Tutoriel de base de développement PHP AJAX et MySQL
Instance de base de données AJAX
AJAX peut être utilisé pour communiquer de manière interactive avec la base de données
ci-dessous L'exemple montrera comment la page Web lit les informations de la base de données via AJAX
Veuillez sélectionner un client dans la liste déroulante à gauche :
Cet exemple se compose de quatre éléments :
Base de données MySQL
Formulaire HTML simple
JavaScript
Page PHP
Base de données
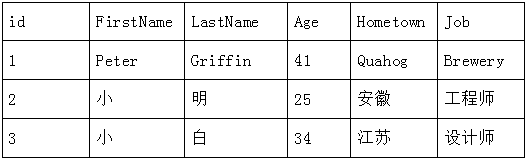
Cet exemple nécessite que les tables de données suivantes soient créées dans le base de données :

Formulaire HTML et JavaScript
Code source voir 1. php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showUser(str){
var xmlhttp;
//检查是否有用户被选择
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
//创建 XMLHttpRequest 对象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else{
//IE6,IE5浏览器执行代码
xmlhttp= new ActiveXObject("Microsoft.XMLHTTP");
}
//创建在服务器响应就绪时执行的函数
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
//向服务器上的文件发送请求
xmlhttp.open("GET","2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<from>
<!-- onchange 事件会在域的内容改变时触发
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showUser()" 的函数
-->
<select name="users" onchange="showUser(this.value)">
<option value="">选择一个人:</option>
<option value="1">Peter Griffin</option>
<option value="2">小 明</option>
<option value="3">小 白</option>
</select>
</from>
<br/>
<br/>
<div id="txt"><b>选择相应用户,用户信息将在这里展示出来</b></div>
</body>
</html>Explication du code source
Une fois que l'utilisateur a sélectionné dans la liste déroulante, la fonction showUser() est exécutée via l'événement onchange
La fonction showUser() effectuera les étapes suivantes :
Vérifier si un utilisateur est sélectionné
Créer un objet XMLHttpRequest
Créer une fonction à exécuter lorsque la réponse du serveur est prête
Envoyer une requête au fichier sur le serveur
-
Veuillez noter le paramètre (q) ajouté à la fin de l'URL (contient le contenu de la liste déroulante)
Page PHP
Ceci ci-dessus La page du serveur appelée via JavaScript est un fichier PHP nommé "2.php".
Le code source dans "2.php" exécutera une requête sur la base de données MySQL et renverra les résultats dans un tableau HTML :
<?php
header("Content-type: text/html; charset=utf-8");
$q=$_GET["q"];
//连接数据库
$con = mysqli_connect('localhost','root','root','test');
//判断是否连接成功
if(!$con){
die('连接数据库失败:'.mysqli_error($con));
}
//选择数据库
mysqli_select_db($con,"test");
//设定字符集
mysqli_query($con,'set names utf8');
//从数据库中查出id对应的相应用户信息
$sql="SELECT * FROM customer WHERE id='".$q."'";
$result=mysqli_query($con,$sql);
echo "<table border='1' cellspacing='0' cellpadding='0'>
<tr>
<th>姓</th>
<th>名</th>
<th>年龄</th>
<th>家乡</th>
<th>工作</th>
</tr>
";
//循环显示出用信息
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['FirstName']."</td>";
echo "<td>".$row['LastName']."</td>";
echo "<td>".$row['Age']."</td>";
echo "<td>".$row['Hometown']."</td>";
echo "<td>".$row['Job']."</td>";
echo "</tr>";
}
echo "</table>";
?>Expérience d'apprentissage
Cet exemple comprend principalement les points de connaissances suivants :
Bases du formulaire : options déroulantes
Événement onchange : se produit lorsque le contenu du domaine change
Appel de fonction, passage de valeur de fonction
Création d'un objet AJAX XMLHttpRequest, lorsque le serveur répond Fonctions exécutées, envoyant des requêtes aux fichiers sur le serveur : Voir 1-5 pour l'expérience d'apprentissage
Méthode HTML DOM getElementById() : Renvoie une référence au premier objet avec le spécifié ID
Création d'une base de données, connexion à la base de données, sélection de la base de données, définition du jeu de caractères, interrogation de la base de données en fonction de l'ID et boucle du contenu de la base de données
Fonctions liées à la base de données :
mysqli_connect() : Ouvrir une nouvelle connexion au serveur MySQL
mysqli_error () : Retour au précédent Un message d'erreur texte généré par une opération MySQL.
mysqli_select_db() : utilisé pour changer la base de données par défaut pour la connexion
mysqli_query() : exécute une requête sur la base de données
mysqli_fetch_array() : récupère une ligne de l'ensemble de résultats sous forme de tableau associatif, de tableau numérique ou les deux
