Heim >Web-Frontend >CSS-Tutorial >Cleverer Einsatz von CSS, um sekundäre Fettschrift und mehrere Randeffekte im Text zu erzielen
Cleverer Einsatz von CSS, um sekundäre Fettschrift und mehrere Randeffekte im Text zu erzielen
- 青灯夜游nach vorne
- 2022-09-19 10:35:222182Durchsuche
Wie fette ich Text zweimal fett? Wie implementiert man mehrere Grenzen? Der folgende Artikel stellt Ihnen den cleveren Einsatz von CSS vor, um sekundäre Fettschrift und mehrere Randeffekte von Text zu erzielen. Ich hoffe, er wird Ihnen hilfreich sein!

In diesem Artikel wird erläutert, wie Sie den
Textfett- und Randeffekt in Extremszenarien durch eine tatsächliche Geschäftsanforderung erreichen
Die Wirkung mehrerer Textränder
Anforderungshintergrund – Text 2 Fette Zeiten
Ich bin heute auf ein so interessantes Problem gestoßen:
Beim Anzeigen von Text habe ich font-weight:bold verwendet, um den Text fett darzustellen, aber ich hatte das Gefühl, dass er immer noch nicht fett genug war. Wie kann das sein? Ich mache den Text dicker? font-weight: bold 给文字进行加粗,但是觉得还是不够粗,有什么办法能够让文字更粗一点呢?
emm,不考虑兼容性的话,答案是可以利用文字的 -webkit-text-stroke 属性,给文字二次加粗。
MDN - webkit-text-stroke: 该属性为文本字符添加了一个边框(笔锋),指定了边框的宽和颜色, 它是 -webkit-text-stroke-width 和 -webkit-text-stroke-color 属性的缩写。
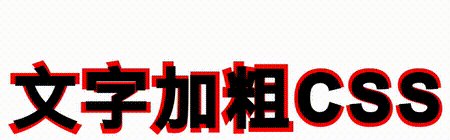
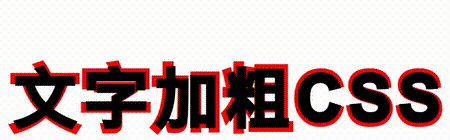
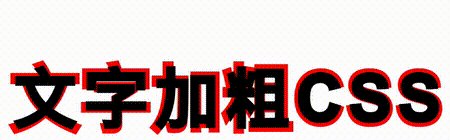
看下面的 DEMO,我们可以利用 -webkit-text-stroke,给文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}
对比一下下面 4 种文字,最后一种利用了 font-weight: bold 和 -webkit-text-stroke,让文字变得更为粗。

CodePen Demo -- font-weight: bold 和 -webkit-text-stroke 二次加粗文字
如何给二次加粗的文字再添加边框?
OK,完成了上述第一步,事情还没完,更可怕的问题来了。
现在文字要在二次加粗的情况下,再添加一个不同颜色的边框。
我们把原本可能可以给文字添加边框的 -webkit-text-stroke 属性用掉了,这下事情变得有点棘手了。这个问题也可以转变为,如何给文字添加 2 层不同颜色的边框?
当然,这也难不倒强大的 CSS(SVG),让我们来尝试下。
尝试方法一:使用文字的伪元素放大文字
第一种尝试方法,有点麻烦。我们可以对每一个文字进行精细化处理,利用文字的伪元素稍微放大一点文字,将原文字和访达后的文字贴合在一起。
将文字拆分成一个一个独立元素处理
利用伪元素的
attr()特性,利用元素的伪元素实现同样的字放大伪元素的字
叠加在原文字之下
上代码:
- 文
- 字
- 加
- 粗
- C
- S
- S
ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}
可以简单给上述效果加个动画,一看就懂:

看着不错,但是实际上仔细观察,边框效果很粗糙,文字每一处并非规则的被覆盖,效果不太能接受:

尝试方法二:利用 text-shadow 模拟边框
第一种方法宣告失败,我们继续尝试第二种方式,利用 text-shadow 模拟边框。
我们可以给二次加粗的文字添加一个文字阴影:
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}
看看效果:

好吧,这和边框差的也太远了,它就是阴影。
不过别着急,text-shadow 是支持多重阴影的,我们把上述的 text-shadow 多叠加几次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}

Wow,不仔细看的话,利用这种叠加多层 text-shadow
-webkit-text-Stroke des Textes zu verwenden, um den Text zweimal fett zu machen.
MDN – Webkit-Text-Stroke: Dieses Attribut wird für Textzeichen hinzugefügt Ein Rahmen (Strich), der die Breite und
und
-webkit-text-Stroke-Width und -webkit-text-Stroke-Color Code >Abkürzung für Eigenschaft. 🎜🎜Schauen Sie sich die DEMO unten an, wir können <code>-webkit-text-Stroke verwenden, um den Text zweimal fett zu schreiben: 🎜p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}🎜Vergleichen Sie die folgenden 4 Texttypen, der letzte verwendet font - Weight: Bold und -webkit-text-Stroke machen den Text 🎜bold🎜. 🎜🎜 🎜
🎜🎜CodePen-Demo – Font-Gewicht: Fett und -webkit-text-Stroke sekundärer Fettdruck🎜 blockquote>🎜Wie füge ich einen Rahmen zu doppelt fettem Text hinzu? 🎜🎜🎜OK, nach Abschluss des ersten Schritts oben ist die Sache noch nicht erledigt, es ist ein noch schrecklicheres Problem aufgetaucht. 🎜🎜Jetzt muss der Text zweimal fett gedruckt werden und ein Rand in einer anderen Farbe hinzugefügt werden. 🎜🎜Wir haben das Attribut
-webkit-text-Strokeverwendet, das dem Text möglicherweise einen Rahmen hinzugefügt hat, und jetzt wird es etwas knifflig. Diese Frage lässt sich auch so umwandeln: Wie fügt man dem Text zwei Ebenen mit Rändern in verschiedenen Farben hinzu? 🎜🎜Natürlich ist das mit dem leistungsstarken CSS (SVG) kein Problem, probieren wir es mal aus. 🎜🎜Probieren Sie Methode eins aus: Verwenden Sie Pseudo-Textelemente, um Text zu vergrößern🎜
🎜Die erste Methode, die Sie ausprobieren sollten, ist etwas mühsam. Wir können jeden Text verfeinern, die Pseudoelemente des Textes verwenden, um den Text leicht zu vergrößern, und den Originaltext und den abgerufenen Text zusammenfügen. 🎜🎜🎜🎜Teilen Sie den Text zur Verarbeitung in unabhängige Elemente auf.🎜🎜🎜🎜Verwenden Sie die Funktionattr()des Pseudoelements, um mithilfe des Pseudoelements des Elements dasselbe Wort zu erhalten. 🎜🎜🎜🎜Vergrößern das Pseudoelement Die Wörter 🎜🎜🎜🎜 werden unter dem Originaltext eingeblendet 🎜🎜🎜🎜Der Code: 🎜<p>文字加粗CSS</p>p { font-size: 64px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 2px #000; filter: url(#dilate); }🎜Sie können dem obigen Effekt einfach eine Animation hinzufügen, und Sie werden es auf einen Blick verstehen: 🎜🎜🎜
🎜CodePen-Demo – Verwenden Sie Pseudoelemente, um Rahmen zu fettem Text hinzuzufügen🎜🎜Es sieht gut aus, aber tatsächlich Wenn Sie genau hinschauen, ist der Randeffekt sehr rau und der Text ist überall nicht gemäß den Regeln abgedeckt, und der Effekt ist nicht akzeptabel: 🎜🎜🎜
🎜Try-Methode Zweitens: Verwenden Sie Textschatten, um den Rahmen zu simulieren. 🎜🎜Wir können dem zweimal fetten Text einen Textschatten hinzufügen: 🎜rrreeerrreee🎜Sehen Sie sich den Effekt an: 🎜🎜
🎜🎜Okay, das ist zu weit von der Grenze entfernt, es ist der Schatten. 🎜🎜Aber keine Sorge,
text-shadowunterstützt mehrere Schatten. Lassen Sie uns den obigentext-shadowmehrmals überlagern: 🎜rrreee🎜🎜🎜Wow, wenn man nicht genau hinschaut, gibt es viele Möglichkeiten um dieses Overlay zu verwenden. Die Art und Weise, wie die Ebene
text-shadowangewendet wird, sieht wirklich wie ein Rahmen aus! 🎜🎜Wenn wir hineinzoomen, sind die Fehler natürlich deutlicher zu erkennen und wir können immer noch erkennen, dass es sich um Schatten handelt: 🎜🎜🎜🎜尝试方法三:利用多重 drop-shadow()
在尝试了
text-shadow之后,自然而然的就会想到多重filter: drop-shadow(),主观上认为会和多重text-shadow的效果应该是一致的。不过,实践出真知。
在实际测试中,发现利用
filter: drop-shadow()的效果比多重text-shadow要好,模糊感会弱一些:p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red); }效果如下:
我们甚至可以利用它制作文字二次加粗后的多重边框:
p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.2px red) // 重复 N 次 drop-shadow(0 0 0.2px red) drop-shadow(0 0 0.25px blue) // 重复 N 次 drop-shadow(0 0 0.25px blue); }效果如下:
然而,在不同屏幕下(高清屏和普通屏),
drop-shadow()的表现效果差别非常之大,实则也难堪重用。我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>p { font-size: 64px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 2px #000; filter: url(#dilate); }效果如下:
我们可以通过 SVG feMorphology 滤镜中的
radius控制边框大小,feFlood 滤镜中的flood-color控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用
font-weight: bold和-webkit-text-stroke的基础上,再给文字添加不一样颜色的边框的需求。放大了看,这种方式生成的边框,是真边框,不带任何的模糊:
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
Das obige ist der detaillierte Inhalt vonCleverer Einsatz von CSS, um sekundäre Fettschrift und mehrere Randeffekte im Text zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie CSS, damit die Wörter im Textfeld unterschiedliche Farben verwenden
- So stellen Sie ein, dass der linke Rand in CSS verschwindet
- Verwenden Sie CSS geschickt, um den 3D-Rotationseffekt der Maus zu realisieren und die Interaktion lebendiger zu gestalten!
- Wie schreibe ich eleganten und langlebigen CSS-Code? Teilen Sie Tipps zur CSS-Benennung!
- Fassen Sie mehrere Methoden zusammen und teilen Sie sie, um Timer mithilfe von CSS besser zu steuern
- So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS


 🎜
🎜

