Résumé du contenu AJAX du didacticiel de base de développement PHP
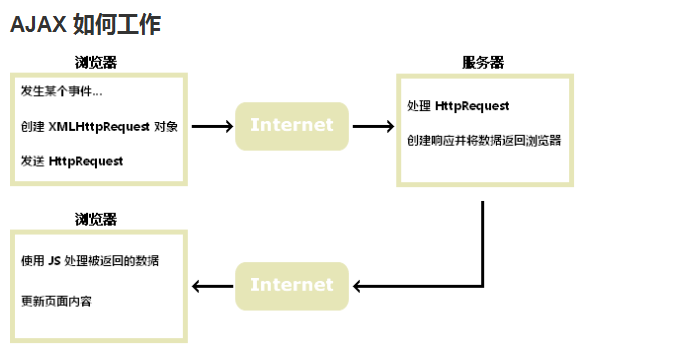
Le flux de travail d'AJAX est le suivant :

1. Un événement se produit : généralement un événement oclick, des événements onchange. , événements onkeyup, etc.
Remarque :
événement oclick : se produit lorsque l'on clique sur l'objet
événement onchange : se produit lorsque le contenu du champ change
événement onkeyup : se produit lorsque la touche du clavier est relâchée
2. Créez un objet XMLHttpRequest
En raison des différences entre les versions des navigateurs, vous devez créer un jugement conventionnel, le code spécifique est le suivant
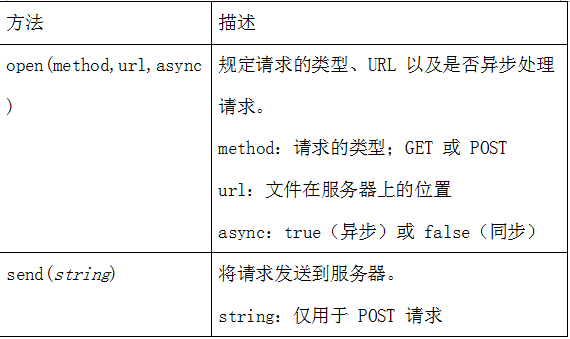
Utiliser les méthodes open() et send() de l'objet XMLHttpRequest pour envoyer la requête au serveur
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}Remarque : Faites attention au format de la demande, le format spécifique est le suivant4. , créez une réponse et renvoyez les données au navigateur

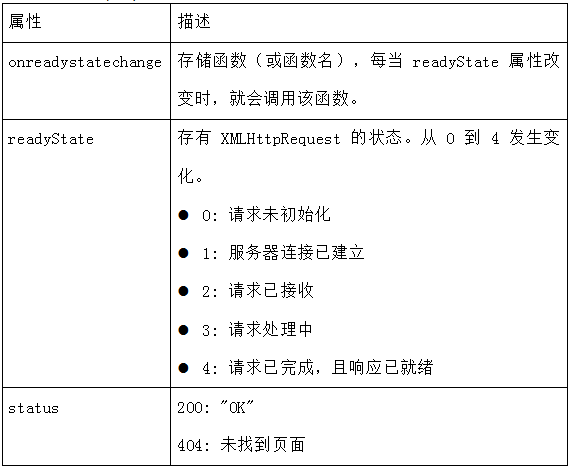
Chaque fois que readyState change, l'événement onreadystatechange sera déclenché.
L'attribut readyState stocke les informations d'état de XMLHttpRequest. Les trois attributs importants de l'objet XMLHttpRequest sont les suivants :
Si vous souhaitez obtenir la réponse du serveur, vous pouvez utiliser l'attribut ResponseText ou ResponseXML de l'objet XMLHttpRequest.

Exemple :
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
5. Utilisez js pour traiter les données renvoyées et mettre à jour la page
js récupère une partie de la zone de formulaire via le id et remplissez-le avec les données renvoyées par l'objet XMLHttpRequest.
