Heim >Web-Frontend >Front-End-Fragen und Antworten >So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS
So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS
- 青灯夜游Original
- 2022-09-16 17:08:415518Durchsuche
In CSS können Sie das Box-Shadow-Attribut verwenden, um den Effekt zu erzielen, dass Elementblöcken Schatten hinzugefügt werden. Das Box-Shadow-Attribut kann den Randschatteneffekt realisieren und den Schatten auf das Box-Element anwenden. Die Syntax lautet „Box-Shadow: Horizontaler Schatten, Unschärferadius, Erweiterungsradius, Schattenfarbe, Projektionsmodus“. Inset" kann ein innerer Schatten erzielt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Box-Shadow-Attribut verwenden, um den Effekt zu erzielen, dass Elementblöcken Schatten hinzugefügt werden.
Die Box-Shadow-Eigenschaft kann Schatten auf das Textfeld anwenden und die Pixellänge, -breite und den Unschärfeabstand des Schattens sowie die Farbe des Schattens festlegen.
box-shadow kann Schatten zu Box-Elementen hinzufügen und unterstützt das Hinzufügen eines oder mehrerer.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Hinweis: Die boxShadow-Eigenschaft fügt der Box einen oder mehrere Schlagschatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und ein optionales Einfügungsschlüsselwort angegeben werden. Der Wert für die ausgelassene Länge ist 0.

Hinweis: Einfügung kann im ersten oder letzten Parameter geschrieben werden, andere Positionen sind ungültig.
-
X-Achsen-Versatz- und Y-Achsen-Versatzwerte (horizontaler Schatten und vertikaler Schatten)
X-Achsen-Versatz- und Y-Achsen-Versatzwerte können auf negative Zahlen eingestellt werden
-
Schattenunschärferadius:
Dieser Parameter kann nur positiv sein. Wenn der Wert 0 ist, bedeutet dies, dass der Schatten keinen Unschärfeeffekt hat.
-
Schattenausdehnungsradius:
Der Wert kann positiv oder negativ sein, ansonsten wird der gesamte Schatten verkleinert .
Verwendung des Box-Shadow-Attributs
1 Wenn der horizontale und vertikale Versatz 0 ist, kann es auch einen Schatten geben
Wenn der Offset-x- oder Offset-y-Wert 0 ist, Der Schatten befindet sich zu diesem Zeitpunkt hinter dem Element. Durch Angabe des Unschärferadiuswerts oder des Ausbreitungswerts kann ein Schatteneffekt erzeugt werden.
Beispiel:
Das erste Div erzeugt einen Schatteneffekt durch Festlegen des Unschärferadius.
Das zweite Div erzeugt einen Schatteneffekt, indem es einen positiven Spread-Wert festlegt.
Das dritte Div erzeugt einen Schatteneffekt, indem es einen negativen Spread-Wert festlegt.
Aber eines ist zu beachten: Erweiterter Schatten muss in Verbindung mit dem Schattenunschärferadius verwendet werden.
Ich persönlich denke, es sollte ohne Koordination verwendet werden, aber es ist unmöglich, nur den erweiterten Schatten einzustellen, da die Werte des erweiterten Schattens und der Schattenunschärfe beide positiv sein können. Wenn nur ein erweiterter Schatten vorhanden ist, wird dieser vom Browser als Unschärfeschatten analysiert. Daher kann dies auch einfach als „Erweiterter Schatten muss in Verbindung mit dem Schattenunschärferadius verwendet werden“ verstanden werden kann geschrieben werden als: box-shadow:0 0 0 1px;.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
2. Stellen Sie den horizontalen und vertikalen Versatz ein, um den Schatteneffekt zu erhalten. Ausgangssituation: Der horizontale und vertikale Versatz ist 0, aber Unschärfe und Ausbreitung sind nicht festgelegt und der Schatten ist nicht sichtbar weil zu diesem Zeitpunkt box-shadow Der Umfang ist derselbe wie border-box, sodass der Schatten durch Festlegen des Versatzes angezeigt werden kann.
Inset-Situation: Der horizontale und vertikale Versatz ist 0 und Unschärfe und Ausbreitung sind nicht festgelegt. Der Schatten ist ebenfalls nicht sichtbar, da der Umfang des Box-Shadow zu diesem Zeitpunkt mit dem Padding-Box übereinstimmt. Der Schatten kann auch angezeigt werden, indem der Versatz eingestellt wird.
Beispiel:rrree
 3. Die Standardprojektionsmethode ist die Außenprojektion. Sie können die Projektion nach innen einstellen.
3. Die Standardprojektionsmethode ist die Außenprojektion. Sie können die Projektion nach innen einstellen.
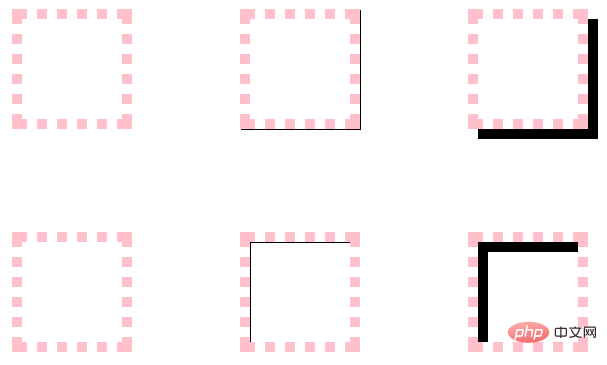
Beispiel: Das erste Div ist standardmäßig auf „Anfang“ eingestellt, das zweite legt den Einschub fest, das dritte legt zwei Schatten gleichzeitig fest, um die Beziehung zwischen Anfang und Einschub besser zu erkennen, und das vierte Div kann sehen, dass sich der Einschubschatten auf dem befindet Hintergrund, unter Inhalt. <style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>
5. Klassisches Beispiel
 Ein Beispiel in w3c. http://www.w3.org/TR/css3-background/#the-box-shadow
Ein Beispiel in w3c. http://www.w3.org/TR/css3-background/#the-box-shadow
Visible:
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
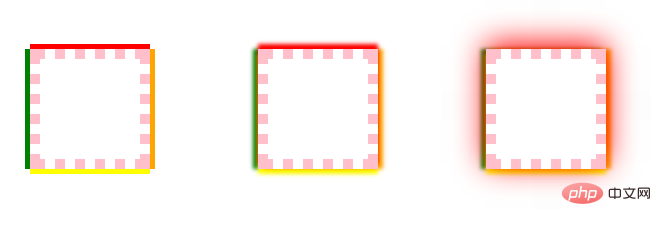
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
8、spread妙用
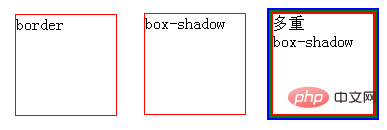
用spread模拟实现border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
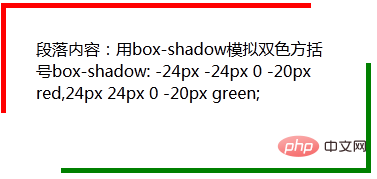
用spread实现双色方括号
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Code für CSS3, um dem Titel Schatten hinzuzufügen?
- Hat CSS3 einen Schatteneffekt?
- So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu
- Lassen Sie uns darüber sprechen, wie Sie mit CSS einen dreidimensionaleren Schatteneffekt als mit gewöhnlichen Schatten erzielen können!

