Home >Web Front-end >Bootstrap Tutorial >A brief discussion on how to customize the side navigation bar style in bootstrap
A brief discussion on how to customize the side navigation bar style in bootstrap
- 青灯夜游forward
- 2021-07-01 11:20:143674browse

bootstrapThe built-in responsive navigation bar slides downwards. Sometimes it cannot meet the personalized needs. You need to make a side-sliding one similar to android drawerLayout. Menu, this is the bootstrap custom side-sliding menu I want to implement. I refer to the side-sliding of many official websites. The implementation methods are different, and the advantages and disadvantages are also very obvious. In order to only achieve a side-sliding effect on the homepage of some official websites, they use The owl.carousel sliding screen plug-in personally feels that it is making a mountain out of a molehill. The more professional name of this bootstrap side sliding menu is called mobile navigation bar. I also compare this name, which is more in line with the characteristics of bootstrap. Therefore, this article introduces an easier method that is easier for novices to accept.
bootstrap side navigation bar implementation principle
side sliding bar positioning fixed
Use The bootstrap responsiveness uses the tool class visible-sm visible-xs hidden-xs hidden-sm, etc. to adapt to different screens.
The side-sliding effect of the side-sliding bar is not implemented using the jquery method. The css3 transforms attribute is used to move p, and the side sliding animation effect uses the css attribute transition
Disadvantages: Use two sets of menus, one is the menu displayed on the PC screen , one set is a mobile phone navigation menu displayed on the mobile terminal. This shortcoming is relatively obvious. It generates irrelevant tags. The advantage is less code and is simple and easy to accept.
[Related recommendations: "bootstrap Tutorial》】
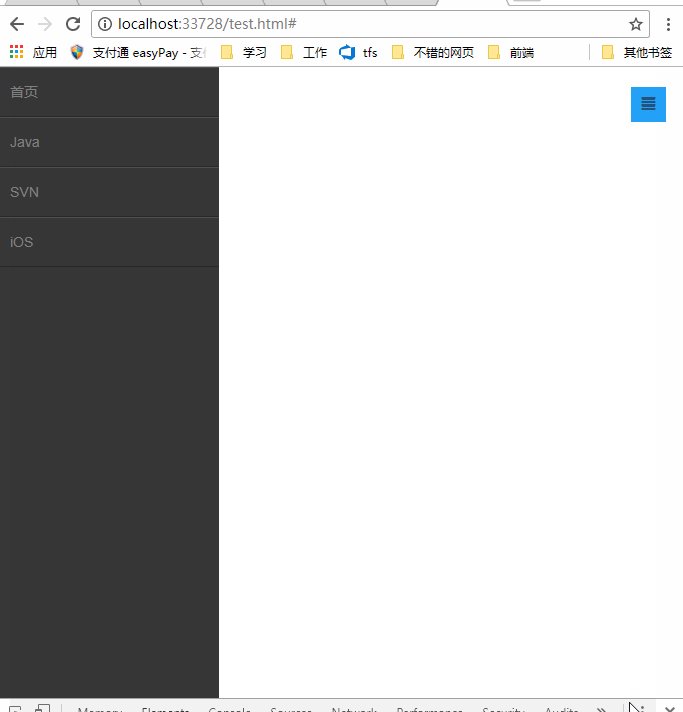
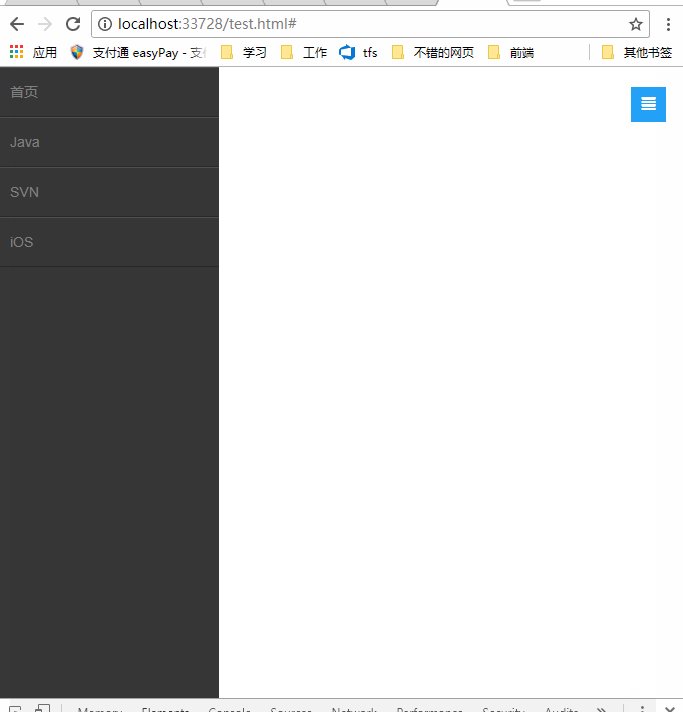
Rendering


##bootstrap navigation bar layout
<!--手机导航栏--> <p> </p>The layout of a navigation bar uses two navigation menus, one for PC and one for mobile phone. It uses bootstrap responsive tool class visible-xs visible-sm to realize hidden switching on PC. button; visible-lg visible-md realizes the display of the navigation bar on the PC; visible-xs visible-sm realizes the display of the mobile navigation bar on the mobile phone.
For details on the bootstrap responsive tool class, please see: https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css to achieve layout and side-sliding effects (side-sliding Key css3 attributes transform, transition)
Not much code, only 10 lines * {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;} It is worth noting that there are two properties of css3: transform: rotate p, support When the element is rotated in 2D or 3D, the attribute value translateX (X) is the distance moved by Xpx on the It is the effect of using the transition attribute to set the transition animation of the attribute. Syntax
transition: property duration timing-function delay;
http://www.w3school.com.cn/cssref/pr_transition.asp
Click event switches side sliding
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})
SummaryIt is not recommended to use two menu navigation bars. The shortcomings are obvious. In order to achieve the effect That's it, don't mind. In fact, it can also be achieved with a menu navigation bar. Try media and it can be achieved.
Code download: http://download.csdn.net/detail/kebi007/9909725
Author: Zhang Lin##Original address: http://blog.csdn. net/kebi007/article/details/76038251
For more programming-related knowledge, please visit:Programming Course
! !
The above is the detailed content of A brief discussion on how to customize the side navigation bar style in bootstrap. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
- A brief discussion on how to directly enter table row data in Bootstrap (2)
- A brief discussion on the processing of tree list conditions and query conditions by bootstrapTable+jstree plug-in
- How to implement modular isolation of page content in Bootstrap front-end view
- A brief discussion on how to use Bootstrap Blazor components

