Heim >Web-Frontend >View.js >Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.
Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.
- 青灯夜游nach vorne
- 2021-11-30 19:41:402974Durchsuche
Wie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Der folgende Artikel wird Ihnen helfen, die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten zu verstehen und die Methoden der übergeordneten Wertübergabe an untergeordnete Komponenten und der untergeordneten Wertübergabe an übergeordnete Komponenten vorzustellen. Ich hoffe, dass er für alle hilfreich ist.

Vue Eltern-Kind-Komponente
Was ist eine Eltern-Kind-Komponente?
Fügen Sie eine weitere Komponente in eine Komponente ein, und die eingeführte Komponente wird als Unterkomponente bezeichnet. Aufgrund der Modularisierung von Vue werden die gemeinsamen Teile in ein separates Modul extrahiert und nicht der gesamte Seiteninhalt unter einem Vue geschrieben Aufgrund der Modularität können Kommunikationsprobleme zwischen zwei Modulen derzeit nicht vermieden werden. [Verwandte Empfehlung: „vue.js Tutorial“]
Vue-Eltern-Kind-Komponentenkommunikation
In Vue verwendet eine Komponente häufig die Daten oder Methoden einer anderen Komponente. Zu diesem Zeitpunkt findet eine Kommunikation zwischen Eltern und Kind statt Komponenten. Kommunikationsproblem
Vue wurde vom Vater an den Sohn weitergegeben
1. Schauen Sie sich zuerst den Code an, die Erklärung finden Sie unten
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1>{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>Erläuterung:
1. Fügen Sie Requisitenattribute hinzu Untergeordnete Komponenten können im Objektmodus die Parameter schreiben, die Sie in Requisiten übergeben müssen, und der Code ist relativ klar
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
})3. Binden Sie zwei in der übergeordneten Komponente. Parameter <div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
</div>4. Schließlich muss der von der Unterkomponente definierte Attributname von Sohn zu Eltern verwendet werden Das heißt, der Inhalt der Unterkomponente wird an die übergeordnete Komponente übergeben, sodass die übergeordnete Komponente jederzeit die Daten der untergeordneten Komponente verwenden kann. Die Verwendungsmethode ist: Benutzerdefinierte Funktion
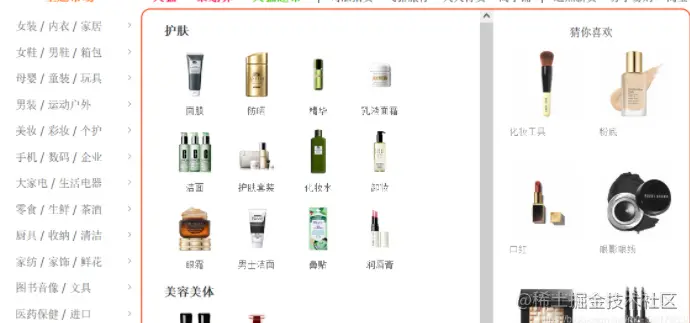
1. Machen wir zunächst eine Nachahmung Taobao-Seitenleistenprodukt. Klicken oder bewegen Sie die Maus nach oben, um den Inhalt des Produktfalls anzuzeigen
2. Nehmen wir das obige Bild als Beispiel und sprechen wir über die Übertragung von Komponenten vom Kind zum Vater Trennen Sie zuerst die untergeordneten Komponenten und die übergeordneten Komponenten und sprechen Sie einzeln über sie. Schauen wir uns zuerst den Code der untergeordneten Komponente an Kann jederzeit verwendet werden, ist aber gepackt (dieses Verständnis sollte kein Problem sein).
Schreiben Sie also ein Array in Daten und verwenden Sie dann v-for, um Schaltflächen zu durchlaufen und zu generieren
Es unterscheidet sich nicht vom normalen Schreiben. Schreiben Sie dann eine Funktion, binden Sie das Klickereignis und übergeben Sie das Element, das das im Array übergebene Objekt ist, an die Funktion //子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1>{{ctitle}}</h1>
</div>
</template>
2. Dann kommt der wichtigste und kritischste Schritt ist, wenn Sie in der gebundenen Klickereignisfunktion eine benutzerdefinierte Funktion an die übergeordnete Komponente senden. Dies ist die Vervollständigung der Unterkomponente. Dies ist der Stil der Unterkomponente -Komponente, wie im Bild oben gezeigt2. Lassen Sie uns als Nächstes darüber sprechen, wie die übergeordnete Komponente das benutzerdefinierte Ereignis von der untergeordneten Komponente empfängt.
<!-- 子组件 -->
<template id="cpn">
<div>
<h1>{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script>Erklären Sie es: Nachdem Sie die untergeordnete Komponente geschrieben haben, müssen Sie sie aufrufen Der Aufruf ist lediglich der Name Ihrer Komponente als Bezeichnung. Hier ist <button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>  Schreiben Sie eine Funktion in die übergeordnete Komponente und binden Sie das von der untergeordneten Komponente darin übergebene benutzerdefinierte Ereignis, sodass die untergeordnete Komponente erfolgreich gebunden wird Die Komponente überträgt Daten an die übergeordnete Komponente.
Schreiben Sie eine Funktion in die übergeordnete Komponente und binden Sie das von der untergeordneten Komponente darin übergebene benutzerdefinierte Ereignis, sodass die untergeordnete Komponente erfolgreich gebunden wird Die Komponente überträgt Daten an die übergeordnete Komponente.
Dieses Kapitel ist beendet
Weitere Informationen zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie kommuniziert man in Vue zwischen übergeordneten und untergeordneten Komponenten? Sprechen wir über die Methoden der Weitergabe vom Vater an den Sohn und von Sohn an Vater.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie, wie Sie eine globale Komponente zur automatisierten Registrierung in Vue kapseln
- Eine kurze Analyse, wie man mit Vue3 eine öffentliche Paginierungskomponente entwickelt
- Wie Vue+ElementUI mit übergroßen Formularen umgeht
- Erfahren Sie mehr über State und Getter in Vuex
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vue in VSCode konfigurieren und verwenden

