Tutoriel de base de développement PHP sur l'événement readystatechange
1. événement onreadystatechange
Lorsqu'une requête est envoyée au serveur, nous devons effectuer certaines tâches basées sur les réponses.
Chaque fois que readyState change, l'événement onreadystatechange sera déclenché.
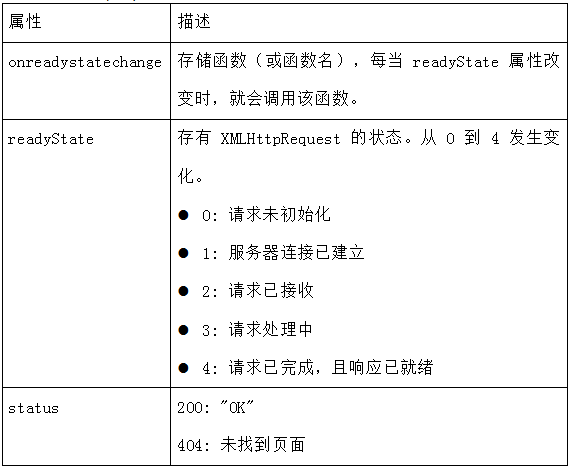
L'attribut readyState stocke les informations d'état de XMLHttpRequest.
Voici les trois propriétés importantes de l'objet XMLHttpRequest :

Dans l'événement onreadystatechange, nous précisons les tâches à effectuer lorsque la réponse du serveur est prête à être traitée.
Quand readyState est égal à 4 et que le statut est 200, cela signifie que la réponse est prête
Remarque : L'événement onreadystatechange est déclenché 5 fois (0 - 4), correspondant à chaque changement de readyState.
2. Utilisez la fonction de rappel
La fonction de rappel est une fonction qui est transmise à une autre fonction sous forme de paramètres.
Si vous avez plusieurs tâches AJAX sur votre site, vous devez écrire une fonction standard pour créer un objet XMLHttpRequest et appeler cette fonction pour chaque tâche AJAX.
Cet appel de fonction doit contenir l'URL et la tâche à effectuer lorsque l'événement onreadystatechange se produit (chaque appel peut être différent) :
Ce qui suit montre une page avec deux tâches AJAX :
Code 5_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//标准函数
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按钮,调用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通过 AJAX 改变内容</button>
<hr/>
<!-- 按下按钮,调用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通过 AJAX 改变内容</button>
</body>
</html>Code 5_2.txt
AJAX is not a programming language. It is just a technique for creating better and more interactive web applications.
Code 5_3.txt
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
