Maison >programmation quotidienne >connaissance HTML >Comment obtenir la valeur sélectionnée d'une case à cocher dans jquery
Comment obtenir la valeur sélectionnée d'une case à cocher dans jquery
- 藏色散人original
- 2018-11-19 15:56:4615172parcourir
Cet article présente principalement la méthode d'implémentation de jquery pour obtenir la valeur sélectionnée de la case à cocher.
Dans l'article précédent, nous vous avons présenté comment utiliser js pour obtenir la valeur sélectionnée de la case à cocher L'idée de mise en œuvre n'est pas difficile, et chacun doit avoir une certaine compréhension. de cela. Ensuite, obtenir la valeur sélectionnée de la case à cocher via jquery est plus simple que la méthode js.
Ci-dessous, nous présenterons en détail la méthode d'implémentation de jquery pour obtenir la valeur sélectionnée de la case à cocher à travers des exemples de code spécifiques.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
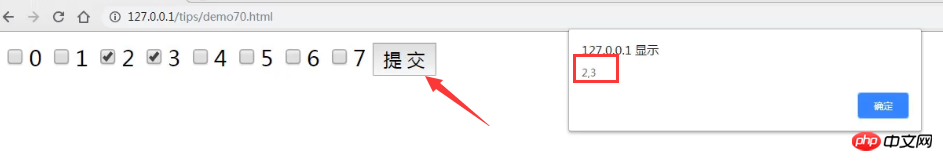
</html>Le résultat de l'implémentation est le suivant :

Comme le montre la figure, lorsque nous sélectionnons plusieurs options et soumettons, vous pouvez savoir à partir de l'invite contextuelle que nous avons obtenu avec succès la valeur sélectionnée de la case à cocher.
Ensuite, l'idée d'implémentation de jQuery pour obtenir la valeur sélectionnée de la case à cocher est également très simple, principalement en parcourant la valeur sélectionnée à travers chacune.
Cet article concerne l'introduction de jQuery pour obtenir la valeur sélectionnée dans la case à cocher Il est facile à comprendre et a une certaine valeur de référence. J'espère qu'il sera utile. aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

