Maison >programmation quotidienne >connaissance HTML >Comment obtenir la valeur sélectionnée de la case à cocher dans js
Comment obtenir la valeur sélectionnée de la case à cocher dans js
- 藏色散人original
- 2018-11-19 15:55:5624969parcourir
Cet article présente principalement la méthode d'implémentation de js pour obtenir la valeur sélectionnée de la case à cocher.
La mise en œuvre de la méthode js pour obtenir la valeur sélectionnée de la case à cocher peut être difficile pour les novices.
Ci-dessous, nous présenterons en détail la méthode de js pour obtenir la valeur sélectionnée dans la case à cocher sur la base d'exemples de code spécifiques.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
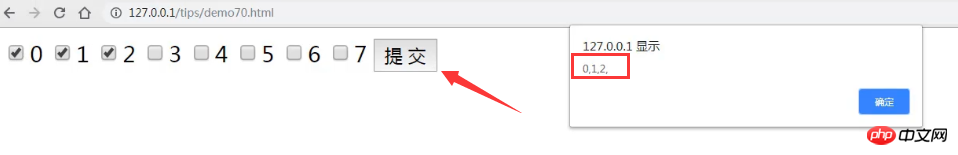
</html>Lorsque nous sélectionnons plusieurs options et cliquons sur Soumettre, le résultat est le suivant :

Comme le montre l'image, lorsque vous cliquez sur Soumettre, le navigateur affichera une fenêtre contextuelle et le contenu de la fenêtre contextuelle est la valeur sélectionnée dans la case à cocher que nous avons obtenue.
Dans le code ci-dessus, nous avons ajouté un événement de clic chk() au bouton de soumission d'entrée. Dans chk(), nous utilisons d'abord la méthode getElementsByTagName pour obtenir toutes les entrées nommées test et les affecter à un objet obj. Définissez ensuite une variable s, puis effectuez une boucle for sur toutes les zones de saisie pour déterminer la valeur sélectionnée.
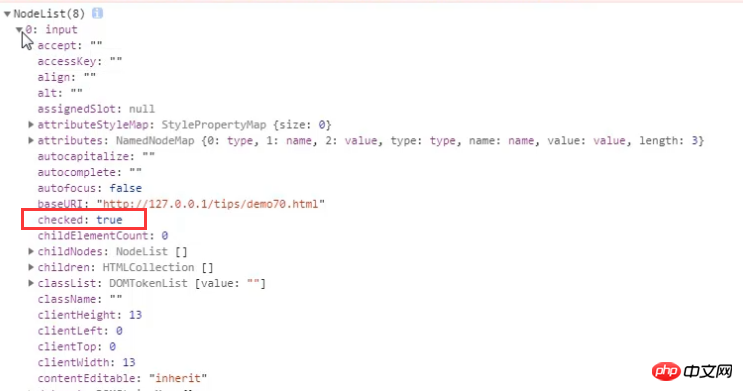
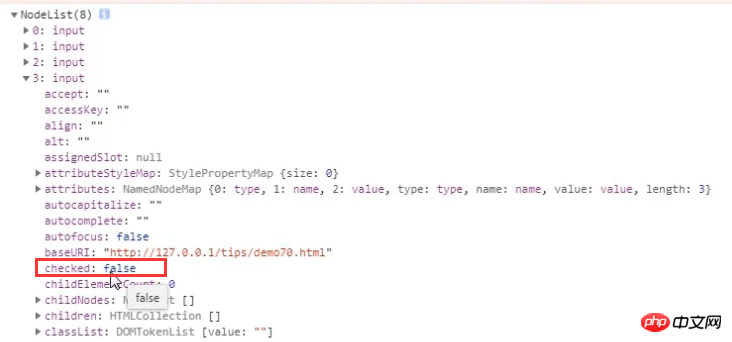
Remarque : Nous pouvons vérifier l'élément via le frontend pour voir si la valeur est sélectionnée. Si check est vrai, il indique l'élément sélectionné, et si check est faux, il indique l'élément non sélectionné.


Cet article concerne la méthode permettant à js d'obtenir la valeur sélectionnée dans la case à cocher. l'idée de mise en œuvre est également très claire et facile à comprendre. J'espère que l'introduction de cet article sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

