Heim >Web-Frontend >View.js >Was ist Staatsmanagement? Lassen Sie uns darüber sprechen, wie Sie Vuex für die Zustandsverwaltung verwenden
Was ist Staatsmanagement? Lassen Sie uns darüber sprechen, wie Sie Vuex für die Zustandsverwaltung verwenden
- 青灯夜游nach vorne
- 2022-08-24 10:42:462460Durchsuche
Was ist Staatsmanagement? Der folgende Artikel führt Sie durch die Vuex-Zustandsverwaltung und erläutert, wie Sie Vuex für die Zustandsverwaltung verwenden. Ich hoffe, er wird Ihnen hilfreich sein!

1. Was ist Zustandsverwaltung? Während der Entwicklung muss unsere Anwendung eine Vielzahl von Daten verarbeiten, die an einem bestimmten Ort in unserer Anwendung gespeichert werden müssen. Wir nennen Verwaltung „Zustandsverwaltung“. . (Lernvideo-Sharing:
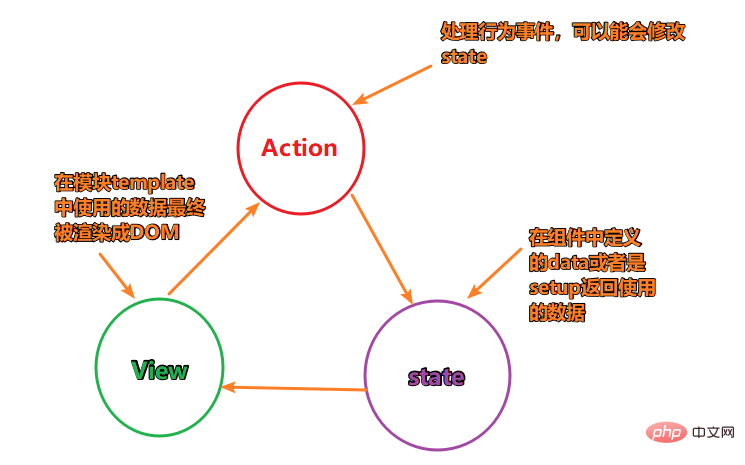
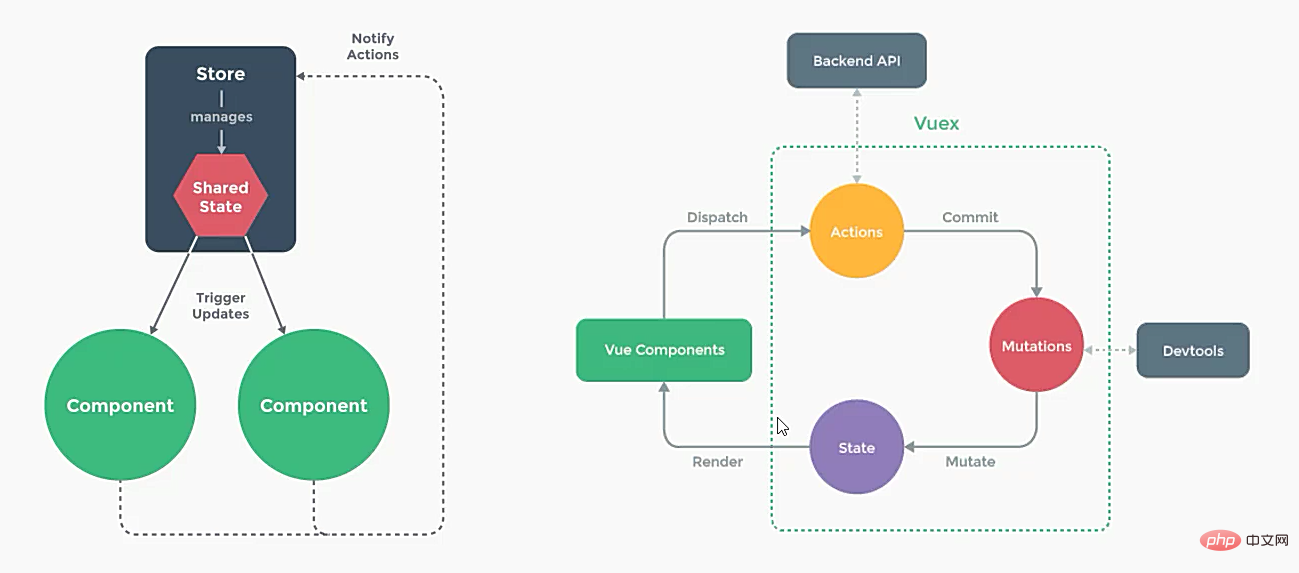
vue-Video-TutorialGrundlegende Implementierung des Vuex-Statusmanagements (hier werden offizielle Abbildungen verwendet)
⏰ Verwendung von Vuex
1. Installieren Sie vuex npm install vuex
2. Grundlegende Verwendung:
Store ist im Wesentlichen ein Container –> Der Statusspeicher von
vuex reagiert, wenn sich der Status im Store ändert.// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")
// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default storeRREEEist für uns der direkteste Weg, Fragmente eines bestimmten Zustands zu finden, daher ist es bequemer,? Da es sich um ein Store-Instanzobjekt handelt, ist die spätere Wartung und Verwaltung schwieriger.
Einzelner Zustandsbaum
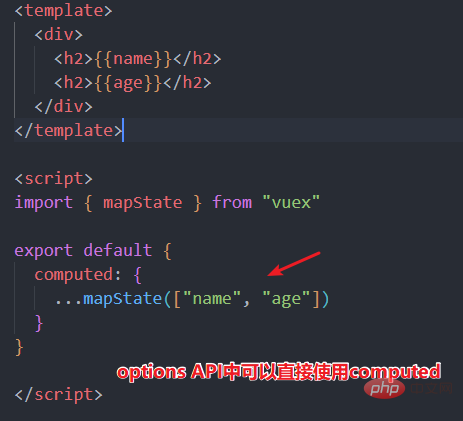
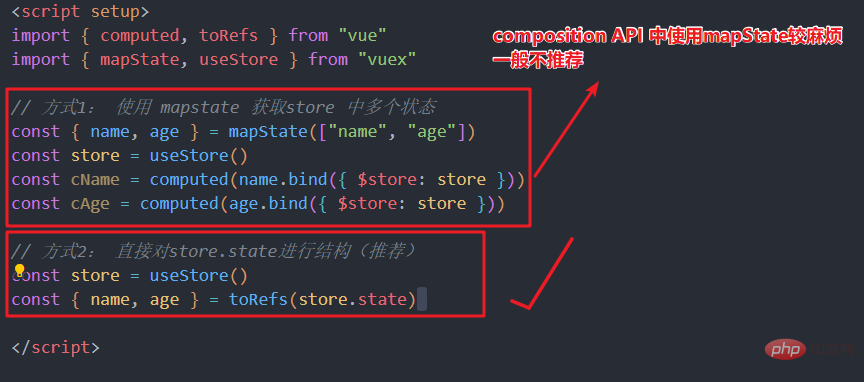
2 zu verwalten MapSate-Hilfsfunktion
Hier gibt es zwei Möglichkeiten, nämlich die Verwendung von MapState in der OptionsAPI und der Kompositions-API
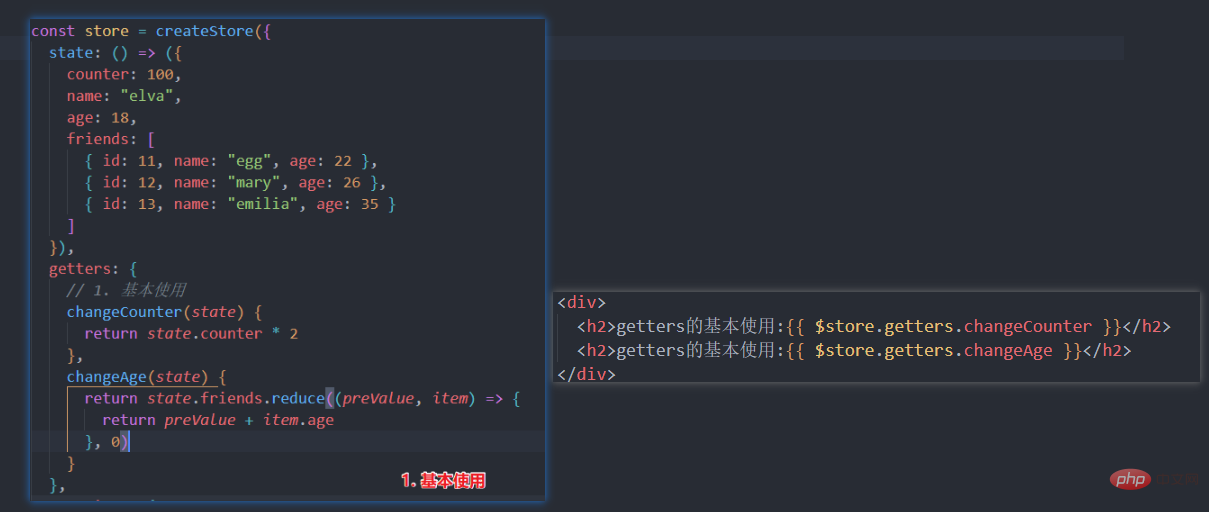
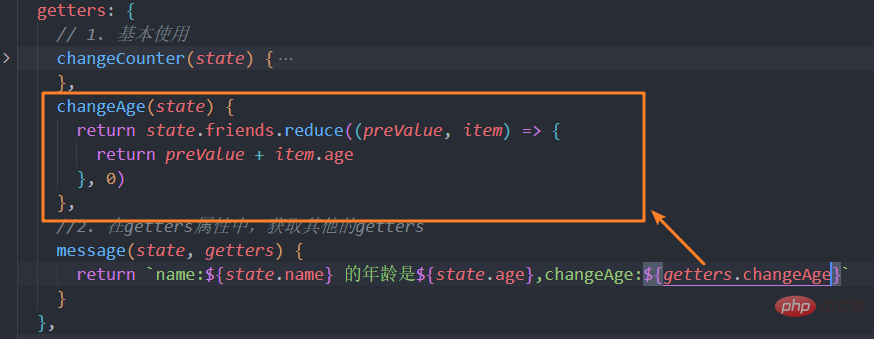
. Grundlegende Verwendung von Gettern
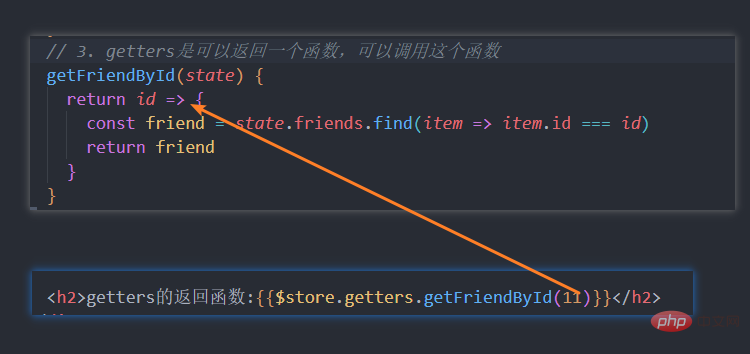
Szenario: Wann Wir benötigen einige Attribute im Speicher, die nach einer Reihe von Änderungen verwendet werden. Zu diesem Zeitpunkt können Sie Getter verwenden. 2 Der zweite Parameter von Gettern ist im obigen Szenario der erste Parameter Von Gettern akzeptiert Es ist ein Zustand, und Getter können auch den zweiten Parameter empfangen. Es entspricht dem Aufruf dieser Funktion
4. Hilfsfunktion von MapGetters

? Mutation verwendet grundsätzlich 
Die einzige Möglichkeit, den Status des Speichers in vuex zu ändern
Hinweis: Bei Pinia handelt es sich um eine Abbruchmutation, wir werden später weiter darüber sprechen. Die Kompositions-API mit vue3 ist besser als vuex, daher verwenden wir hier die Options-API, um zu demonstrieren 1. Mutation trägt Daten
1. Mutation trägt Daten
Oft tragen wir einige Daten, wenn wir eine Mutation einreichen. Zu diesem Zeitpunkt kann es so verwendet werden
 2. Wichtige Prinzipien der Mutation
2. Wichtige Prinzipien der Mutation
Mutation muss eine synchrone Funktion sein
, das heißt, asynchrone Funktionen (wie das Senden von Netzwerkanforderungen) sind nicht zulässig? Die grundlegende Verwendung von Aktionen 
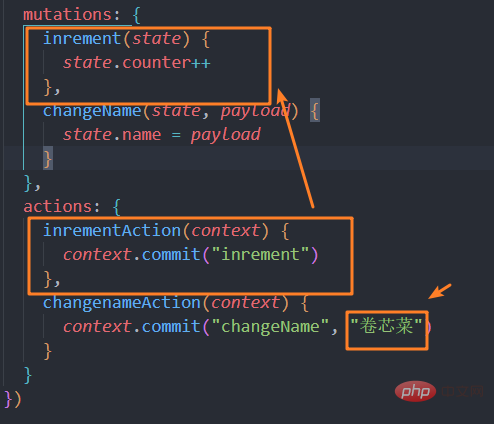
Aktion ist ähnlich. Der Unterschied zur Mutation besteht darin, dass
Aktion eine Mutation übermittelt, anstatt den Status direkt zu ändern;
Kontext:
- context ist ein Kontextobjekt, das über dieselben Methoden und Eigenschaften wie die Store-Instanz verfügt.
- Sie können daraus die Commit-Methode abrufen, um eine Mutation einzureichen, oder Status und Getter über context.state und context.getters abrufen
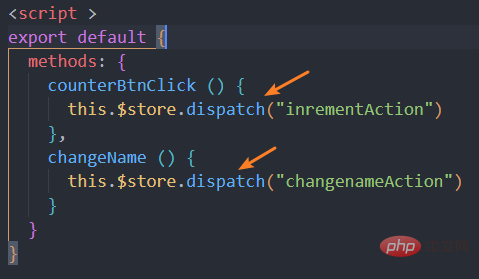
1. Verteilungsoperation von Aktionen

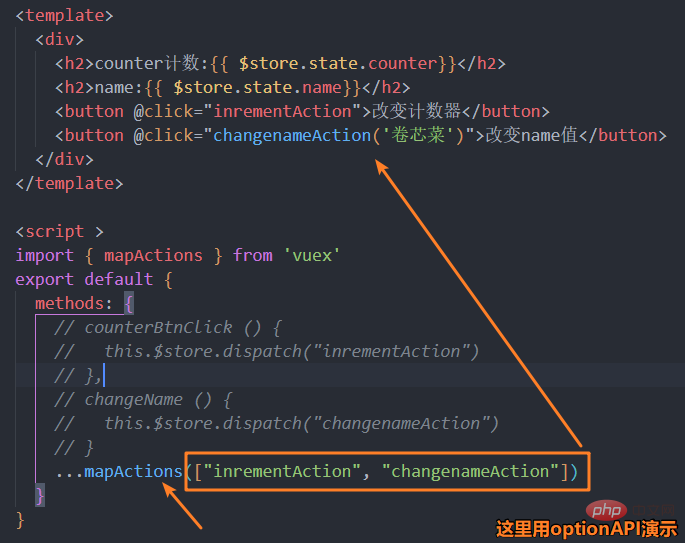
 2. Hilfsfunktion von Aktionen
2. Hilfsfunktion von Aktionen
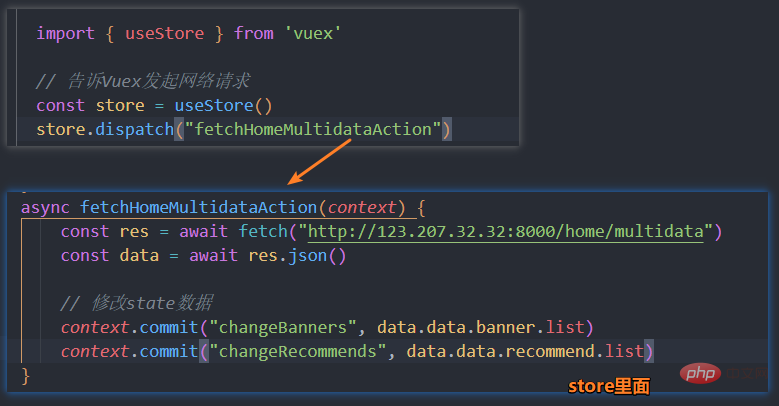
 3. Asynchrone Operation von Aktionen
3. Asynchrone Operation von Aktionen
 ?Grundlegende Verwendung des Moduls
?Grundlegende Verwendung des Moduls
Durch die Verwendung eines einzelnen Statusbaums werden alle Status der Anwendung in einem relativ großen Objekt konzentriert. Wenn die Anwendung sehr komplex wird, kann das Speicherobjekt ziemlich aufgeblasen werden. Vuex ermöglicht es uns also, den Store in Module aufzuteilen.
Jedes Modul hat seinen eigenen Status, seine eigene Mutation, seine eigene Aktion, seinen eigenen Getter und sogar verschachtelte Submodule1 Der lokale Status des Moduls
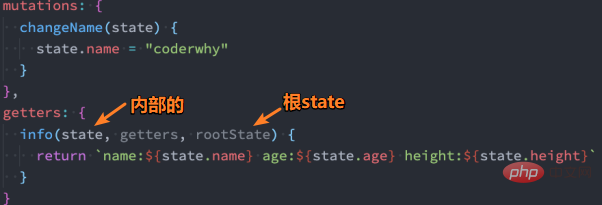
Für Mutationen und Getter innerhalb des Moduls ist der erste empfangene Parameter der lokale Status des Moduls Objekt.
 2. Modul-Namespace
2. Modul-Namespace
Standardmäßig werden Aktionen und Mutationen innerhalb des Moduls weiterhin im globalen Namespace registriert.
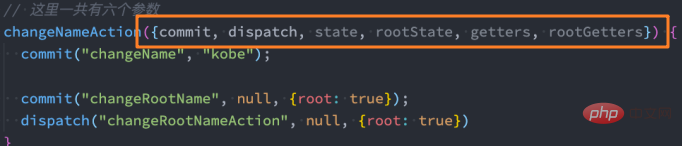
Damit die Benennung nicht wiederholt werden kannÄndern Sie den Status im Root in der Aktion, dann gibt es die folgenden Methoden:Wenn wir möchten, dass das Modul einen höheren Grad an Kapselung und Wiederverwendbarkeit aufweist, können wir namespaced: true hinzufügen, um es zu einem Modul mit einem Namespace zu machen: Wenn das Modul registriert ist, werden alle seine Getter und Aktionen angezeigt und Mutationen passen ihre Namen automatisch entsprechend dem vom Modul registrierten Pfad an.
3. Modul ändert oder versendet die Root-Komponente
(Lernvideo-Sharing:  Web-Front-End-Entwicklung
Web-Front-End-Entwicklung
Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonWas ist Staatsmanagement? Lassen Sie uns darüber sprechen, wie Sie Vuex für die Zustandsverwaltung verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vue3-Wissenskarte zehn: VueX-Syntax
- So installieren Sie Vue State Management Vuex
- Führen Sie Sie Schritt für Schritt durch, um schnell mit vuex4 loszulegen!
- Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
- Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung
- Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
- Vuex-Modul – Einführung in die Verwendung der State-Warehouse-Partitionierung


 ⏰ Verwendung von Vuex
⏰ Verwendung von Vuex