Heim >Web-Frontend >CSS-Tutorial >Lassen Sie uns darüber sprechen, warum Sie sich nicht auf CSS 100vh verlassen sollten.
Lassen Sie uns darüber sprechen, warum Sie sich nicht auf CSS 100vh verlassen sollten.
- 青灯夜游nach vorne
- 2022-09-21 20:34:351671Durchsuche
Warum sollten Sie sich nicht auf CSS 100vh verlassen? Der folgende Artikel wird mit Ihnen über die Gründe sprechen, ich hoffe, er wird Ihnen hilfreich sein!

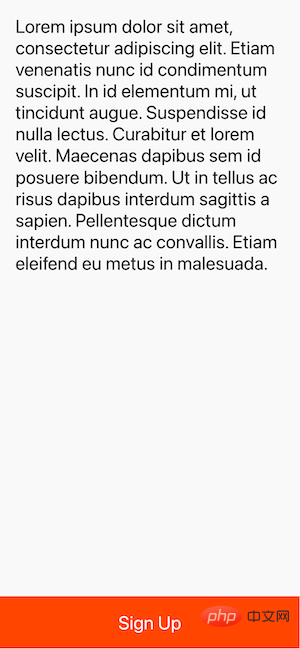
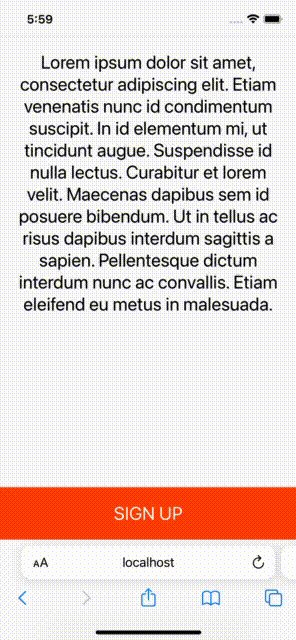
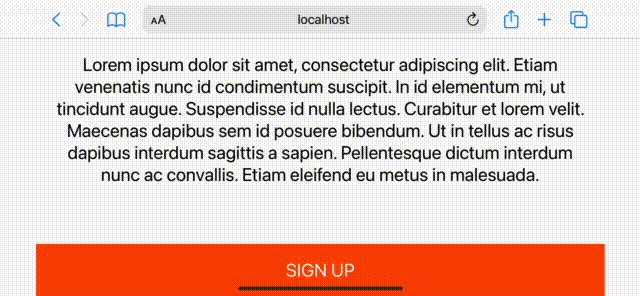
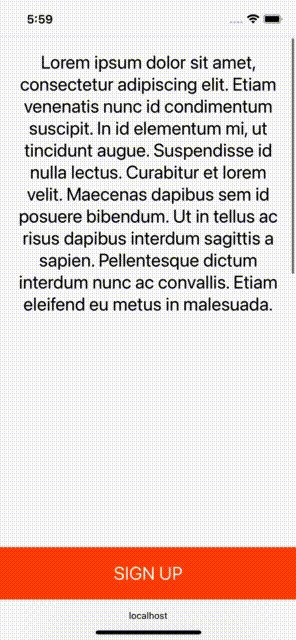
Wenn es einen Text und einen Button gibt, möchten wir, dass der Text oben und der Button unten bleibt! Mit CSS Flex scheint es einfach zu sein. [Empfohlenes Lernen: CSS-Video-Tutorial]
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
Überprüfen Sie den Effekt auf einer echten Maschine:

Cool! Git add, git commit, git push, oh ja!
Gibt es ein Problem damit?
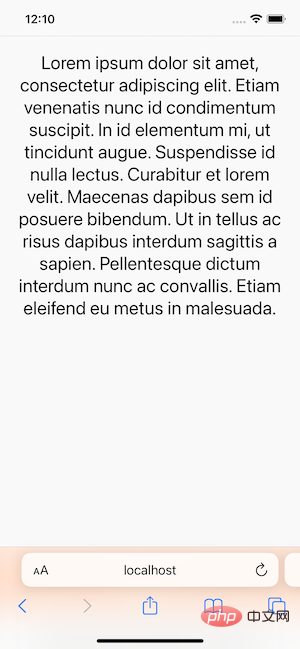
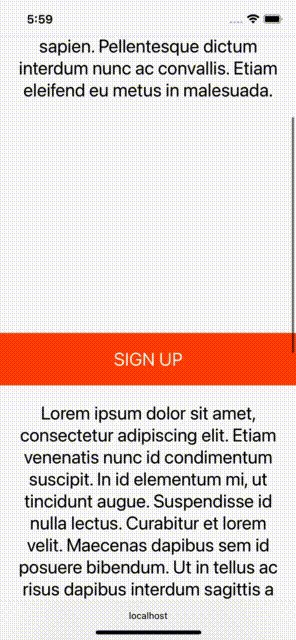
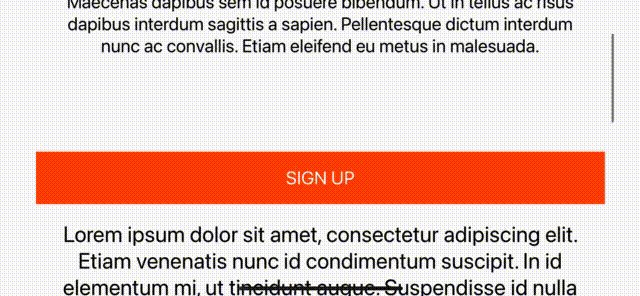
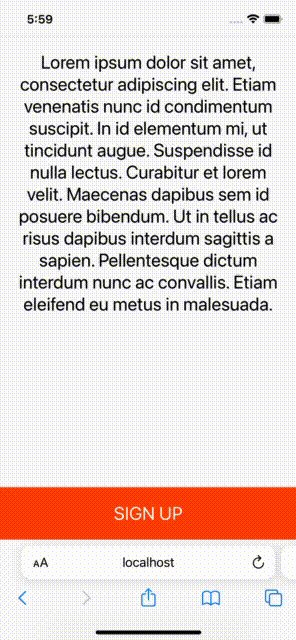
Natürlich gibt es das! Um dieses Problem zu erkennen, müssen Sie Ihre App auf einem echten Telefon oder Emulator anzeigen. Das in diesem Artikel verwendete iPhone 13 (iOS 15.2) wurde getestet:

Was, wo war der untere Knopf?
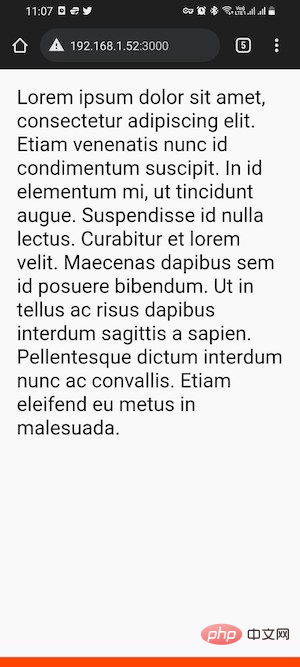
Übrigens funktioniert es auf Android-Handys nicht einmal wie erwartet.

Warum tritt das 100-Vh-Problem auf Mobilgeräten auf?
Ich habe zu diesem Thema etwas recherchiert und den Grund herausgefunden. Die kurze Antwort lautet, dass die Höhe der Symbolleiste des Browsers nicht berücksichtigt wird. Wenn Sie tiefer in die Ursache dafür eintauchen möchten, ist dieser Stack Overflow-Beitrag hilfreich.
Wie behebe ich das 100-Vh-Problem auf einem Mobilgerät?
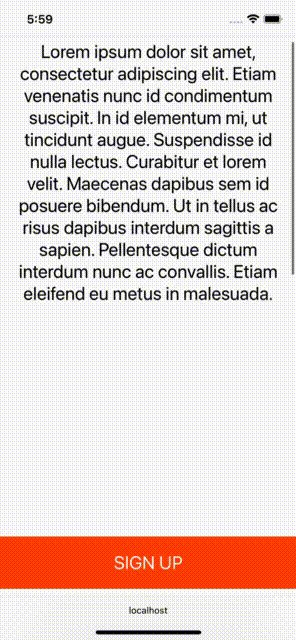
Der erste Vorschlag ist, vh so wenig wie möglich zu verwenden. Im obigen Code könnten Sie beispielsweise eine Sticky-Schaltfläche verwenden, um die Verwendung der vh-Einheit zu vermeiden. vh。例如,在上面的代码中,你可以使用一个 sticky 按钮,避免使用vh单位。
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
.layout button {
position: sticky;
bottom: 0;
}
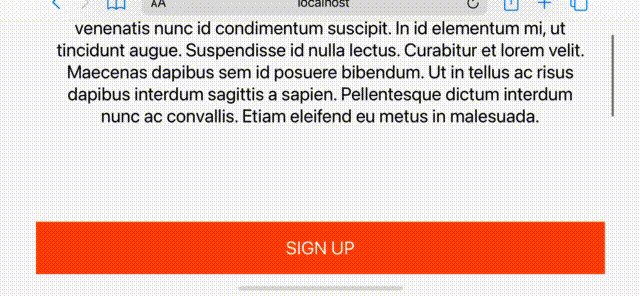
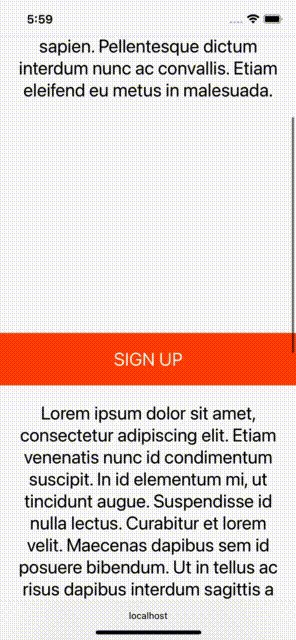
效果:

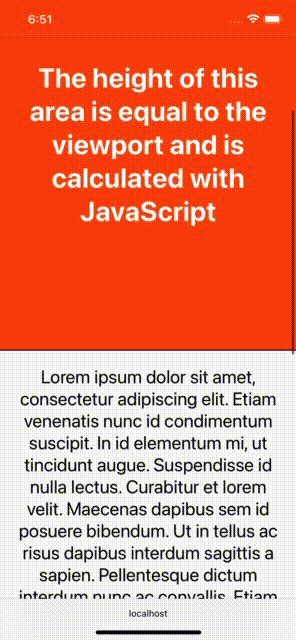
它在横向模式下也很好:

说实话,结果是好的,但你不能总是用 sticky 元素来解决 100vh 的问题。
仅使用 CSS 在移动设备上修复 100VH 问题
时,使用 vh 的目的是为了简单地创建与视口高度相等的部分。例如,当你在建立登陆页面时,这很常见。在这些情况下,position sticky不会有帮助,这里介绍一下 fill-available属性。它用起来很简单,只要记住使用前缀和回退值就可以了。
.layout {
min-height: 100vh; /* fall-back */
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
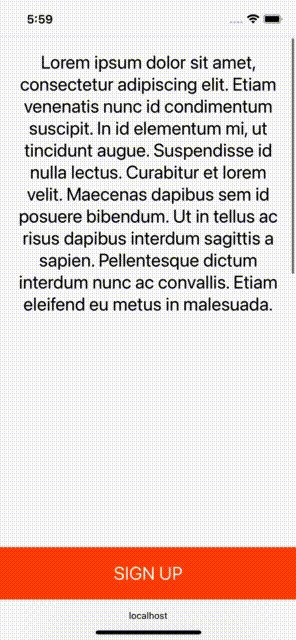
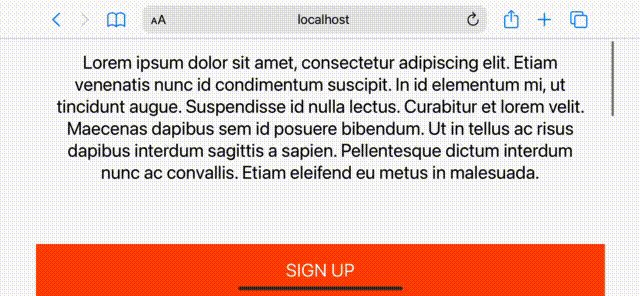
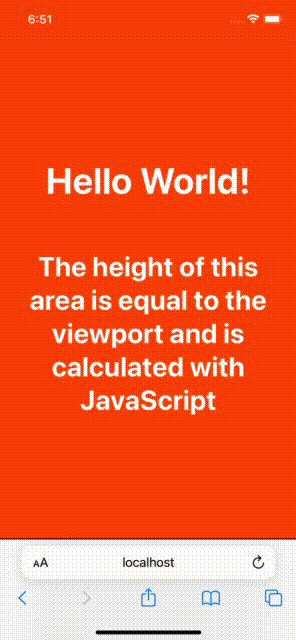
效果:
而且,当你旋转设备时,它还会更新高度,太棒了!

用 fill-available 修复 100vh 的问题确实很直接,但在调查这个解决方案时,也遇到过一些问题。
1. HTML类型声明问题
页面上有 声明,会使 <code>fill-available 在 Chrome 浏览器上无法正常工作。

甚至不能在安卓浏览器上工作:

因此,为了解决这个问题,必须从页面中删除 doctype 声明。
2. Safari上的垂直 padding 问题
在 min-height(或 height)为 fill-available的元素上添加垂直 padding (bottom 和 top),Safari浏览器上会导致问题,高度不会正确。

要解决这个问题,只需将你的内容包在另一个 div 元素内,就可以了:
// HTML
<div>
<div>
...
</div>
</div>
// CSS
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}
3. fill-available 不能与 calc() 一起使用
需要注意的一件事是,不能在 fill-available 属性下使用 calc()
min-height: calc(-webkit-fill-available / 2);Effekt:🎜🎜
 🎜🎜Es funktioniert auch großartig im Querformat:🎜🎜
🎜🎜Es funktioniert auch großartig im Querformat:🎜🎜 🎜🎜Um ehrlich zu sein, sind die Ergebnisse gut, aber man kann
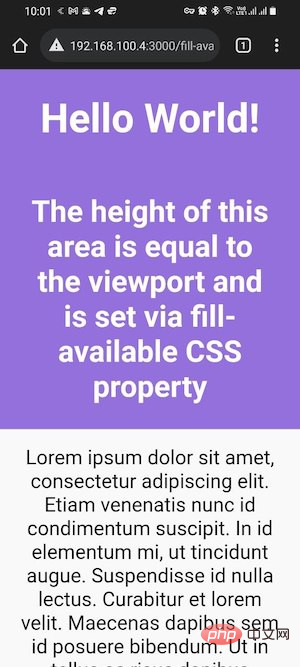
🎜🎜Um ehrlich zu sein, sind die Ergebnisse gut, aber man kann stickynicht immer verwenden > Element zur Lösung des Problems von 100vh. 🎜🎜Beheben Sie das 100VH-Problem auf Mobilgeräten nur mit CSS.🎜🎜Der Zweck der Verwendung von vh besteht darin, einfach einen Abschnitt zu erstellen, der der Höhe des Ansichtsfensters entspricht. Dies kommt beispielsweise häufig vor, wenn Sie eine Landingpage erstellen. In diesen Fällen hilft position sticky nicht, und hier ist das Attribut fill-available. Es ist einfach zu verwenden. Denken Sie jedoch daran, Präfixe und Fallback-Werte zu verwenden. 🎜nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
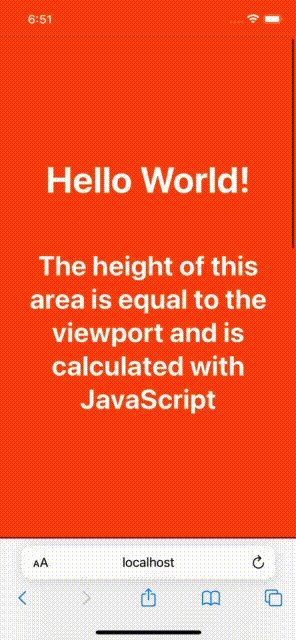
🎜Effekt: 🎜🎜 Außerdem wird die Höhe aktualisiert, wenn Sie das Gerät drehen, großartig! 🎜🎜
🎜🎜 Außerdem wird die Höhe aktualisiert, wenn Sie das Gerät drehen, großartig! 🎜🎜 🎜🎜Verwenden Sie
🎜🎜Verwenden Sie fill-available, um das 100-Vh-Problem zu beheben ist in der Tat unkompliziert, aber ich bin bei der Untersuchung dieser Lösung auf einige Probleme gestoßen. 🎜🎜1. Problem mit der HTML-Typdeklaration🎜🎜Es gibt eine -Deklaration auf der Seite, die dazu führt, dass <code>fill-available nicht ordnungsgemäß funktioniert Chrome-Browser. 🎜🎜 🎜🎜Funktioniert nicht einmal auf Android-Browsern:🎜🎜
🎜🎜Funktioniert nicht einmal auf Android-Browsern:🎜🎜 🎜🎜Um dieses Problem zu lösen, muss daher
🎜🎜Um dieses Problem zu lösen, muss daher aus dem entfernt werden Seite doctype-Deklaration. 🎜🎜2. Problem mit der vertikalen Auffüllung in Safari🎜🎜Fügen Sie die vertikale Auffüllung für Elemente hinzu, deren min-height (oder height) fill-available ist code>padding (unten und oben) führt zu Problemen im Safari-Browser und die Höhe ist nicht korrekt. 🎜🎜 🎜🎜Um dies zu beheben, wickeln Sie Ihren Inhalt einfach in ein anderes
🎜🎜Um dies zu beheben, wickeln Sie Ihren Inhalt einfach in ein anderes div-Element ein und schon sind Sie fertig:🎜// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');🎜3. Fill- verfügbar kann nicht mit verwendet werden calc() 🎜🎜Zu beachten ist, dass calc() nicht unter dem Attribut fill-available verwendet werden kann. Daher wird die folgende CSS-Regel nicht wirksam: 🎜min-height: calc(-webkit-fill-available / 2);
例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。
使用JavaScript修复移动设备上的100vh问题
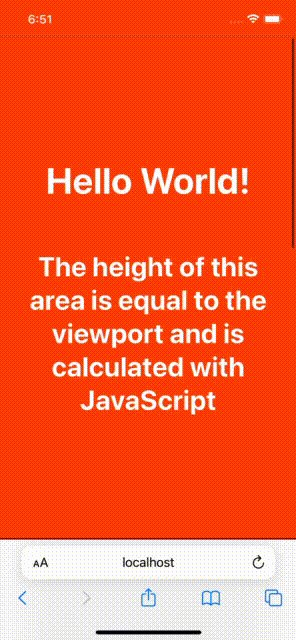
可以使用 window 的 innerHeight 属性,将元素 height (或minHeight)设置为window.innerHeight,如下所示:
nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
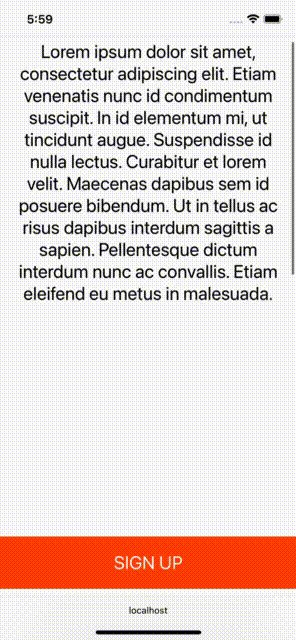
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');
在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
function calculateVh() {
var vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', vh + 'px');
}
// 初始计算
calculateVh();
// 调整大小时重新计算
window.addEventListener('resize', calculateVh);
// 在设备方向改变时重新计算
window.addEventListener('orientationchange', calculateVh);
在我看来,你应该先用CSS的解决方案。
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, warum Sie sich nicht auf CSS 100vh verlassen sollten.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie CSS geschickt, um den 3D-Rotationseffekt der Maus zu realisieren und die Interaktion lebendiger zu gestalten!
- Nutzen Sie geschickt CSS-Mischmodi, um Text intelligent an die Hintergrundfarbe anzupassen
- Teilen von CSS-Tipps: Reines CSS zur Implementierung eines responsiven Tabellenlayouts
- Wie schreibe ich eleganten und langlebigen CSS-Code? Teilen Sie Tipps zur CSS-Benennung!
- Fassen Sie mehrere Methoden zusammen und teilen Sie sie, um Timer mithilfe von CSS besser zu steuern
- Cleverer Einsatz von CSS, um sekundäre Fettschrift und mehrere Randeffekte im Text zu erzielen

