Tutoriel sur les bases du développement PHP : Introduction à AJAX
1. Qu'est-ce qu'AJAX
AJAX = JavaScript et XML asynchrones.
AJAX est une technologie permettant de créer des pages Web rapides et dynamiques.
AJAX permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Pour les pages web traditionnelles (n'utilisant pas AJAX), si le contenu doit être mis à jour, la page web entière doit être rechargée.
Il existe de nombreux cas d'application utilisant AJAX : Sina Weibo, Google Maps, Kaixin.com, etc.
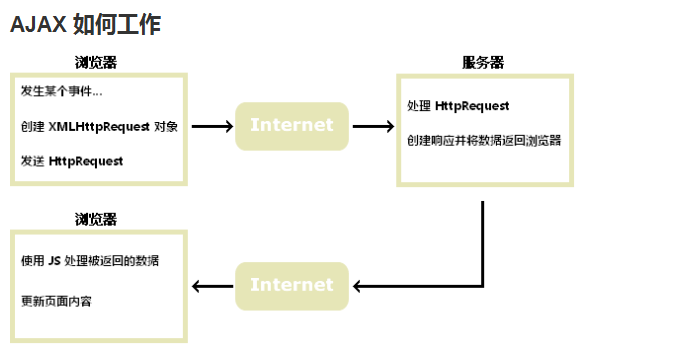
2. Comment fonctionne AJAX

3. AJAX est basé sur les standards Internet
AJAX est basé sur les standards Internet et utilise la combinaison technologique suivante :
Objet XMLHttpRequest (données asynchrones échange avec le serveur)
JavaScript/DOM (afficher/récupérer des informations)
CSS (définir le style des données)
-
XML (format couramment utilisé pour le transfert de données)
Remarque : les applications AJAX sont indépendantes du navigateur et de la plate-forme
4. L'essor d'AJAX
En 2005, Google a rendu populaire AJAX grâce à son Google Suggest.
Google Suggest utilise AJAX pour créer une interface Web hautement dynamique : lorsque vous saisissez des mots-clés dans le champ de recherche de Google, JavaScript enverra ces caractères au serveur, puis le serveur renverra une liste de suggestions de recherche.
section suivante