Bootstrap Blazor is a set of enterprise-level UI component libraries. This article will introduce to you how to install Blazor component templates, integrate BootstrapBlazor in existing projects, and install and use related plug-ins in Visual Studio. method.

Bootstrap Blazor is an enterprise-level UI component library that is adapted to mobile devices and supports various mainstream browsers. It has been used in multiple delivery projects. This set of components can greatly shorten the development cycle and save development costs. More than 70 components have been developed and packaged so far. [Related recommendations: "bootstrap Tutorial"]
Gitee The open source address is: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github The open source address is: https://github .com/ArgoZhang/BootstrapBlazor
Online demo website: https://www.blazor.zone
Installation Guide
##Project Template
1. Install templatesdotnet new -i Bootstrap.Blazor.Templates::*
 ##2. Use projects Template to create a new project
##2. Use projects Template to create a new project
is the abbreviation of BootstrapBlazor App3. Uninstall the project template
1. Get it from Nuget.org BootstrapBlazor package
dotnet add package BootstrapBlazor2. Add style files and scripts to the project file
or wwwroot/index.html (WebAssembly)HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3. Registration service
~/Startup.csC
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio plug-inInstall Visual Studio plug-in
Installation packageDownload address
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
Usage Tutorial1. Download the installation package
2. Unzip the installation package
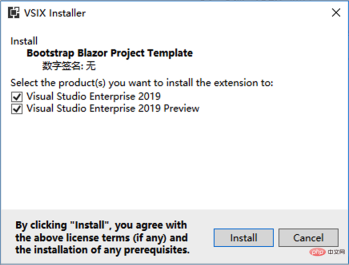
3. Install the vsix plug-in
Double-click the
BootstrapBlazor.UITemplate.vsix file, please Ensure that Visual Studio IDE and related processes are closed. The installation process of this installation package may be very slow, please wait patiently
If it takes a long time No response, please check if there is
devenv.exe or msbuild.exe process in the task manager. If there is, please terminate it manually


 4. Open
4. Open


 ##5. Select
##5. Select  Server
Server
WebAssembly run the project directlyF5
6. Change the page in the project according to your own needs
Programming Teaching
! !The above is the detailed content of A brief discussion on how to use Bootstrap Blazor components. For more information, please follow other related articles on the PHP Chinese website!
 Bootstrap Grid : How to adapt it for mobile?May 16, 2025 am 12:02 AM
Bootstrap Grid : How to adapt it for mobile?May 16, 2025 am 12:02 AMBootstrap's mesh system can be adapted to mobile devices through the following steps: 1) Use the col-xs-class to define the span of elements on a small screen; 2) Simplify the mesh structure to avoid excessive nesting; 3) Adjust the offset-xs-class as needed to optimize space use; 4) Use the order-* class to rearrange the element order; 5) Use development tools to test the layout under different screen sizes and pay attention to performance optimization. This ensures that the grid system provides the best viewing experience on mobile devices.
 Understanding the Bootstrap Grid System for Responsive Web DesignMay 14, 2025 am 12:07 AM
Understanding the Bootstrap Grid System for Responsive Web DesignMay 14, 2025 am 12:07 AMBootstrap'sgridsystemiseffectiveduetoits12-columnlayoutandresponsiveclasses,allowingforflexibleandmaintainabledesigns.Toleverageit:1)Userowsandcolumnswithclasseslikecol-md,col-sm,andcol-lgfordifferentscreensizes.2)Simplifylayoutsbyavoidingexcessivene
 Bootstrap Grid System: A Comprehensive Guide to Responsive LayoutsMay 13, 2025 pm 04:17 PM
Bootstrap Grid System: A Comprehensive Guide to Responsive LayoutsMay 13, 2025 pm 04:17 PMBootstrapGridSystemisessentialforcreatingresponsivelayouts.1)Itusescontainers,rows,andcolumnsbasedona12-columnlayout.2)CSSflexboxandmediaqueriesensureflexibilityacrossscreensizes.3)Classeslikecol-xs,col-sm,col-md,andcol-lgcontrollayoutchanges.4)Avoid
 Bootstrap: Applications and Advantages ExplainedMay 10, 2025 am 12:18 AM
Bootstrap: Applications and Advantages ExplainedMay 10, 2025 am 12:18 AMBootstrap is a front-end framework for quickly building responsive websites. Its advantages include: 1. Rapid development: leverage predefined styles and components. 2. Consistency: Provide a unified design style. 3. Responsive design: The built-in grid system is adapted to various devices. Bootstrap simplifies the web development process through CSS classes and JavaScript plug-ins.
 Bootstrap: Simplifying Responsive Web DevelopmentMay 09, 2025 am 12:13 AM
Bootstrap: Simplifying Responsive Web DevelopmentMay 09, 2025 am 12:13 AMBootstrap simplifies the development process mainly through its raster system, predefined components and JavaScript plug-ins. 1. The grid system allows for flexible layout, 2. Predefined components such as buttons and navigation bars simplify style design, 3. JavaScript plug-in enhances interactive functions and improves development efficiency.
 Bootstrap: The Key to Responsive Web DesignMay 08, 2025 am 12:24 AM
Bootstrap: The Key to Responsive Web DesignMay 08, 2025 am 12:24 AMBootstrap is an open source front-end framework developed by Twitter, providing rich CSS and JavaScript components, simplifying the construction of responsive websites. 1) Its grid system is based on a 12-column layout, and the display of elements under different screen sizes is controlled through class names. 2) The component library includes buttons, navigation bars, etc., which are easy to customize and use. 3) The working principle depends on CSS and JavaScript files, and you need to pay attention to handling dependencies and style conflicts. 4) The usage examples show basic and advanced usage, emphasizing the importance of custom functionality. 5) Common errors include grid system calculation errors and style coverage, which require debugging using developer tools. 6) Performance optimization recommendations only introduce necessary components and customize samples using preprocessors
 Bootstrap: A Powerful Framework for Web DesignMay 07, 2025 am 12:05 AM
Bootstrap: A Powerful Framework for Web DesignMay 07, 2025 am 12:05 AMBootstrap is an open source front-end framework developed by the Twitter team to simplify and speed up the web development process. 1.Bootstrap is based on HTML, CSS and JavaScript, and provides a wealth of components and tools for creating modern user interfaces. 2. Its core lies in responsive design, implementing various layouts and styles through predefined classes and components. 3.Bootstrap provides predefined UI components, such as navigation bars, buttons, forms, etc., which are easy to use and adjust. 4. Examples of usage include creating a simple navigation bar and advanced collapsible sidebar. 5. Common errors include version conflicts, CSS overwrites and JavaScript errors, which can be used through the version management tool.
 The Power of Bootstrap in React: A Detailed LookMay 06, 2025 am 12:06 AM
The Power of Bootstrap in React: A Detailed LookMay 06, 2025 am 12:06 AMBootstrap can be integrated in React in two ways: 1) CSS and JavaScript files using Bootstrap; 2) Use the React-Bootstrap library. React-Bootstrap provides encapsulated React components, making using Bootstrap in React more natural and efficient.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool







