Maison >programmation quotidienne >connaissance HTML >Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- 藏色散人original
- 2018-10-16 09:35:0716393parcourir
Cet article vous présente principalement comment définir des cases à cocher et des boutons radio en HTML.
Dans le processus de développement d'un site Web, nous devons parfois implémenter des fonctions similaires aux questionnaires. Puisqu'il s'agit d'un questionnaire, les situations à sélection unique ou à sélection multiple sont inévitables. Pour les amis novices, ce n'est peut-être pas clair.
Ci-dessous, nous utiliserons un exemple de code simple pour vous présenter la méthode de définition des cases à cocher et des boutons radio en HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
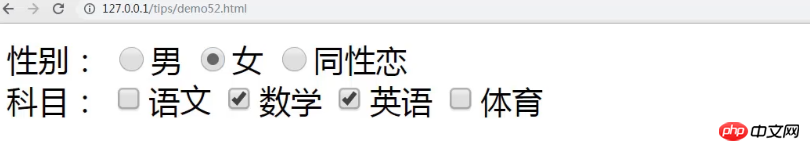
</html>Accès via le navigateur, l'effet est le suivant :

Ici, nous actualisons directement le navigateur, et nous pouvons trouver que même si nous ne le sélectionnons pas, les boutons radio et les cases à cocher auront des options par défaut.
Explication détaillée des balises et attributs importants :
La balise spécifie le champ de saisie dans lequel l'utilisateur peut saisir des données.
Selon les différents attributs de type, les champs de saisie ont plusieurs formes. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des champs de mot de passe, des boutons radio, des boutons, etc.
Ici, nous utilisons l'attribut "radio" pour définir le bouton radio et la "case à cocher" pour implémenter la case à cocher et la case à sélection multiple.
attribut coché spécifie l'élément d'entrée qui doit être présélectionné lorsque la page est chargée. En termes simples, si nous devons définir l'option par défaut, ajoutez simplement la valeur cochée à la valeur spécifiée. zone de saisie. C'est tout.
Remarque :
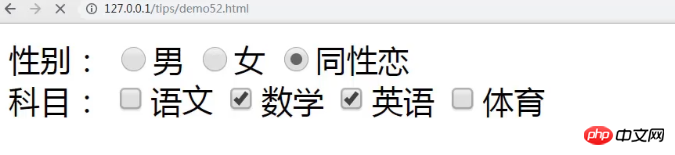
Lorsque nous ajoutons plusieurs valeurs cochéesdans la case du bouton radio et que nous souhaitons définir plusieurs options par défaut, la dernière cochée prévaudra. .
Comme dans le code ci-dessus, on ajoute deux valeurs cochéesau bouton radio
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>L'effet est le suivant :

Cet article est une introduction aux connaissances pertinentes sur la case à cocher des paramètres HTML et le bouton radio. J'espère qu'il sera utile aux amis. besoin!
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo HTML, Tutoriel vidéo CSS, Vidéo Bootstrap tutoriel, etc. Attendez les tutoriels pertinents, invitez tout le monde à se référer et à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

