Liste HTML du didacticiel de base HTML
Puces HTML (liste non ordonnée)
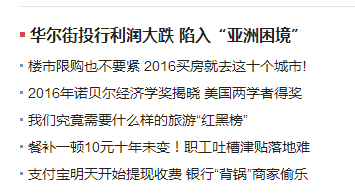
Les listes peuvent être trouvées partout sur les pages Web, telles que les pages d'actualités, ces listes peuvent être vues partout

Ces listes peuvent être complétées à l'aide de la balise ul-li. ul-li est une liste d'informations sans ordre.
Ensuite, obtenons cet effet
Syntaxe :
<ul >
<ul> ou <li>
type : le type de puce, Valeurs : disque (petit point noir), cercle (cercle creux), carré (carré plein)Exemple :
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ul type="square"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ul> </body> </html>
Remarque :
Dans le balisage HTML, le contenu doit être placé dans le balisage de niveau le plus bas.Liste de numéros HTML (liste ordonnée)
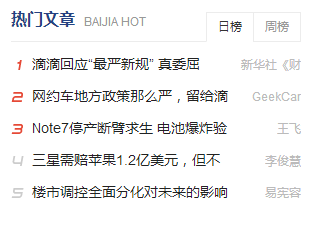
Il existe également une telle liste sur le siteCe type d'affichage d'informations peut être affiché à l'aide de la balise <ol> pour créer une liste ordonnée.
Grammaire :
type : type de numéro, valeurs : 1, a, A, i, I
start : À partir de quel numéro commencer la numérotation (numéro).
Modifiez l'exemple ci-dessus :
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ol type="1" start="1"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ol> </body> </html>
Remarque : Vous pouvez essayer de modifier la valeur de l'attribut pour voir ce qui arrive à la sortie
section suivante<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<ul type="square">
<li>三星在大陆召回19万台Note7手机 可全额退款</li>
<li>国土部等5部委:进城落户人口人均用地不超1百平米</li>
<li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li>
</ul>
</body>
</html>
