemples de code HTML spécifiques.
L'exemple de code pour ajouter des ancres de lien hypertexte en HTML est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.php.cn">PHP中文网</a>
<a href="#one">第一篇文章</a>
<a href="#two">第二篇文章</a>
<a href="#three">第三篇文章</a>
<a name="one"></a>
<h1 id="第一篇文章">第一篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="two"></a>
<h1 id="第二篇文章">第二篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="three"></a>
<h1 id="第三篇文章">第三篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a href="">回到顶部</a>
</body>
</html>Dans ce code, nous utilisons principalement le , lorsque nous ajoutons directement l'attribut href="link address to jump to" directement dans la balise a, nous pouvons implémenter un lien hypertexte texte. Par exemple, la section de code ci-dessus Site Web chinois PHP se rend compte que lorsque vous cliquez sur le champ du site Web chinois PHP, vous pouvez accéder directement à La page de lien spécifiée.
Lorsque nous ajoutons l'attributname=" #anchor name" dans la balise a, cela signifie que le lien d'ancrage est défini. Ensuite, dans le texte principal, vous pouvez définir le point d'ancrage à la position spécifiée, c'est-à-dire ajouter name="anchor name" dans la balise a. Attention à ne pas ajouter le symbole # ici.
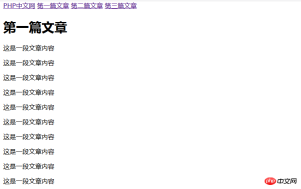
L'effet global du code ci-dessus est le suivant :


au HTML, alors que pensez-vous des liens d'ancrage et des hyperliens ordinaires Vous devriez également avoir une certaine compréhension de la différence. Le contenu ci-dessus est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin ! Vous pouvez également vous référer au Tutoriel Vidéo[Ajoutez des hyperliens en HTML et allez où vous le souhaitez sur la page d'ancrage] correspondant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.




