Maison >programmation quotidienne >connaissance HTML >Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- 藏色散人original
- 2018-10-19 09:57:0925576parcourir
Cet article vous présente principalement la méthode spécifique de js pour implémenter le formulaire de soumission pop-up .
La mise en œuvre de la soumission de formulaires pop-up js est également l'une des questions courantes dans nos entretiens front-end. Cela peut être un peu difficile pour les novices du front-end.
Ci-dessous, nous présenterons en détail, avec des exemples de code simples, comment implémenter les effets spéciaux du formulaire de soumission contextuel js.
L'exemple de code est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" >
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
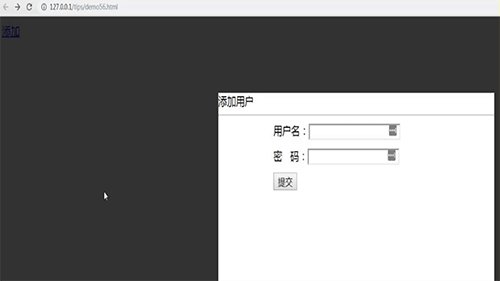
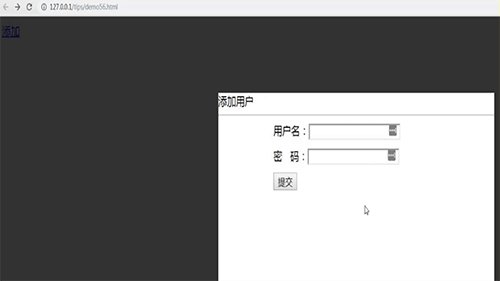
</html>Accès via le navigateur, l'effet final est le suivant :

Cet article concerne la mise en œuvre js de la méthode du formulaire de soumission contextuel . C'est en fait très simple, j'espère qu'il sera utile aux amis qui en ont besoin !
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo JavaScript, Tutoriel vidéo Bootstrap et d'autres front- fin des tutoriels. Bienvenue à tous pour se référer et apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

