Heim >Web-Frontend >View.js >Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
- 藏色散人nach vorne
- 2022-08-10 15:29:434781Durchsuche
Aktionsnutzung
1. Grundkenntnisse
1. Führen Sie keine asynchronen Vorgänge in Mutation aus.
Aber in einigen Fällen möchten wir einige asynchrone Vorgänge in Vuex ausführen, z. B. Netzwerkanforderungen asynchron sein. Wie geht man damit um?
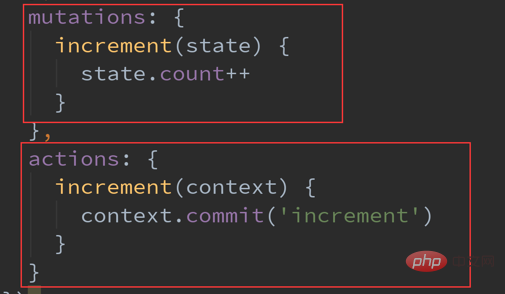
Action ähnelt Mutation, wird jedoch als Ersatz für Mutation für asynchrone Operationen verwendet. Der grundlegende Verwendungscode von
Action lautet wie folgt:

vue.js Video-Tutorial ]
Was ist Kontext?
(1) Kontext ist ein Objekt mit denselben Methoden und Eigenschaften wie das Speicherobjekt.(2) Mit anderen Worten, wir können Kontext zur Ausführung verwenden Commit-bezogene Vorgänge, oder wir können context.state usw. abrufen.2. Aktionsmethodenaufruf
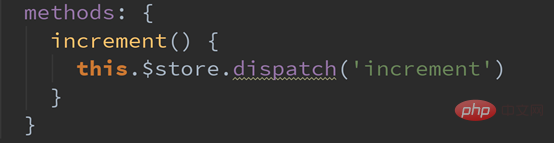
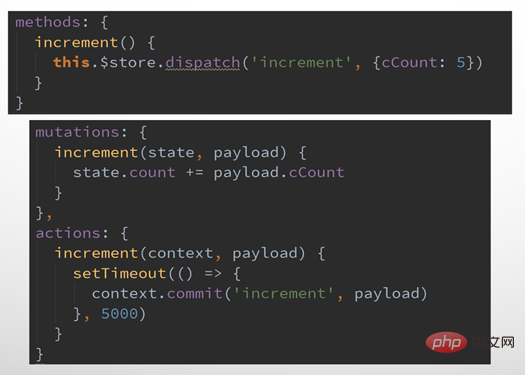
Wenn wir in der Vue-Komponente die Methode in der Aktion aufrufen, müssen wir „dispatch“ verwenden

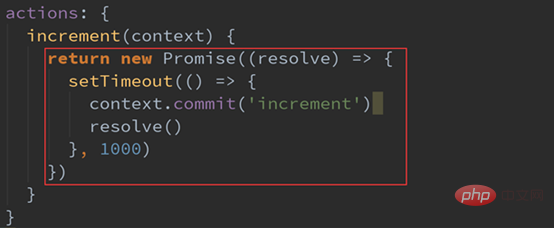
3. Aktion und Versprechen
In Aktion können wir die asynchrone Operation in ein Versprechen einfügen und nach Erfolg oder Misserfolg die entsprechende Auflösung oder Ablehnung aufrufen 

II, Wirkung
Methode in der Aktion auf der Seite aufrufen

3. Verzeichnisstruktur

4. Quellcode
Index. jsimport { createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
info: {
name: 'kobe',
age: 40,
height: 1.98
}
},
mutations: {
updateInfo(state) {
state.info.name = 'coderwhy'
}
},
actions: {
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo');
console.log(payload);
resolve('1111111')
}, 1000)
})
}
},
getters: { },
modules: {}
}) App.vue<template>
<div >
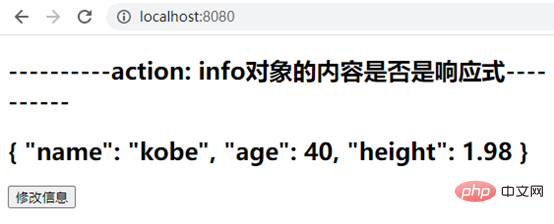
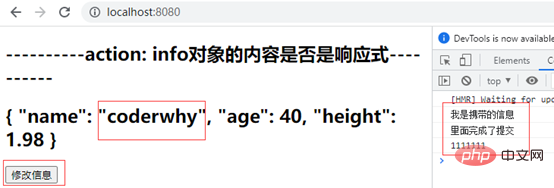
<h2>----------action: info对象的内容是否是响应式----------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">修改信息</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
components: {
},
methods: {
updateInfo() {
this.$store.dispatch('aUpdateInfo', '我是携带的信息')
.then(res => {
console.log('里面完成了提交');
console.log(res);
})
},
},
setup() {
return {
}
}
}
</script>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie die Beurteilung des Anmeldestatus ohne Verwendung von Vuex kapseln können
- Leicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX
- Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
- Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung

