Heim >Web-Frontend >View.js >Dieser Artikel wird Ihnen helfen, Vuex gründlich zu verstehen
Dieser Artikel wird Ihnen helfen, Vuex gründlich zu verstehen
- 青灯夜游nach vorne
- 2022-11-01 19:37:121500Durchsuche

1. Was ist Vuex? Warum es verwenden?
Offizielle Vuex-Erklärung
Vuex ist ein Zustandsverwaltungsmodus + Bibliothek, der speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert. (Lernvideo-Sharing: vue-Video-Tutorial)
Sie können darüber nachdenken: Welche Werte werden zwischen Komponenten übertragen? Es gibt Kommunikation zwischen Vater und Sohn, Kommunikation zwischen Geschwisterkomponenten ... aber die Parameterübergabe ist bei der mehrschichtigen Verschachtelung sehr umständlich, und auch die Codewartung ist sehr mühsam. Daher extrahiert vuex den gemeinsamen Status von Komponenten, verwaltet sie im globalen Singleton-Modus und fügt die gemeinsam genutzten Datenfunktionen in vuex ein, sodass jede Komponente sie verwenden kann.
2. Wann sollten wir es verwenden?
Vuex kann uns bei der Verwaltung des gemeinsamen Zustands helfen und verfügt über weitere Konzepte und Frameworks. Dies erfordert eine Abwägung zwischen kurz- und langfristigen Vorteilen.
Wenn Sie nicht vorhaben, eine große einseitige Anwendung zu entwickeln, kann die Verwendung von Vuex umständlich und überflüssig sein. Es stimmt – wenn Ihre App einfach genug ist, sollten Sie Vuex besser nicht verwenden. Ein einfacher Store-Modus ist alles, was Sie brauchen. Wenn Sie jedoch eine mittelgroße bis große Single-Page-Anwendung erstellen müssen, werden Sie höchstwahrscheinlich darüber nachdenken, wie Sie den Status außerhalb der Komponenten besser verwalten können, und Vuex wird eine natürliche Wahl sein. 3. Installation
npm install vuex@next --saveyarn add vuex@next --save
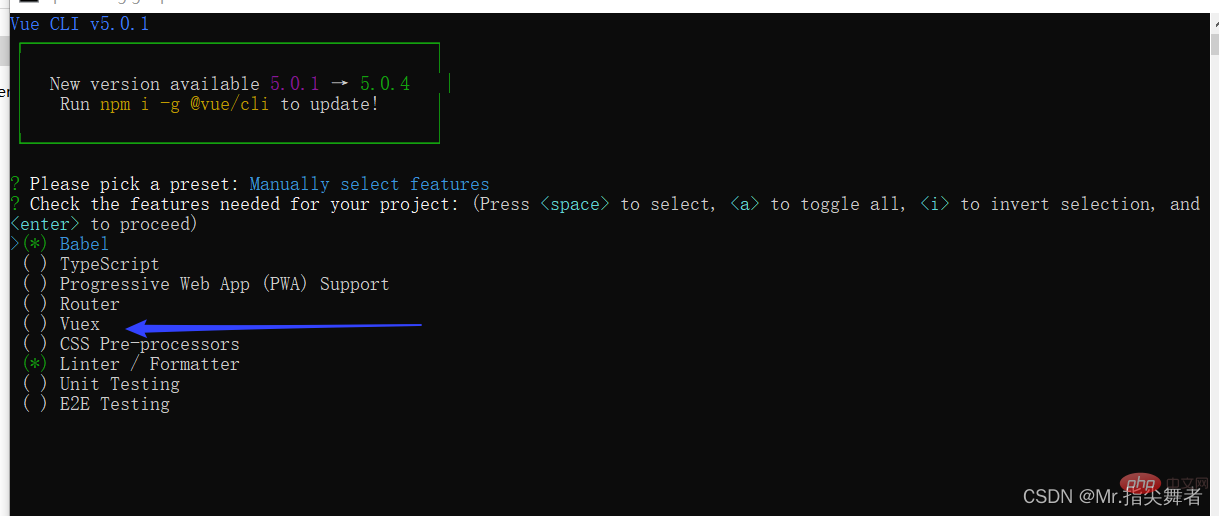
Vier.Konfiguration
Wenn Sie zum Erstellen ein Gerüst verwenden, ist kein Vorgang erforderlich. Sie können diesen Schritt ignorieren
Erstellen Sie eine neue Speicherdatei -> index.js, führen Sie die folgende Konfiguration durch und führen Sie sie ein it in main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})
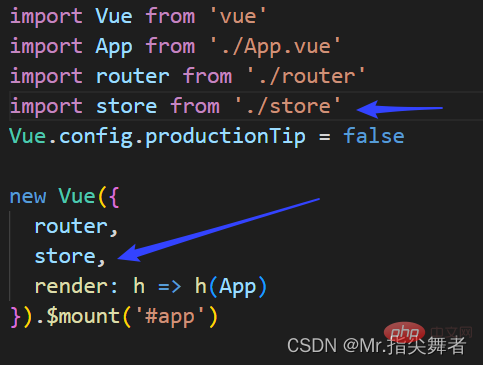
 Main.js in
Main.js in 5. Kernkonzepte
Es gibt fünf Zustände im State Getter Mutation Action Module von vuex. Das Folgende wird im Detail erklärt
5.1 Status
Stellen Sie die einzige öffentliche Datenquelle bereit. Alle freigegebenen Daten werden im Status des Geschäfts gespeichert, ähnlich wie Daten 
Definieren Sie Daten im Status in Vuex und können in jeder Komponente aufgerufen werden import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})
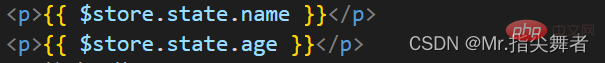
Aufruf: Methode Eins:
Verwenden Sie
direkt im Tag. Methode zwei:
this.$store.state.全局数据名称
Methode drei:
Importieren Sie die Mapstate-Funktion bei Bedarf aus vuex
import { mapState } from "vuex";
Hinweis:
Aktuelle Komponente Die erforderlichen globalen Daten werden auf die aktuelle Komponente abgebildet 
Der einzige Weg zur Veränderung Der Status im Vuex-Store besteht darin, eine Mutation einzureichen. Mutationen in Vuex sind Ereignissen sehr ähnlich: Jede Mutation hat eine Zeichenfolge
Ereignistyp (Typ)und eine Rückruffunktion (Handler). Mit dieser Rückruffunktion nehmen wir tatsächlich die Zustandsänderungen vor und sie akzeptiert den Zustand als erstes Argument:
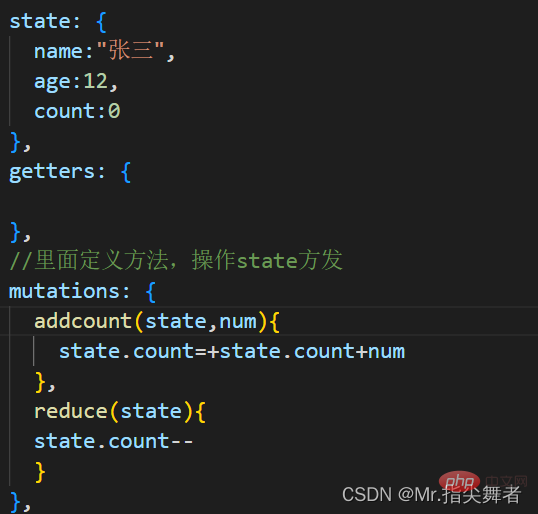
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
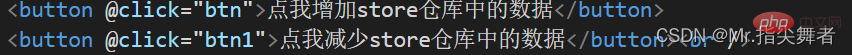
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
}
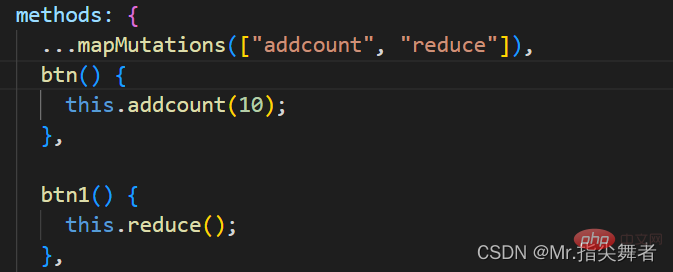
方法二:
使用辅助函数进行操作,具体方法同上

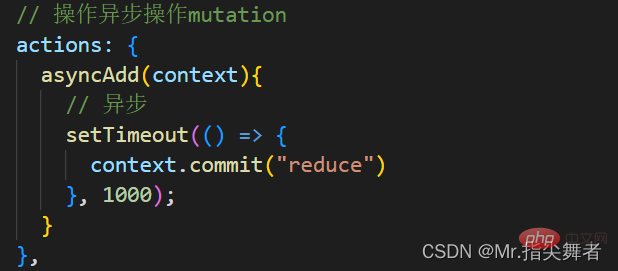
5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")
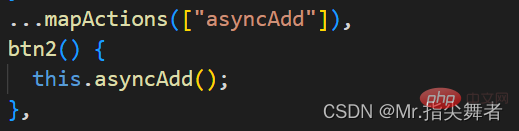
方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
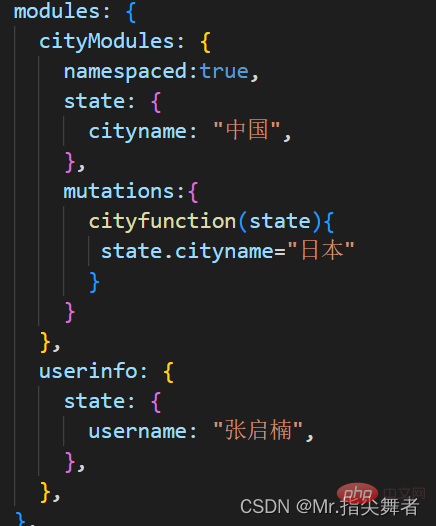
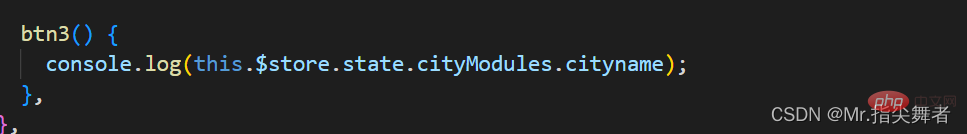
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

Das obige ist der detaillierte Inhalt vonDieser Artikel wird Ihnen helfen, Vuex gründlich zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
- Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung
- Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
- Vuex-Modul – Einführung in die Verwendung der State-Warehouse-Partitionierung
- Was ist Staatsmanagement? Lassen Sie uns darüber sprechen, wie Sie Vuex für die Zustandsverwaltung verwenden

