Format de syntaxe du didacticiel de base CSS
Format de syntaxe CSS

L'introduction détaillée est la suivante :
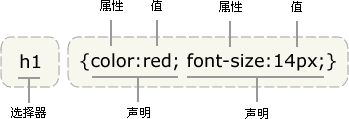
Une règle CSS, composée d'un "sélecteur" et d'une "instruction de déclaration de format".
"Sélecteur" : sélectionne les balises HTML, autrement dit : ajoute des styles auxquels les balises HTML.
"Déclaration de format" : se compose de {}, où {} sont différentes instructions de format.
Une instruction de format composée de "nom de l'attribut : valeur de l'attribut".
Chaque instruction de format doit se terminer par un point-virgule ";" en anglais.
Les noms d'attributs sont divers attributs en CSS, et ces noms d'attributs sont fixes.
Valeur d'attribut. Un nom d'attribut peut prendre différentes valeurs. Cette valeur n'est pas citée.
Les unités numériques en CSS sont les px, et ce px ne peut pas être omis.
