Heim >Web-Frontend >View.js >Vertiefendes Verständnis der Verwendung der von Vue berechneten Eigenschaften
Vertiefendes Verständnis der Verwendung der von Vue berechneten Eigenschaften
- 青灯夜游nach vorne
- 2022-08-10 14:39:422431Durchsuche
Berechnete Eigenschaften sind ein wichtiger Teil der Vue-Komponente. Dieser Artikel führt Sie durch die berechneten Eigenschaften von Vue und erläutert, wie Sie die berechneten Eigenschaften verwenden.

Die berechneten Eigenschaften in Vue werden als berechnete Eigenschaften bezeichnet. In diesem Abschnitt erfahren wir, wie man berechnete Eigenschaften in Vue verwendet. Denken Sie daran, wenn Sie etwas über Vue-Vorlagen lernen, wissen Sie, dass Ausdrücke in Vorlagen verwendet werden können und Ausdrücke in Vorlagen sehr praktisch sind, diese Art der Durchquerung jedoch bestimmte Einschränkungen aufweist. Sie werden tatsächlich für einige einfache Berechnungen verwendet. Das heißt, wenn zu viel Logik in eine Vorlage eingefügt wird, kann diese überladen und schwer zu warten sein. Schauen wir uns zunächst ein Beispiel an:
<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>In diesem Beispiel ist die Vorlage nicht mehr einfach und klar. Sie müssen eine Weile zuschauen, bis Ihnen klar wird, dass Sie hier den umgedrehten String der variablen Nachricht anzeigen möchten. Es wird schwieriger, damit umzugehen, wenn Sie die umgedrehte Zeichenfolge hier in der Vorlage mehrmals referenzieren möchten. (Teilen von Lernvideos: Vue-Video-Tutorial)
Aus diesem Grund sollten Sie berechnete Eigenschaften für jede komplexe Logik verwenden. Als Nächstes lernen wir die berechneten Eigenschaften in Vue kennen.
Berechnete Eigenschaften können verwendet werden, um die in der Ansicht angezeigten Eigenschaften schnell zu berechnen. Diese Berechnungen werden zwischengespeichert und nur bei Bedarf aktualisiert.
Es gibt mehrere Möglichkeiten, Werte für Ansichten in Vue festzulegen:
Verwenden Sie Anweisungen, um Datenwerte direkt an Ansichten zu binden.
Verwenden Sie einfache Ausdrücke, um einfache Transformationen für Inhalte durchzuführen.
Verwenden Sie Der Filterkonverter führt eine einfache Transformation des Inhalts durch
Darüber hinaus können wir auch berechnete Eigenschaften verwenden, um den Anzeigewert basierend auf einem Wert oder einer Reihe von Werten im Datenmodell zu berechnen.
Berechnete Eigenschaften
Berechnete Eigenschaften ermöglichen es uns, komplexe Wertberechnungen für eine bestimmte Ansicht durchzuführen. Diese Werte werden an die Abhängigkeitswerte gebunden und nur bei Bedarf aktualisiert.
Zum Beispiel könnten wir ein results-Array im Datenmodell haben: results数组:
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}假设我们想要查看所有主题的总数。我们不能使用filters或expressions来完成这个任务。
filters:用于简单的数据格式,在应用程序的多个位置都需要它
expressions:不允许使用流操作或其他复杂的逻辑。他们应该保持简单
这个时候,计算属性就可以派上用场。我们可以向模型中添加一个计算值,如下:
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}totalMarks计算属性使用数组resultes的marks计算出总值。它只是循环遍历值并返回子总数。
然后,我们可以在视图中显示计算值:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>效果如下:
计算属性 vs 方法
我们可以使用Vue中的method计算出学科的总分,最终得到的总数结果是相同的。
在上例的基础上,我们把computed区块中的totalMarks函数整体移到methods中。同时在模板中将{{ totalMarks }} 替换成 {{ totalMarks() }}。 你最终看到的结果是一样的,如下所示:
虽然这两种方式输出的结果是相同的,但是性能将遭受毁灭性的打击。使用这种方法,totalMarks()方法在每次页面渲染时都被执行一次(例如,使用每一个change)。
如果我们有一个计算属性,那么Vue会记住计算的属性所依赖的值(在我们这个示例中,那就是results)。通过这样做,Vue只有在依赖变化时才可以计算值。否则,将返回以前缓存的值。这也意味着只要results还没有发生改变,多次访问totalMarks计算属性会立即返回之前的计算结果,而不必再次执行函数。
上面两个示例也说明,在Vue中计算属性是基于它们的依赖进行缓存的,而方法是不会基于它们的依赖进行缓存的。从而使用计算属性要比方法性能更好。
这也同样意味着下面的计算属性将不再更新,因为 Date.now()
computed: {
now: function () {
return Date.now()
}
}Angenommen, wir möchten die Gesamtzahl aller Themen sehen. Wir können keine Filter oder Ausdrücke verwenden, um diese Aufgabe zu erfüllen. Filter: Für einfache Datenformate, die an mehreren Stellen in der Anwendung benötigt werden. 🎜🎜Ausdrücke: Es sind keine Stream-Operationen oder andere komplexe Logik zulässig. Sie sollten es einfach halten🎜🎜Hier kommen berechnete Eigenschaften zum Einsatz. Wir können dem Modell wie folgt einen berechneten Wert hinzufügen: 🎜
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}🎜 Die berechnete Eigenschaft totalMarks berechnet den Gesamtwert anhand der marks des Arrays resultes. Es durchläuft einfach die Werte und gibt die Zwischensumme zurück. 🎜🎜Den berechneten Wert können wir dann in der Ansicht anzeigen: 🎜<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})🎜Der Effekt ist wie folgt: 🎜🎜🎜🎜🎜🎜Berechnete Eigenschaften vs. Methoden🎜🎜🎜🎜Wir können die Methode in Vue verwenden, um Berechnen Sie das Fach. Die Gesamtpunktzahl und das endgültige Gesamtergebnis sind gleich. 🎜🎜Basierend auf dem obigen Beispiel haben wir die Funktion „totalMarks“ im berechneten Block in Methoden verschoben. Ersetzen Sie gleichzeitig {{ totalMarks }} durch {{ totalMarks() }} in der Vorlage. Am Ende sehen Sie das gleiche Ergebnis, wie unten gezeigt: 🎜🎜🎜🎜Obwohl die Ausgabeergebnisse dieser beiden Methoden gleich sind, wird die Leistung einen verheerenden Schlag erleiden. Bei diesem Ansatz wird die Methode totalMarks() bei jedem Rendern der Seite einmal ausgeführt (d. h. bei jeder Änderung). 🎜🎜Wenn wir eine berechnete Eigenschaft haben, merkt sich Vue den Wert, von dem die berechnete Eigenschaft abhängt (in unserem Fall sind das results). Dadurch kann Vue Werte nur dann berechnen, wenn sich Abhängigkeiten ändern. Andernfalls wird der zuvor zwischengespeicherte Wert zurückgegeben. Dies bedeutet auch, dass mehrere Zugriffe auf die berechnete Eigenschaft totalMarks, solange sich results nicht geändert hat, sofort die zuvor berechneten Ergebnisse zurückgeben, ohne dass die Funktion erneut ausgeführt werden muss. 🎜🎜🎜Die beiden oben genannten Beispiele veranschaulichen auch, dass in Vue berechnete Eigenschaften basierend auf ihren Abhängigkeiten zwischengespeichert werden, während Methoden nicht basierend auf ihren Abhängigkeiten zwischengespeichert werden. Daher bietet die Verwendung berechneter Eigenschaften eine bessere Leistung als Methoden. 🎜🎜🎜Dies bedeutet auch, dass die berechnete Eigenschaft unten nicht mehr aktualisiert wird, da Date.now() keine reaktive Abhängigkeit ist: 🎜let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})🎜Im Gegensatz dazu wird jedes Mal, wenn ein erneutes Rendern ausgelöst wird, Die Art und Weise, wie die Methode aufgerufen wird, führt die Funktion immer erneut aus. Daher muss die Funktion eine reine Funktion sein. Es darf keine Nebenwirkungen haben. Die Ausgabe kann nur von dem an die Funktion übergebenen Wert abhängen. 🎜那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
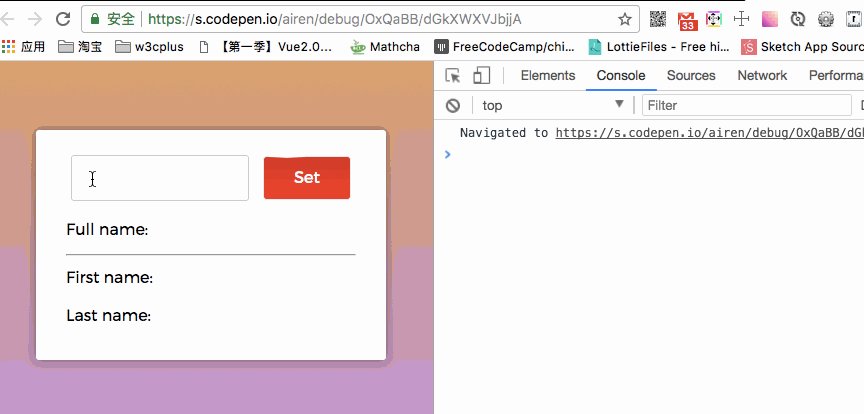
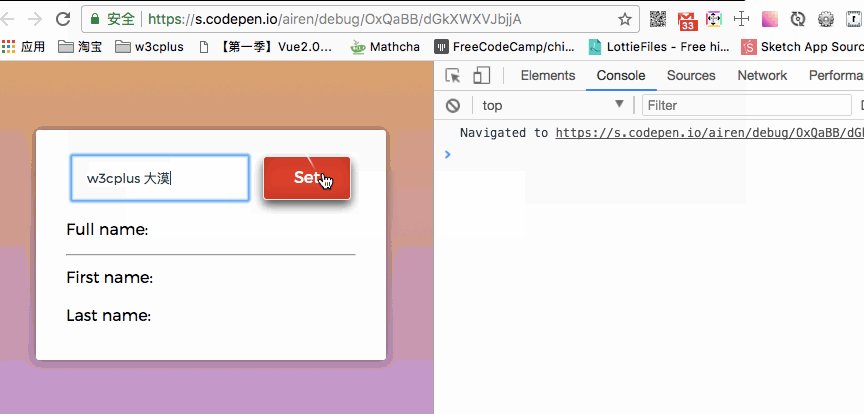
计算属性的 setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
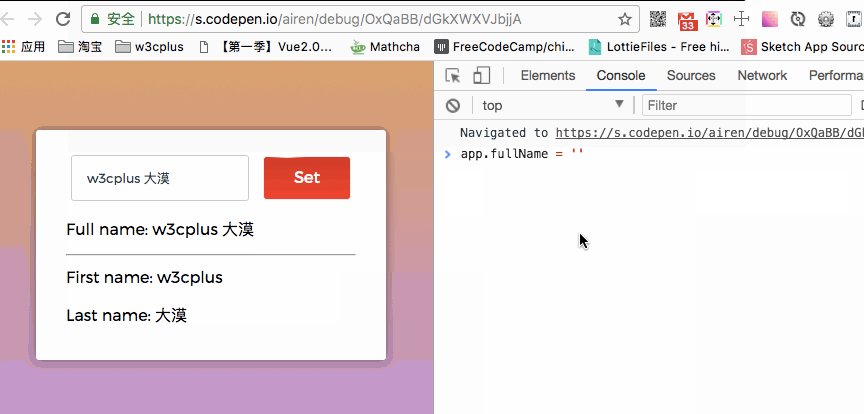
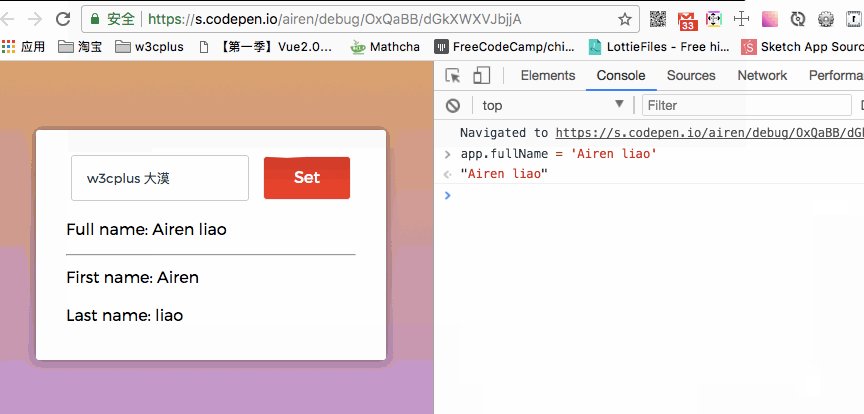
}效果如下:
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用异步计算属性
Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。
值得庆幸的是,有一个插件。使用vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。
我们可以在项目的根目录下通过yarn或npm来安装vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下来在你的项目中开启这个插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。
确认在项目中引用vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。
在Vue中标准计算属性和异步属性之间有一些区别:
异步属性不能有
setter直到
promise的resolve为止,除非default被设置,否则该值为null
在大多数情况下,你可以将它们视为返回promise的计算属性。
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,这将变得更简单:
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>有关于vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。
总结
今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。
原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html
(Teilen von Lernvideos: Web-Frontend-Entwicklung, Einfaches Programmiervideo)
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der Verwendung der von Vue berechneten Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- vue2.0 berechnete Instanz der Berechnung des akkumulierten Werts nach der Listenschleife
- Detaillierte Erklärung des Unterschieds zwischen Methode und Berechnung in Vue (ausführliches Tutorial)
- Was ist der Unterschied zwischen berechneten und Methoden in Vue.js? (mit Beispielen)
- Was ist der Unterschied zwischen berechnet und beobachtet in Vue?
- Lernen Sie Computer und Watch in Vue kennen und sprechen Sie über ihre Unterschiede

