Modèle de boîte de tutoriel de base CSS
Modèle de boîte
Nous pouvons considérer chaque balise HTML comme une "boîte".
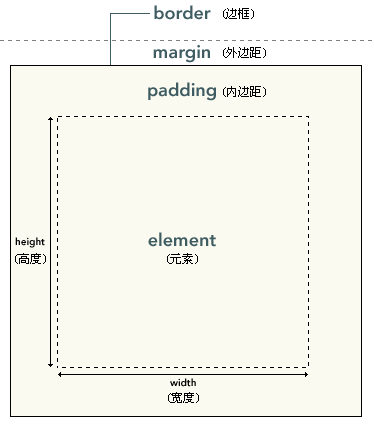
Quelles sont les caractéristiques de cette "boîte" : la hauteur ou hauteur du contenu, les lignes de bordure, le remplissage et les marges.
La largeur totale de la "boîte" : largeur du contenu + largeur de la bordure*2 + remplissage gauche*2 + marge gauche*2
Comme le montre la figure ci-dessous ;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
*{
color:red;
}
</style>
</head>
<body>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
</html>
