Heim >Web-Frontend >View.js >Beispieleinführung: Vue implementiert die Kommunikation zwischen untergeordneten und übergeordneten Komponenten über die Methode $emit
Beispieleinführung: Vue implementiert die Kommunikation zwischen untergeordneten und übergeordneten Komponenten über die Methode $emit
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-10 14:32:132088Durchsuche
Dieser Artikel bringt Ihnen relevantes Wissen über vue, das hauptsächlich die verwandten Probleme mit $emit in der untergeordneten Komponente vorstellt. Schauen wir uns das gemeinsam an hilft allen.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
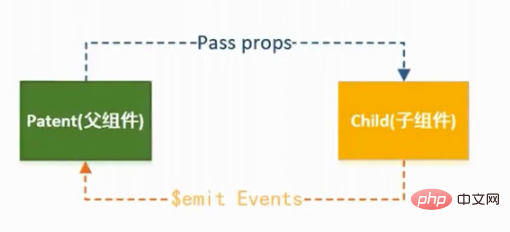
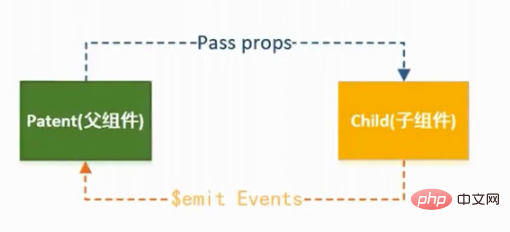
Vue kann Parameter von übergeordneten Komponenten über Requisitenattribute an untergeordnete Komponenten übergeben, was relativ einfach ist.
Wenn Sie Parameter von der untergeordneten Komponente an die übergeordnete Komponente übergeben möchten, müssen Sie die Methode der übergeordneten Komponente verwenden und gleichzeitig die Methode in der übergeordneten Komponente über $emit in der untergeordneten Komponente aufrufen.
Das Folgende ist eine detaillierte Demonstration.
Szenario
In derselben Situation ist die übergeordnete Komponente die Nachrichtenlistenkomponente und die untergeordnete Komponente die Nachrichteninhaltskomponente. Klicken Sie in der untergeordneten Komponente auf die Schaltfläche „Löschen“, um die gelöschten Nachrichteninformationen an die übergeordnete Komponente zu übergeben und so die Nachrichtenliste zu aktualisieren.
Entwicklung der übergeordneten Komponente
Die übergeordnete Komponente wird zum Anzeigen der Nachrichtenliste verwendet. Der Code lautet wie folgt:
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>
Es sind mehrere Punkte zu beachten:
Die untergeordnete Komponente
NewsContentNewsContent在父组件中定义了删除新闻的方法,当传递的新闻标题与作者均匹配时,则从新闻列表list中删除对应的新闻。
通过
:news="item",将父组件的参数传递给子组件。通过
@removeNews="removeNews",将父组件的方法传递给子组件,注意子组件就是通过该方法来调用父组件方法并传参的。
子组件开发
子组件通过$emit调用父组件传递过来的removeNews方法,代码如下:
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>
注意,当点击新闻后面的删除按钮时,触发btnDelete方法,而btnDelete方法内容为this.$emit("removeNews", news);,即调用了父组件的removeNews方法,且传递参数news。
所以点击子组件删除按钮后,父组件中对应的新闻被删除。
子组件调用父组件的方法,来实现子父组件通信。父组件需要先将方法传递给子组件,子组件在通过$emit调用传递的方法,并不算很复杂。

1.props和$attrs具有数据的单向性,只能由父组件向子组件传递数据,不具备子传父的功能。
2.在vue中,我们可以使用自定义事件实现子组件向父组件传递数据。
自定义事件
1.在子组件上使用v-on指令绑定自定义事件
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>
2.事件的名称推荐使用-分割
$emit触发事件
1.每一个组件实例都要$emit方法用来触发自定义事件。
2.$emit(fn,arg) ist in der übergeordneten Komponente registriert
Die Methode zum Löschen von Nachrichten ist in der übergeordneten Komponente definiert. Wenn der übergebene Nachrichtentitel mit dem Autor übereinstimmt, werden die entsprechenden Nachrichten aus der Nachrichtenliste gelöscht.
Übergeben Sie die Parameter der übergeordneten Komponente über:news="item" an die untergeordnete Komponente. Übergeben Sie die Methode der übergeordneten Komponente über @removeNews="removeNews". Beachten Sie, dass die untergeordnete Komponente die Methode der übergeordneten Komponente aufruft und die Parameter über diese Methode übergibt . Unterkomponentenentwicklung
$emit übergebene Methode removeNews auf wie folgt: 🎜this.$emit('get-child-data','hello father')🎜Hinweis: Wenn auf die Schaltfläche „Löschen“ hinter den Nachrichten geklickt wird, wird die btnDelete-Methode ausgelöst und der Inhalt der btnDelete-Methode ist this.$emit("removeNews", news);, das heißt, die Methode „removeNews“ der übergeordneten Komponente wird aufgerufen und der Parameter „news“ übergeben. 🎜🎜Nach dem Klicken auf die Schaltfläche „Löschen“ der untergeordneten Komponente werden die entsprechenden Nachrichten in der übergeordneten Komponente gelöscht. 🎜🎜Die untergeordnete Komponente ruft die Methode der übergeordneten Komponente auf, um die Kommunikation zwischen der untergeordneten und der übergeordneten Komponente zu erreichen. Die übergeordnete Komponente muss die Methode zuerst an die untergeordnete Komponente übergeben, und die untergeordnete Komponente ruft die übergebene Methode über $emit auf, was nicht sehr kompliziert ist. 🎜🎜 🎜🎜1 .
🎜🎜1 .props und $attrs haben unidirektionale Daten. Sie können nur Daten von übergeordneten Komponenten an untergeordnete Komponenten weitergeben und haben nicht die Funktion, Daten von untergeordneten an übergeordnete Komponenten weiterzuleiten . 🎜🎜2. In vue können wir benutzerdefinierte Ereignisse verwenden, um Daten von untergeordneten Komponenten an übergeordnete Komponenten zu übergeben. 🎜🎜Benutzerdefinierte Ereignisse🎜🎜1. Verwenden Sie die v-on-Direktive für die Unterkomponente, um benutzerdefinierte Ereignisse zu binden🎜rrreee🎜2. Es wird empfohlen, - zu verwenden, um den Namen aufzuteilen des Ereignisses🎜 🎜$emit löst Ereignisse aus🎜🎜1 Jede Komponenteninstanz erfordert die Methode $emit, um benutzerdefinierte Ereignisse auszulösen. 🎜🎜2.$emit(fn,arg) akzeptiert zwei Parameter🎜🎜(1) Der erste Parameter ist der Name des ausgelösten Ereignisses. Beachten Sie, dass er genau mit dem definierten Ereignisnamen übereinstimmen muss . 🎜🎜(2) Der zweite Parameter sind die an die übergeordnete Komponente übergebenen Daten. Es ist der erste Parameter der in der übergeordneten Komponente definierten Ereignisfunktion. 🎜rrreee🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜vue.js-Tutorial🎜】🎜Das obige ist der detaillierte Inhalt vonBeispieleinführung: Vue implementiert die Kommunikation zwischen untergeordneten und übergeordneten Komponenten über die Methode $emit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der dynamischen Attributbindungsanweisung v-bind von Vue
- Analysieren Sie die Kapselungsanforderung von Axios in Vue (mit Schrittcode).
- 3 Möglichkeiten zum Implementieren des Routenladens bei Bedarf (verzögertes Laden von Routen) in Vue
- Erstellung, Rendering und Registrierung von VUE-Komponenten (Zusammenfassungsfreigabe)
- Ausführliche Erklärung zum Erstellen von Vue-Router-Unterrouten (verschachtelte Routen)

