 Web Front-end
Web Front-end Bootstrap Tutorial
Bootstrap Tutorial How to implement modular isolation of page content in Bootstrap front-end view
How to implement modular isolation of page content in Bootstrap front-end viewHow to implement modular isolation of page content in Bootstrap front-end view
This article will introduce to you how Bootstrap uses @RenderPage in the front-end view to achieve modular isolation of page content. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In many development scenarios, in many cases we need to consider abstraction, modularity, etc. The purpose is to make the changes that we pay attention to during development Less, the overall development is simpler, thereby reducing the complexity of development. When developing Winform, this purpose can often be achieved by defining base class modules and user controls.
When developing on the Web, can we also take advantage of these features? Especially in the HTML in the MVC view template, can these characteristics be used to isolate the changing parts, thereby reducing the complexity of the entire page and improving the reusability of the module?
This essay introduces the use of @RenderPage in Asp.NET's MVC view processing to achieve modular isolation of page content and reduce complexity. [Related recommendations: "bootstrap Tutorial"]
1. Review Winform's interface processing method
The workflow form processing is The example shows that when processing the process, the rules and processing logic for form processing are similar in most cases, so these unchanged contents can be extracted into the base class interface. For the Winform method, we inherit different The business form object can be implemented, as shown in the following processing method.

Since the base class is determined and encapsulates most of the processing rules, when entering the subclass interface, all that needs to be processed is the assignment related to the business interface. Or the operation of reading the value is very easy for us to do for different business forms. We only need to put the changed part of the content in the subform.
For example, for the business trip application and conference room use application forms, their form interface inheritance relationship is as follows.

This is how the Winform interface is processed. How to handle the separation operations of these interfaces with similar rules in the front-end view of the Bootstrap development framework?
The answer is to use @RenderPage to achieve modular isolation of page content.
2. Use @RenderPage to achieve modular isolation of page content
Generally at the beginning, we noticed that using the master in the MVC view In the operation, the same part of the page layout has been isolated, and the subform only needs to define the view code of different parts.

Further, we can also use @RenderPage in sub-pages to distinguish and isolate the content of different business interfaces.
For example, create the view content of the form interface.

The above view is divided into several parts. One is the interface processing for creating a form. The selection user interface involved is a pop-up user selection box. Since Selecting user processing is a common operation. We need to extract it into a view page. When needed, we can directly use @RenderPage to modularize the page content.
@RenderPage("~/Views/Apply/SelectUser.cshtml")
When the user clicks the [Select Process Processor] button, a p layer pops up. This is the selection user interface we just used @RenderPage to implement. This processing method is more flexible and can be included when needed. There is no need to copy large sections of code repeatedly, which makes it easier to maintain the code.

Similarly, for the view form interface, although its interface content is much more complicated than the interface for creating a new business form, the same processing method is used.
We just saw that in the Winform interface, the following view inheritance method is used.

In the MVC view interface, @RenderPage is used to modularize the page content.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
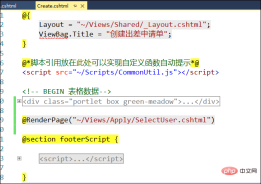
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to implement modular isolation of page content in Bootstrap front-end view. For more information, please follow other related articles on the PHP Chinese website!
 Using Bootstrap: Creating Modern and Mobile-First WebsitesApr 30, 2025 am 12:08 AM
Using Bootstrap: Creating Modern and Mobile-First WebsitesApr 30, 2025 am 12:08 AMBootstrap is an open source front-end framework for creating modern, responsive, and user-friendly websites. 1) It provides grid systems and predefined styles to simplify layout and development. 2) Mobile-first design ensures compatibility and performance. 3) Through custom styles and components, the website can be personalized. 4) Performance optimization and best practices include selective loading and responsive images. 5) Common errors such as layout problems and style conflicts can be resolved through debugging techniques.
 Bootstrap and Web Design: Best Practices and TechniquesApr 29, 2025 am 12:15 AM
Bootstrap and Web Design: Best Practices and TechniquesApr 29, 2025 am 12:15 AMBootstrap is an open source front-end framework developed by Twitter, suitable for building responsive websites quickly. 1) Its grid system is based on a 12-column structure, allowing for the creation of flexible layouts. 2) Responsive design function enables the website to adapt to different devices. 3) The basic usage includes building a navigation bar, and the advanced usage involves card components. 4) Common errors such as misuse of grid systems can be avoided by correctly setting the column width. 5) Performance optimization includes loading only necessary components, using CDN and file compression. 6) Best practices emphasize tidy code, custom styles and responsive design.
 Bootstrap and React: Combining Frameworks for Web DevelopmentApr 28, 2025 am 12:08 AM
Bootstrap and React: Combining Frameworks for Web DevelopmentApr 28, 2025 am 12:08 AMThe reason for combining Bootstrap and React is their complementarity: 1. Bootstrap provides predefined styles and components to simplify UI design; 2. React improves efficiency and performance through component development and virtual DOM. Use it in conjunction to enjoy fast UI construction and complex interaction management.
 From Zero to Bootstrap: Getting Started QuicklyApr 27, 2025 am 12:07 AM
From Zero to Bootstrap: Getting Started QuicklyApr 27, 2025 am 12:07 AMBootstrap is an open source front-end framework based on HTML, CSS and JavaScript, designed to help developers quickly build responsive websites. Its design philosophy is "mobile first", providing a wealth of predefined components and tools, such as grid systems, buttons, forms, navigation bars, etc., simplifying the front-end development process, improving development efficiency, and ensuring the responsiveness and consistency of the website. Using Bootstrap can start with a simple page and gradually add advanced components such as cards and modal boxes. Best practices for optimizing performance include customizing Bootstrap, using CDNs, and avoiding overuse of class names.
 React and Bootstrap: Enhancing User Interface DesignApr 26, 2025 am 12:18 AM
React and Bootstrap: Enhancing User Interface DesignApr 26, 2025 am 12:18 AMReact and Bootstrap can be seamlessly integrated to enhance user interface design. 1) Install dependency package: npminstallbootstrapreact-bootstrap. 2) Import the CSS file: import'bootstrap/dist/css/bootstrap.min.css'. 3) Use Bootstrap components such as buttons and navigation bars. With this combination, developers can leverage React's flexibility and Bootstrap's style library to create a beautiful and efficient user interface.
 Integrating Bootstrap into React: A Practical GuideApr 25, 2025 am 12:04 AM
Integrating Bootstrap into React: A Practical GuideApr 25, 2025 am 12:04 AMThe steps to integrate Bootstrap into a React project include: 1. Install the Bootstrap package, 2. Import the CSS file, 3. Use Bootstrap class name to style elements, 4. Use React-Bootstrap or reactstrap library to use Bootstrap's JavaScript components. This integration utilizes React's componentization and Bootstrap's style system to achieve efficient UI development.
 What is Bootstrap Used For? A Practical ExplanationApr 24, 2025 am 12:16 AM
What is Bootstrap Used For? A Practical ExplanationApr 24, 2025 am 12:16 AMBootstrapisapowerfulframeworkthatsimplifiescreatingresponsive,mobile-firstwebsites.Itoffers:1)agridsystemforadaptablelayouts,2)pre-styledelementslikebuttonsandforms,and3)JavaScriptcomponentssuchascarouselsforenhancedinteractivity.
 Bootstrap: From Layouts to ComponentsApr 23, 2025 am 12:06 AM
Bootstrap: From Layouts to ComponentsApr 23, 2025 am 12:06 AMBootstrap is a front-end framework developed by Twitter that integrates HTML, CSS and JavaScript to help developers quickly build responsive websites. Its core functions include: Grid system and layout: based on 12-column design, using flexbox layout, and supporting responsive pages of different device sizes. Components and styles: Provide a rich library of component, such as buttons, modal boxes, etc., and you can achieve beautiful effects by adding class names. How it works: Rely on CSS and JavaScript, CSS uses LESS or SASS preprocessors, and JavaScript relies on jQuery to achieve interactive and dynamic effects. Through these features, Bootstrap greatly improves development


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment






