Heim >Web-Frontend >View.js >Lernen Sie Computer und Watch in Vue kennen und sprechen Sie über ihre Unterschiede
Lernen Sie Computer und Watch in Vue kennen und sprechen Sie über ihre Unterschiede
- 青灯夜游nach vorne
- 2021-12-07 19:20:502046Durchsuche
Dieser Artikel stellt Ihnen Computing und Watch in Vue vor und stellt Ihnen den Unterschied zwischen Compute und Watch vor. Ich hoffe, er wird Ihnen hilfreich sein.

1. Berechnet
1. Zweck: Die berechneten Attribute sind berechnete Attribute
2. Die Vorteile berechneter Attribute: Es kann einige Attribute, die auf der Grundlage anderer Attribute berechnet wurden, in ein Attribut umwandeln verfügt über einen Abhängigkeitscache
. Wenn sich das Abhängigkeitsattribut von berechnet nicht ändert, wird berechnet nicht neu berechnet. Wenn ein Datenelement von anderen Daten abhängt, entwerfen Sie die zu berechnenden Daten. [Verwandte Empfehlungen: „vue.js Tutorial“]Beispiel (Anzeige des Benutzernamens):
Vue.config.productionTip = false;
new Vue({
data: {
user: {
email: "jade@qq.com",
nickname: "jade",
phone: "18810661088"
}
},
computed: {
displayName: {
get() {
const user = this.user;
return user.nickname || user.email || user.phone;
},
set(value) {
console.log(value);
this.user.nickname = value;
}
}
},
// DRY don't repeat yourself
// 不如用 computed 来计算 displayName
template: `
<div>
{{displayName}}
<div>
{{displayName}}
<button @click="add">set</button>
</div>
</div>
`,
methods: {
add() {
console.log("add");
this.displayName = "圆圆";
}
}
}).$mount("#app");
3.
Wenn sich die abhängigen Eigenschaften nicht ändern, wird getter/setter nicht neu berechnet und standardmäßig nicht zwischengespeichert. Vue hat eine spezielle Verarbeitung durchgeführt
Wie wird zwischengespeichert? Sie können sich auf die folgenden Beispiele beziehen: 2. beobachten (zuhören/zuhören)
getter/setter默认不会做缓存,Vue做了特殊处理
如何缓存?可以参考以下示例:
二、watch(监听/侦听)
1、用途:当数据变化时,执行一个函数,watch是完美实现历史功能的一个函数(方法)
示例(撤销):
import Vue from "vue/dist/vue.js";
Vue.config.productionTip = false;
new Vue({
data: {
n: 0,
history: [],
inUndoMode: false
},
watch: {
n: function(newValue, oldValue) {
console.log(this.inUndoMode);
if (!this.inUndoMode) {
this.history.push({ from: oldValue, to: newValue });
}
}
},
// 不如用 computed 来计算 displayName
template: `
<div>
{{n}}
<hr />
<button @click="add1">+1</button>
<button @click="add2">+2</button>
<button @click="minus1">-1</button>
<button @click="minus2">-2</button>
<hr/>
<button @click="undo">撤销</button>
<hr/>
{{history}}
</div>
`,
methods: {
add1() {
this.n += 1;
},
add2() {
this.n += 2;
},
minus1() {
this.n -= 1;
},
minus2() {
this.n -= 2;
},
undo() {
const last = this.history.pop();
this.inUndoMode = true;
console.log("ha" + this.inUndoMode);
const old = last.from;
this.n = old; // watch n 的函数会异步调用
this.$nextTick(() => {
this.inUndoMode = false;
});
}
}
}).$mount("#app");加了immediate: true ,一次渲染的时候会触发watch
Vue.config.productionTip = false;
new Vue({
data: {
n: 0,
obj: {
a: "a"
}
},
template: `
<div>
<button @click="n += 1">n+1</button>
<button @click="obj.a += 'hi'">obj.a + 'hi'</button>
<button @click="obj = {a:'a'}">obj = 新对象</button>
</div>
`,
watch: {
n() {
console.log("n 变了");
},
obj:{
handler(){
console.log("obj 变了");
},
deep:true
},
"obj.a": function() {
console.log("obj.a 变了");
}
}
}).$mount("#app");- 语法1:

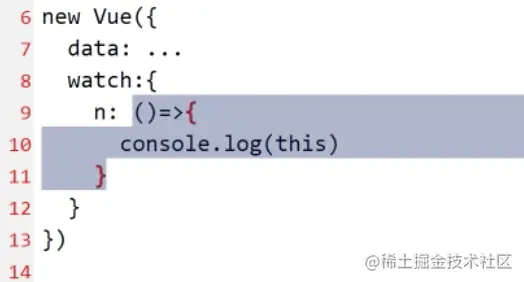
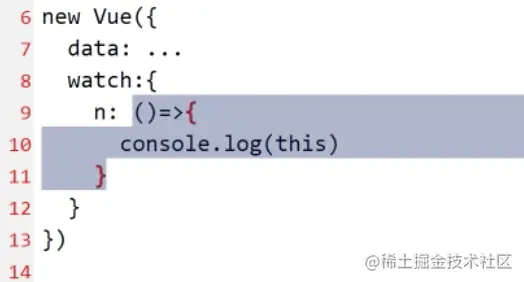
上面箭头函数的外层的函数是全局作用域,全局作用域的this就是全局对象window/global,所以你无法在这里获取this.n/this.xxx,所以,watch里面是绝对不能使用箭头函数的
- 语法2:
vm.$watch('xxx',fn,{deep:...,immediate:...})watch前面加$这样的写法是为了避免和一个叫watch的data名重复
2、deep:true是干什么的?
如果object.a变了,请问object算不算也变了
如果需要答案是【也变了】,就用deep:true如果需要答案是【没有变】,就用deep:false
deep就是往不往里面去看,去深入的看,true就是深入进入看,默认是false(只看表层的地址)。
不光要比较obj的地址,而且要比较里面任何一个数据变了,都要认为是obj变了。
三、总结
-
computed:就是计算属性的意思 -
watch:就是监听的意思 -
watch支持异步代码而computed不行
computed这个值在调用的时候,不需要加括号,它会根据依赖自动缓存,就是说如果依赖不变,这个computed的值就不会重新再计算。
watch它有两个选项,第一个是immediate,表示在第一次执行时要渲染这个函数;另一个是deep,意思是如果我们要监听一个对象,是否要看它里面属性的变化。
如果一个数据依赖于其他数据,那么把这个数据设计为
computed;如果你需要在某个数据变化时做一些事情,使用
watch来观察这个数据的变化。
以上,就是computed和watch
: Wenn sich die Daten ändern, führen Sie eine Funktion aus, beobachten ist das Perfekte Implementierung historischer Funktionen Eine Funktion (Methode)
Beispiel (Rückgängig machen)🎜:🎜rrreee🎜immediate: true hinzugefügt, Überwachung wird während eines Renderings ausgelöst🎜rrreee- Syntax 1 :
 🎜🎜Die äußere Funktion der obigen Pfeilfunktion ist der globale Bereich, und dieser im globalen Bereich ist das globale Objekt window/global, sodass Sie this.n/this.xxx hier nicht erhalten können, also die Uhr ist, dass Pfeilfunktionen absolut nicht verwendet werden können deep:true tun? 🎜🎜Wenn sich
🎜🎜Die äußere Funktion der obigen Pfeilfunktion ist der globale Bereich, und dieser im globalen Bereich ist das globale Objekt window/global, sodass Sie this.n/this.xxx hier nicht erhalten können, also die Uhr ist, dass Pfeilfunktionen absolut nicht verwendet werden können deep:true tun? 🎜🎜Wenn sich object.a ändert, gilt object als geändert?
Wenn die Antwort, die Sie benötigen, [hat sich geändert] ist, verwenden Sie deep:true. Wenn die Antwort, die Sie benötigen, [hat sich nicht geändert] ist, verwenden Sie deep:false🎜🎜 tief bedeutet nicht nach innen zu schauen, sondern tief zu schauen. Der Standardwert ist <code>false (nur die Oberflächenadresse wird betrachtet). 🎜🎜Wir müssen nicht nur die Adresse von obj vergleichen, sondern auch, wenn sich darin Daten ändern, wird davon ausgegangen, dass sich obj geändert hat. 🎜3. Zusammenfassung🎜
-
berechnet: Es bedeutet berechnete Attribute
watch-
watch asynchronen Code unterstützt, berechnet jedoch nicht
🎜berechnet li> Wenn der Code>-Wert aufgerufen wird, müssen keine Klammern hinzugefügt werden. Er wird basierend auf Abhängigkeiten automatisch zwischengespeichert. Das heißt, wenn die Abhängigkeiten unverändert bleiben, wird der Wert dieses <code>berechnet wird nicht neu berechnet. 🎜🎜watchEs gibt zwei Optionen: Die erste ist immediate, was bedeutet, dass diese Funktion bei der ersten Ausführung gerendert werden sollte, die andere ist deep code>, was bedeutet, dass wir, wenn wir ein Objekt überwachen möchten, die Änderungen in seinen Eigenschaften sehen möchten? 🎜<ul style="list-style-type: disc;">
<li>🎜Wenn Daten von anderen Daten abhängen, dann entwerfen Sie die Daten als <code>berechnet;🎜
berechnet: Es bedeutet berechnete Attributewatchwatch asynchronen Code unterstützt, berechnet jedoch nichtwatch, um die Änderungen in diesen Daten zu beobachten. 🎜berechnet und beobachten. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonLernen Sie Computer und Watch in Vue kennen und sprechen Sie über ihre Unterschiede. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Verwendung von Anti-Shake und Throttling in Vue-Komponenten
- Teilen Sie ein leistungsstarkes Vue-Bildbearbeitungs-Plug-in (kommen Sie vorbei und probieren Sie es aus!)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vue in VSCode konfigurieren und verwenden
- Eingehende Analyse der Gründe, warum der Index nicht als Schlüssel in Vue empfohlen wird
- Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.

