Priorité du didacticiel de base CSS
Priorité CSS
Priorité d'un seul niveau de sélecteur
style en ligne> sélecteur d'identifiant> sélecteur de classe> sélecteur de balise
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
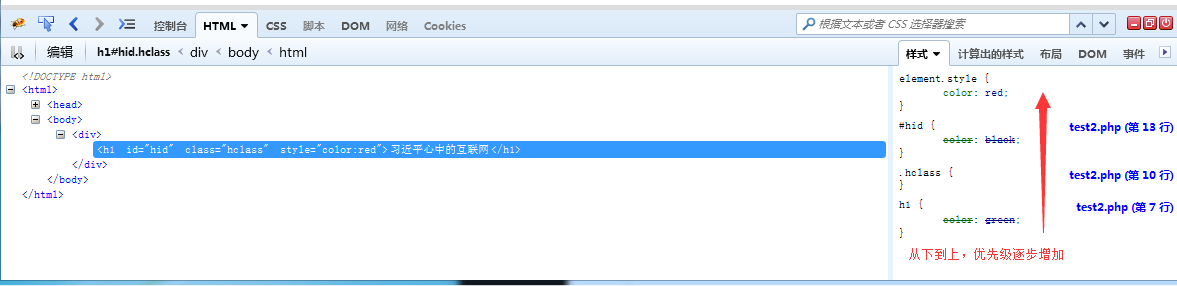
</html>Utiliser l'observation Firebug :

Priorité des sélecteurs multiples
La priorité de plusieurs sélecteurs. Généralement, plus le pointage est précis, plus la priorité est élevée.
Dans des cas particuliers, nous devons assumer certaines valeurs :
Sélecteur de balises avec priorité 1
Sélecteur de classe La priorité est 10
Sélecteur d'identifiant La priorité est 100
Style en ligne La priorité est 1000
Calculez les priorités suivantes
.news h1{color:red;} Priorité : 10 + 1 = 11
.title{color:blue;} Priorité : 10
div.news h1{color:red;} Priorité : 1 + 10 + 1 = 12
h1.title{color:blue;} Priorité : 1 + 10 = 11
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
</html>
