Tutoriel de base CSS Outil de débogage Firebug
Lors du développement, il est recommandé à chacun d'installer Firefox sur son ordinateur

Il existe un plug-in appelé Firebug dans Firefox

Firebug est un plug-in de développement pour le navigateur web Mozilla Firefox. Il fait désormais partie des plug-ins cinq étoiles fortement recommandés pour Firefox. Il intègre la visualisation et l'édition HTML, la console Javascript et le moniteur d'état du réseau. C'est un outil idéal pour le développement. Un excellent assistant pour JavaScript, CSS, HTML et Ajax. Firebug est comme un délicat couteau suisse, analysant les détails internes des pages Web sous différents angles. Cela apporte une grande commodité aux développeurs Web.
Pour les développeurs Web, Firebug est l'un des meilleurs plug-ins du navigateur Firefox. On peut également dire que le débogueur CSS de Firebug est spécialement conçu pour les concepteurs Web !
Ensuite, installons Firebug
Recherchez d'abord Firefox et installez-le
L'installation est terminé Ensuite, ouvrez le navigateur
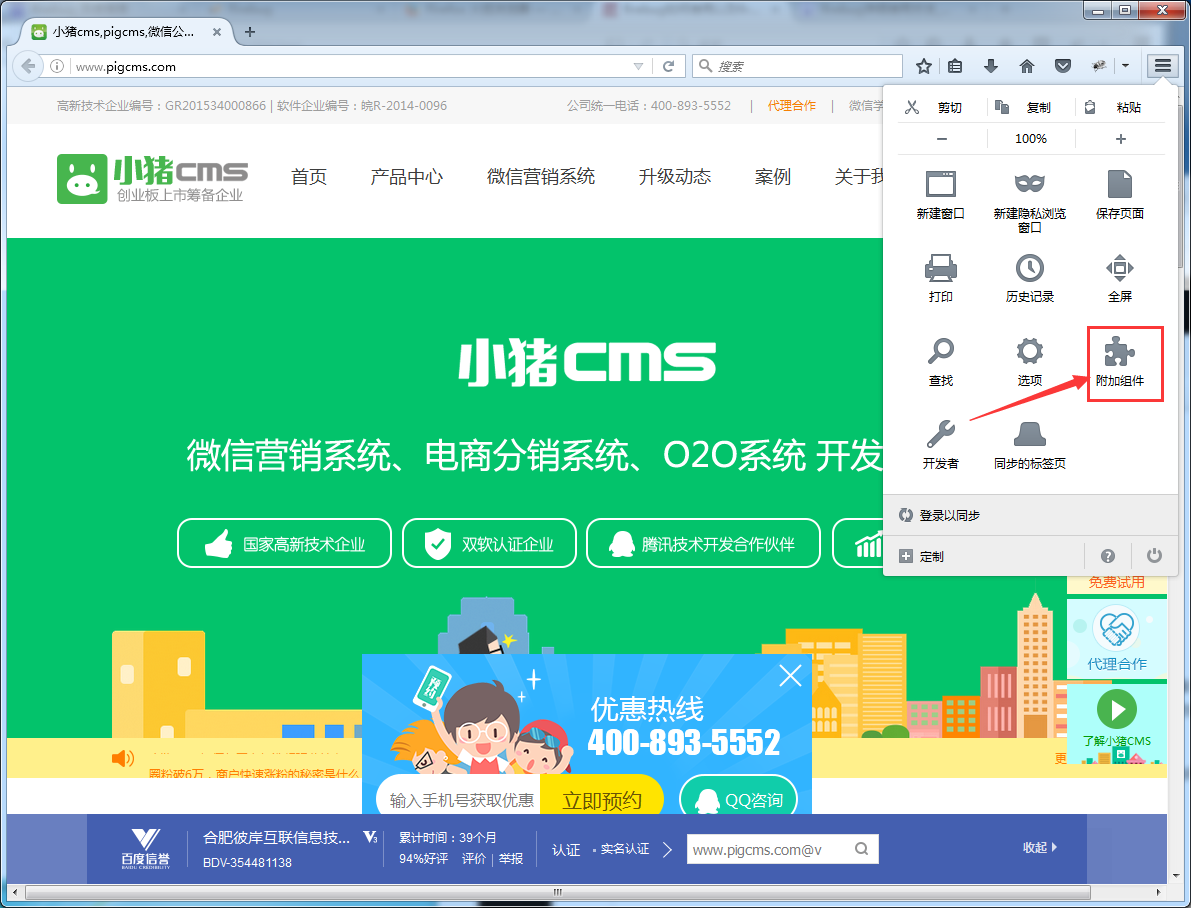
et cliquez sur le coin supérieur droit, comme indiqué ci-dessous

-
Cliquez sur Ajouter une pièce jointe
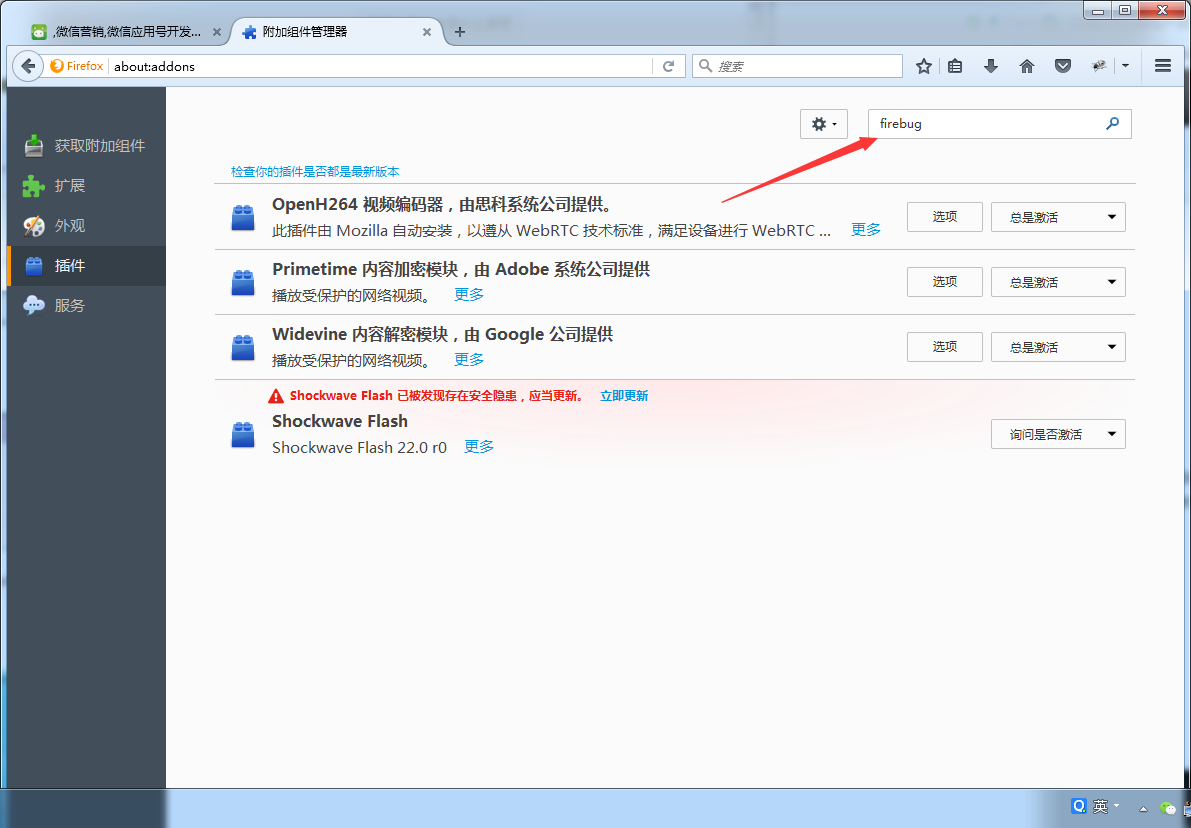
Recherchez Firebug dans la page

Recherchez-le et cliquez pour installer. Une fois l'installation terminée, redémarrez le navigateur

apparaîtra dans le. coin supérieur droit. À ce stade, l'installation est réussie. Cliquez sur Firebug pour activer
La méthode d'utilisation sera introduite progressivement dans les études futures.Vous pouvez également rechercher des introductions pertinentes en ligne
.section suivante