Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Transformation in CSS?
Was bedeutet Transformation in CSS?
- 青灯夜游Original
- 2022-09-21 17:23:276097Durchsuche
In CSS bedeutet „Transformieren“ hauptsächlich die Formänderung von Elementen und die Realisierung der 2D- oder 3D-Konvertierung von Elementen. Dieses Attribut kann in Verbindung mit Attributwerten (Transformationsfunktionen) zum Drehen und Realisieren verwendet werden Elemente verzerren, Skalierung, Verschiebung und Matrixverformung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Transformation bedeutet wörtlich „Transformation“, also Veränderung. Es handelt sich um ein neues Attribut von CSS3. Es wird verwendet, um die Formänderung von Elementen festzulegen und eine 2D- oder 3D-Transformation von Elementen zu realisieren.
Transformation in CSS3 umfasst hauptsächlich die folgenden Typen: Rotation, Verzerrung, Skalierung, Skalierung und mobile Übersetzung sowie Matrixtransformationsmatrix.
Grammatik:
transform: none|transform-functions;即:transform: rotate | scale | skew | translate |matrix;
wobei keine Transformation bedeutet, bedeutet Transformationsfunktionen eine oder mehrere Transformationsfunktionen, getrennt durch Leerzeichen

1. Drehen drehen
1. drehen (Winkel) : Geben Sie eine 2D-Rotation zum Originalelement über den angegebenen Winkelparameter an.
Winkel bezieht sich auf den Drehwinkel (Einheit ist Grad). Wenn der eingestellte Wert eine positive Zahl ist, bedeutet dies eine Drehung im Uhrzeigersinn. Wenn der eingestellte Wert eine negative Zahl ist, bedeutet dies eine Drehung gegen den Uhrzeigersinn.
transform: rotate(45deg); //顺时针旋转30度
Hinweis: Beim Drehen wird standardmäßig der Mittelpunkt des Elements als Basispunkt verwendet. Sie können die Basispunktposition der Drehung über das Attribut „transform-origin“ definieren Attribut: Definieren Sie den Basispunkt der Drehung.
Syntax:
transform-origin: x-axis y-axis z-axis;Standardwert:
transform-origin: 50% 50% 0;Bei 2D ist die obere linke Ecke des Standardelements 0 % 0 %, zum Beispiel: 45 Grad um die untere rechte Ecke drehen
transform-origin: 100% 100%;transform: rotate(45deg);
 2. rotieren3d(x, y, z, Winkel)
2. rotieren3d(x, y, z, Winkel)
Nicht häufig verwendet
3. rotierenX(Winkel)
: 3D-Rotation entlang der X-Achse definieren transform: rotateX(45deg);
 4. Drehen (Winkel)
4. Drehen (Winkel)
transform:rotateY(45deg);
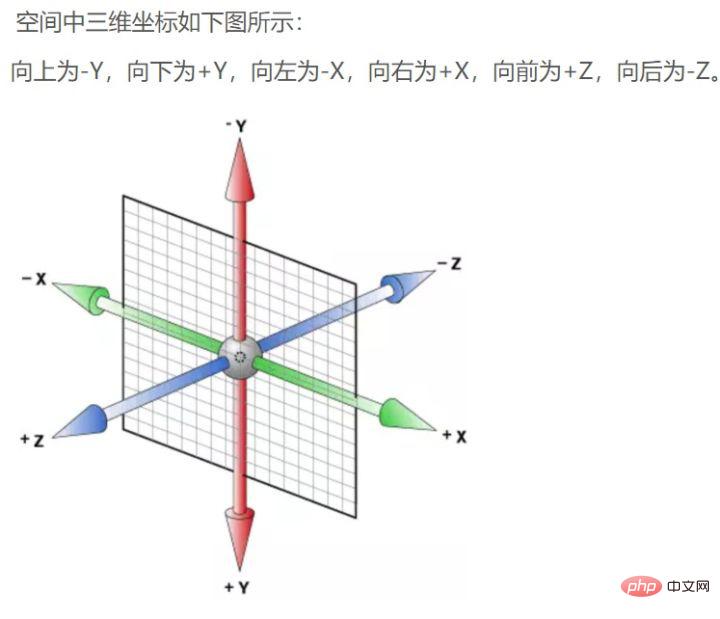
 5. Wie aus dem folgenden Beispiel hervorgeht, verläuft die Richtung der Z-Achse senkrecht zur Richtung des Fensters
5. Wie aus dem folgenden Beispiel hervorgeht, verläuft die Richtung der Z-Achse senkrecht zur Richtung des Fensters
transform:rotateZ(45deg);2. Mobile translator
1. Definieren Sie die mobile 2D-Transformationx ist der erste Übergangswertparameter, y ist die zweite Übergangswertparameteroption. Wenn nicht angegeben, hat ty den Wert 0. Das heißt, translator(x,y), was bedeutet, dass das Objekt entsprechend dem eingestellten x-, y-Parameterwert verschoben wird. Wenn der Wert eine negative Zahl ist, wird das Objekt standardmäßig in die entgegengesetzte Richtung verschoben Der Mittelpunkt des Elements kann auch auf Basis des Transformationsursprungs erfolgen.
Zum Beispiel:transform:translate(50px,50px):
Zum Beispiel: 
transform:translateX(50px):

4、translate3d(x, y, z):定义3D移动转换
5、translateZ(z):指定Z轴方向上的一个移动
三、缩放 scale
1、scale(x, y):定义2D缩放转换。
X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。例如:
transform: scale(0.7, 0.3);
可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;例如:
transform-origin: 100% 100%;transform: scale(0.7, 0.3);
2、scaleX(x):在X轴方向进行缩放转换
transform: scaleX(0.7)
3、scaleY(y):在Y轴方向进行缩放转换
transform: scaleY(0.7)
4、scale3d:(x, y, z):定义3D缩放转换
5、scaleZ(z):在Z轴方向进行缩放转换
四、扭曲 skew
1、skew(x-angle, y-angle) :定义沿着 X 和 Y 轴的 2D 倾斜转换。
skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。:
transform: skew(10deg,10deg);
同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。例如
transform-origin: 100% 100%;transform: skew(10deg,10deg);
2、skewX(angle):定义沿着 X 轴的 2D 倾斜转换
transform: skewX(10deg);3、skewY(angle):定义沿着 Y轴的 2D 倾斜转换
transform: skewY(10deg);注意:如果要实现3D效果,需要将transform-style属性设置为preserve-3d,即
transform-style: preserve-3d;(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonWas bedeutet Transformation in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS
- Welche Rolle spielt @ in CSS?
- Welches Attribut wird verwendet, um Float in CSS zu löschen?
- Kann CSS Bilder laden?
- Was sind die Attribute von Leerzeichen vor CSS-Text?
- Cleverer Einsatz von CSS, um sekundäre Fettschrift und mehrere Randeffekte im Text zu erzielen



