 Web Front-end
Web Front-end Bootstrap Tutorial
Bootstrap Tutorial A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing functionA brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
This article will introduce to you how to use the bootstrap-datepicker plug-in in the Bootstrap development framework and implement the date entry processing function. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In Boosttrap-based Web development, it is often necessary to enter date content. In Boosttrap-based plug-ins, you can use bootstrap-datepicker, a very good plug-in, for date entry. To replace the unfriendly date entry control such as the default type=date, this article introduces how I use the bootstrap-datepicker plug-in to implement date entry processing in my Boostrap development framework. [Related recommendations: "bootstrap Tutorial"]
1. Introduction to the bootstrap-datepicker plug-in
Related projects about the bootstrap-datepicker plug-in The address is as follows:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
Using this plug-in is similar to other plug-ins. You only need to introduce the corresponding JS files and CSS styles. The following is the reference file of the plug-in.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
If you need to use the local language, just introduce the language file.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
The file directory of the plug-in is as follows

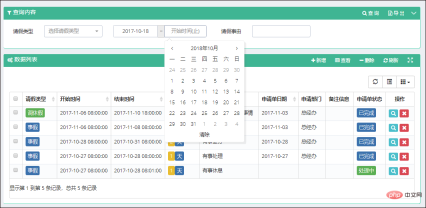
The usage interface effect of the plug-in is as follows

In the MVC framework, when we use plug-ins, we often introduce the corresponding CSS and JS through packaging. For example, the code of BundleConfig.cs in the C# code is as follows
CSS file Introduce the following code as shown

#The JS file is similar, as shown below.

When we develop the Boostrap project, we can use the master to introduce the corresponding JS and CSS files, and we no longer need to pay attention to these applications on the sub-page. , these are common processes in MVC-based Boosttrap development, and will not be described here.
2. Project usage code of bootstrap-datepicker plug-in
Initializing the bootstrap-datepicker plug-in is also relatively simple. The simplest code is as follows.
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});or
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>In general use, we need to set the language, format, button and other attributes, as shown below
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});In the interface for querying data, we Generally, an interval of time is required, as shown below.

The code for this interface is as follows.
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
</div>And when entering interface details, the interface for selecting a single date is as follows.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});When using the plug-in, it is impossible for us to initialize the bootstrap-datepicker plug-in for each input, so we use the class selector processing method to initialize all date plug-ins.
Plug-in optional date format:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm -ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
Finally, take a look at the overall interface The effect.

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function. For more information, please follow other related articles on the PHP Chinese website!
 What is Bootstrap? An Introduction for BeginnersApr 22, 2025 am 12:07 AM
What is Bootstrap? An Introduction for BeginnersApr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified: A Simple ExplanationApr 21, 2025 am 12:13 AM
Bootstrap Demystified: A Simple ExplanationApr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 Bootstrap vs. React: Choosing the Right ApproachApr 20, 2025 am 12:09 AM
Bootstrap vs. React: Choosing the Right ApproachApr 20, 2025 am 12:09 AMBootstrap is suitable for quick construction and small projects, while React is suitable for complex and interactive applications. 1) Bootstrap provides predefined CSS and JavaScript components to simplify responsive interface development. 2) React improves performance and interactivity through component development and virtual DOM.
 Bootstrap's Purpose: Building Consistent and Attractive WebsitesApr 19, 2025 am 12:07 AM
Bootstrap's Purpose: Building Consistent and Attractive WebsitesApr 19, 2025 am 12:07 AMThe main purpose of Bootstrap is to help developers quickly build responsive, mobile-first websites. Its core functions include: 1. Responsive design, which realizes layout adjustments of different devices through a grid system; 2. Predefined components, such as navigation bars and modal boxes, ensure aesthetics and cross-browser compatibility; 3. Support customization and extensions, and use Sass variables and mixins to adjust styles.
 Bootstrap vs. Other Frameworks: A Comparative OverviewApr 18, 2025 am 12:06 AM
Bootstrap vs. Other Frameworks: A Comparative OverviewApr 18, 2025 am 12:06 AMBootstrap is better than TailwindCSS, Foundation, and Bulma because it is easy to use and quickly develop responsive websites. 1.Bootstrap provides a rich library of predefined styles and components. 2. Its CSS and JavaScript libraries support responsive design and interactive functions. 3. Suitable for rapid development, but custom styles may be more complicated.
 Integrating Bootstrap Styles in React: Methods and TechniquesApr 17, 2025 am 12:04 AM
Integrating Bootstrap Styles in React: Methods and TechniquesApr 17, 2025 am 12:04 AMIntegrating Bootstrap in React projects can be done in two ways: 1) introduced using CDN, suitable for small projects or rapid prototyping; 2) installation using npm package manager, suitable for scenarios that require deep customization. With these methods, you can quickly build beautiful and responsive user interfaces in React.
 Bootstrap in React: Advantages and Best PracticesApr 16, 2025 am 12:17 AM
Bootstrap in React: Advantages and Best PracticesApr 16, 2025 am 12:17 AMAdvantages of integrating Bootstrap into React projects include: 1) rapid development, 2) consistency and maintainability, and 3) responsive design. By directly introducing CSS files or using the React-Bootstrap library, you can use Bootstrap's components and styles efficiently in your React project.
 Bootstrap: A Quick Guide to Web FrameworksApr 15, 2025 am 12:10 AM
Bootstrap: A Quick Guide to Web FrameworksApr 15, 2025 am 12:10 AMBootstrap is a framework developed by Twitter to help quickly build responsive, mobile-first websites and applications. 1. Ease of use and rich component libraries make development faster. 2. The huge community provides support and solutions. 3. Introduce and use class names to control styles through CDN, such as creating responsive grids. 4. Customizable styles and extension components. 5. Advantages include rapid development and responsive design, while disadvantages are style consistency and learning curve.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





