Heim >Web-Frontend >View.js >Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung
Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung
- 藏色散人nach vorne
- 2022-08-10 14:47:303046Durchsuche
„Aktualisierung des Status der Mutationen“
Mutationen-Übermittlungsstil
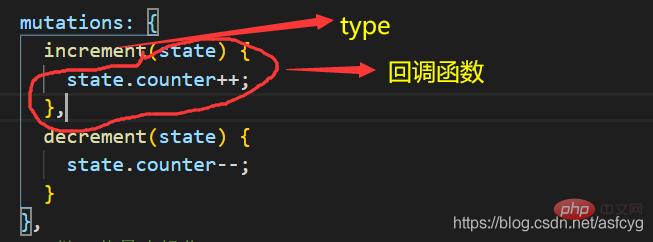
Normaler Übermittlungsstil mutations: {
incrementCount(state, count) {
state.counter += count
}
},
Senden Sie so: Wenn Sie die Anzahl drucken, erhalten Sie die Anzahl
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}
- Spezieller Übermittlungsstil
-
this.$store.commit("incrementCount", count);Wenn Sie die Anzahl drucken, erhalten Sie ein Objekt
incrementCount(state, count) { // state.counter += count console.log(count); } Es ist also angemessener, dies in Mutationen zu tun
Es ist also angemessener, dies in Mutationen zu tun
this.$store.commit({
type: "incrementCount",
count
});In App.vue senden incrementCount(state, count) {
// state.counter += count
console.log(count);
}
Mutationsantwortregeln
Der Status in Vuex reagiert, wenn sich die Daten im Status ändern aktualisieren.
Wenn wir den Wert im Originalobjekt ändern, ändert sich auch die Seite
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}
In App.vue
this.$store.commit({
type: "incrementCount",
count
});
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},
Fügen Sie dem Originalobjekt einen Wert hinzuKann nicht auf die Methode reagieren
<h2>{{$store.state.info}}</h2>
<button>infoChange</button>
Tatsächlich wurde die Adresse zu den Informationen hinzugefügt, aber diese Methode kann nicht reagieren und wird daher nicht auf der Seite angezeigt  kann keine responsive Methode sein
kann keine responsive Methode sein infoChange() {
this.$store.commit("infoChange");
}Tatsächlich wurde das Alter in den Informationen gelöscht, aber diese Methode kann nicht responsiv sein, daher gibt es immer noch eine Alters-

state.info['address'] = '地球';auf der Seite
Mutations-Konstantentyp
Offiziell empfohlen, die Methodennamen in Mutationen als Konstanten zu definieren, was weniger fehleranfällig und einfacher zu verwalten und zu warten ist
Erstellen Sie die Datei mutations-type.js unter der Speicherdatei, um Konstanten zu speichernVue.set(state.info, "address", '地球');
Importieren und verwenden Sie
delete state.info.age;
Vue.delete(state.info, "age")
in der Datei index.js unter der Store-Datei. Importieren und verwenden Sie
export const INCREMENT = "increment" export const DECREMENT = "decrement"
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type"
in der App.vue-Datei
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Nehmen Sie Vuex als Beispiel, um das Geheimnis der Staatsverwaltung aufzudecken
- Lassen Sie uns darüber sprechen, wie Sie die Beurteilung des Anmeldestatus ohne Verwendung von Vuex kapseln können
- Leicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX
- Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert

