Heim >Web-Frontend >View.js >Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
- 藏色散人nach vorne
- 2022-08-10 14:35:512090Durchsuche
Möglicherweise müssen wir nach Änderungen einige Attribute verwenden. Zu diesem Zeitpunkt können wir Getter verwenden:
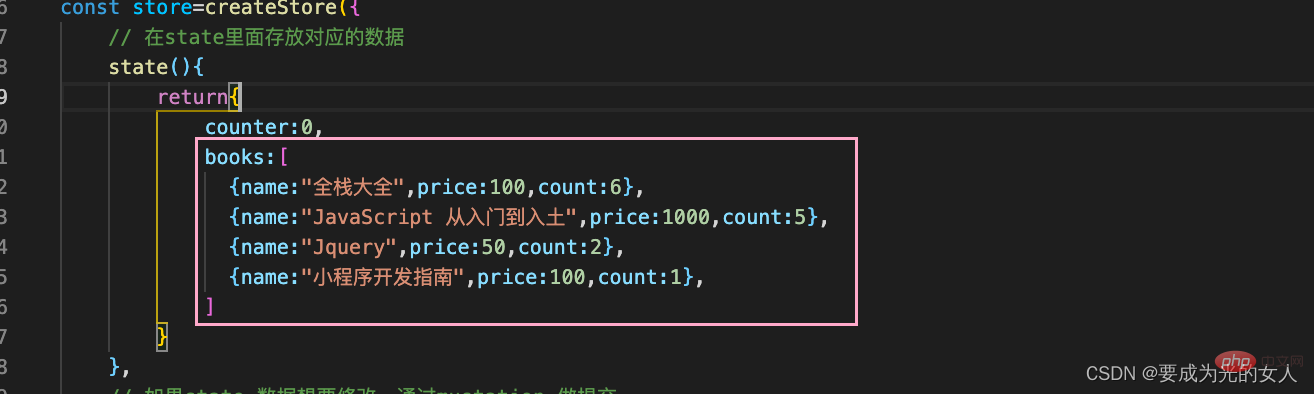
Fallbeispiele: Derzeit hoffen wir, dass die Daten in den folgenden Fällen einen Gesamteffekt erzielen können Preis [Verwandte Empfehlung: vue .js Video-Tutorial]

Da andere Seiten möglicherweise auch diese Art der logischen Berechnung verwenden, können sie mithilfe des Getters-Attributs verwaltet werden
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},Wenn die Seite diese Funktion zum Aufrufen verwendet es direkt
e388a4556c0f65e1904146cc1a846bee总价值:{{$store.getters.totalPrice}}94b3e26ee717c64999d7867364b1b4a3 Über Getter Andere Erklärungen
(1) Über Getter Der zweite Parameter wird verwendet, um andere Funktionen in Gettern aufzurufen

Versuchen Sie, die Daten in der Ansicht zu vereinfachen
vue2 gewöhnlich Einer der Methoden-Getter, die in der OptionsAPI verwendet werden groß. Zu diesem Zeitpunkt können wir die Hilfsfunktion mapGetters
verwenden, um uns bei der Implementierung dieser Logik zu helfen. ?? Wird auf herkömmliche Weise angezeigt:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>Komplexe Logikebenen können mithilfe von Hilfsfunktionen mapGetters implementiert werden, oder sie können in Hooks gekapselt werden, eine neue Mapgeters-Bibliothek erstellen und den folgenden Code darin schreiben
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>Verwenden Sie die page Methode: <template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}in die entsprechende Datei und führen Sie die öffentliche Methode ein<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script>Das obige ist der detaillierte Inhalt vonEin Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Führen Sie Sie Schritt für Schritt durch, um schnell mit vuex4 loszulegen!
- Erfahren Sie mehr über State und Getter in Vuex
- Nehmen Sie Vuex als Beispiel, um das Geheimnis der Staatsverwaltung aufzudecken
- Lassen Sie uns darüber sprechen, wie Sie die Beurteilung des Anmeldestatus ohne Verwendung von Vuex kapseln können
- Leicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX

