Heim >Web-Frontend >CSS-Tutorial >So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu
So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu
- 青灯夜游nach vorne
- 2022-07-12 11:17:112956Durchsuche
Verwendung von reinem CSSWie füge ich beim Scrollen automatisch Kopfschatten hinzu? Der folgende Artikel stellt Ihnen einige Tipps zu CSS-Ebenen vor! Schauen Sie sich an, wie Sie beim Scrollen automatisch Kopfschatten hinzufügen. Ich hoffe, es hilft!

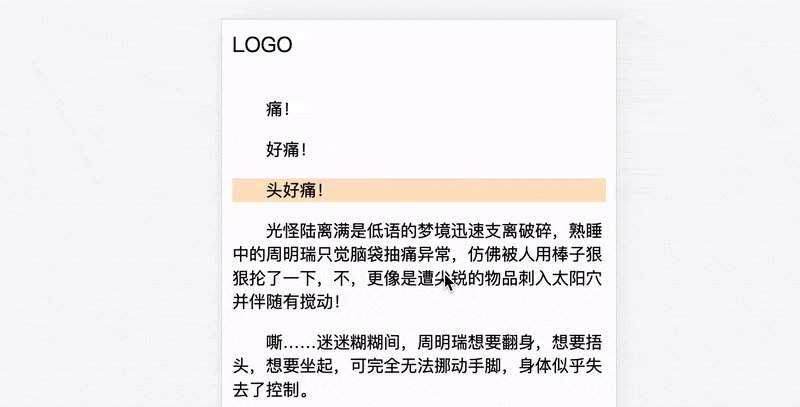
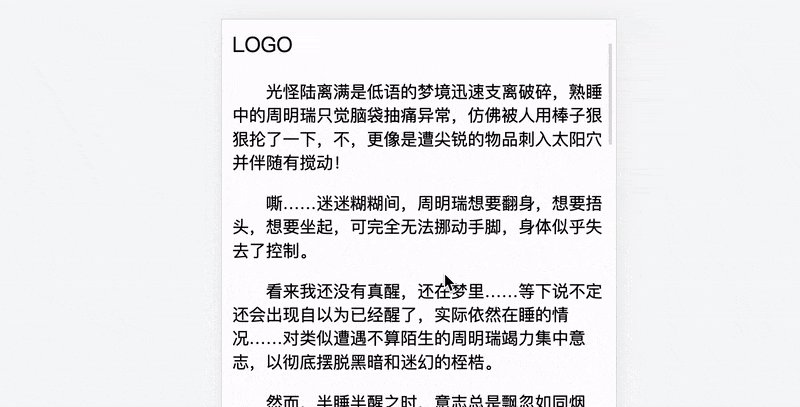
Auf Webseiten werden Schatten häufig verwendet, um hierarchische Beziehungen hervorzuheben, insbesondere in der oberen Navigation. Manchmal scheint es jedoch beim Design nicht erforderlich, den Schatten am Anfang anzuzeigen, und er erscheint erst nach dem Scrollen. Achten Sie beispielsweise im folgenden Beispiel auf den Schatten des Kopfes. [Empfohlenes Lernen: CSS-Video-Tutorial]

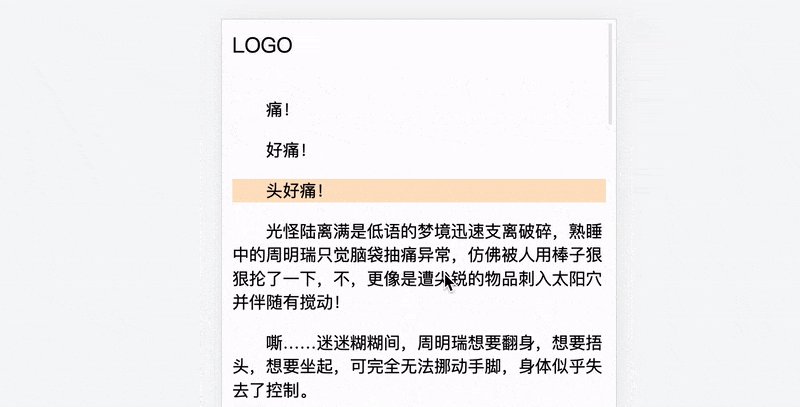
Sie können sehen, dass der Schatten erst nach dem Scrollen erscheint. Unter normalen Umständen kann dies erreicht werden, indem JS zum Abhören von Scroll-Ereignissen und zum dynamischen Hinzufügen von Klassennamen verwendet wird. Nach einigen Versuchen habe ich jedoch festgestellt, dass dieser Effekt problemlos nur mit CSS erzielt werden kann. Hier ist der Implementierungseffekt
Sie können auch vorab  CSS Auto Header Shadow (codepen.io) besuchen, um den tatsächlichen Effekt zu sehen. Wie implementiert man es? Nehmen Sie sich zwei Minuten Zeit, um es zu sehen.
CSS Auto Header Shadow (codepen.io) besuchen, um den tatsächlichen Effekt zu sehen. Wie implementiert man es? Nehmen Sie sich zwei Minuten Zeit, um es zu sehen.
1. Angenommen, es gibt ein solches Layout.
<header>LOGO</header> <main>很多内容文本</main>Es ist üblich, eine
feste-Positionierung zu verwenden. header{
background: #fff;
font-size: 20px;
padding: 10px;
}
Die feste-Positionierung nimmt jedoch keinen Platz ein und führt zur Blockierung des Inhaltsbereichs. Daher ist es im Allgemeinen erforderlich, einen Teil zu reservieren des Kopfraums. , wie zum Beispiel diesesheader{
position: fixed;
top: 0
}Hier empfehle ich die Verwendung einer klebrigen-Positionierung,
Während die Decke absorbiert wird, kann auch der ursprüngliche Platzhalter beibehalten werden
main{
margin-top: 头部的高度
}
Der Effekt ist wie folgt: aber es gibt keinen Schatten
fixed定位
header{
position: sticky;
top: 0
}
但是,fixed定位是不占空间的,会导致遮挡内容区域,所以一般还需要预留头部一部分空间出来,比如这样
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
在这里,我更推荐使用sticky定位,在吸顶的同时,还能保留原有的占位
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
效果如下,只是没有阴影

二、CSS 实现原理
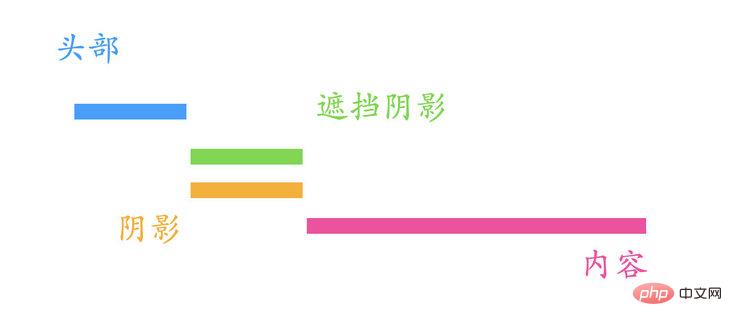
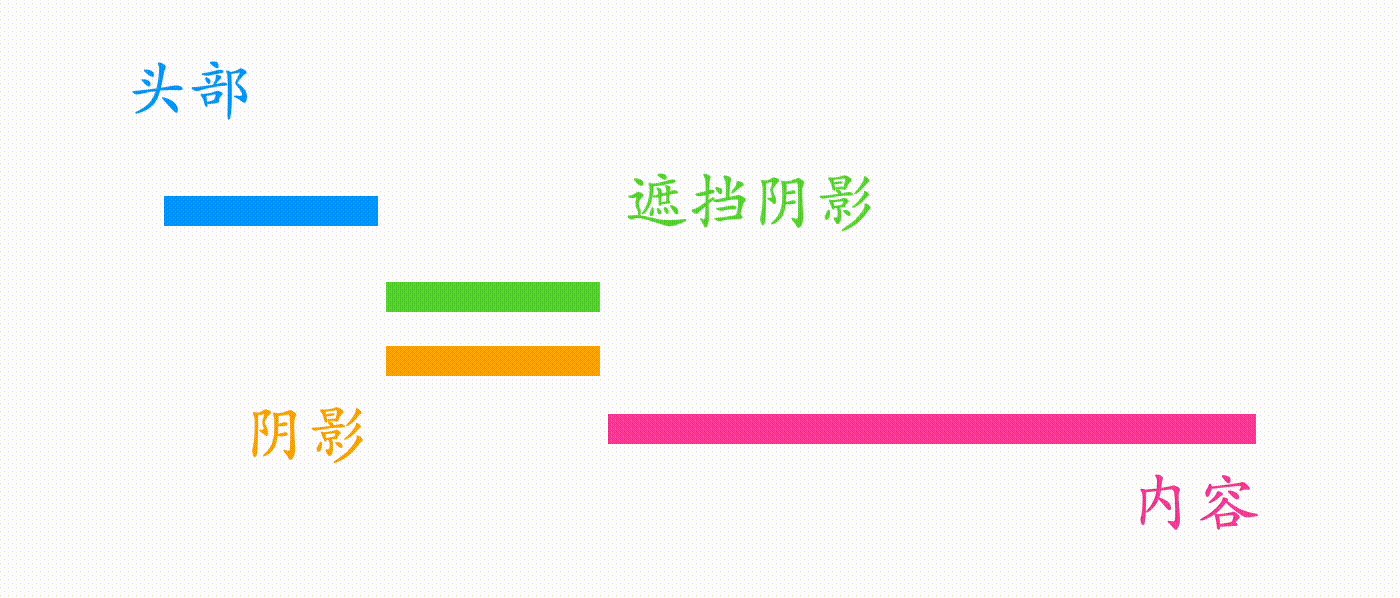
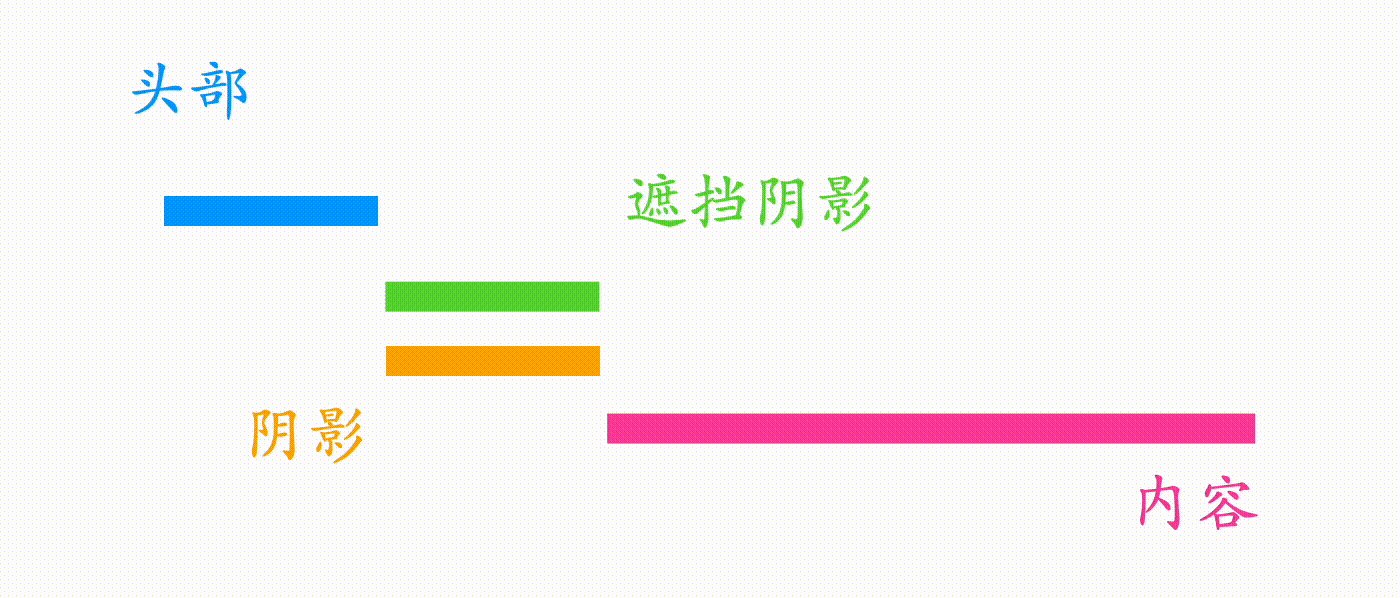
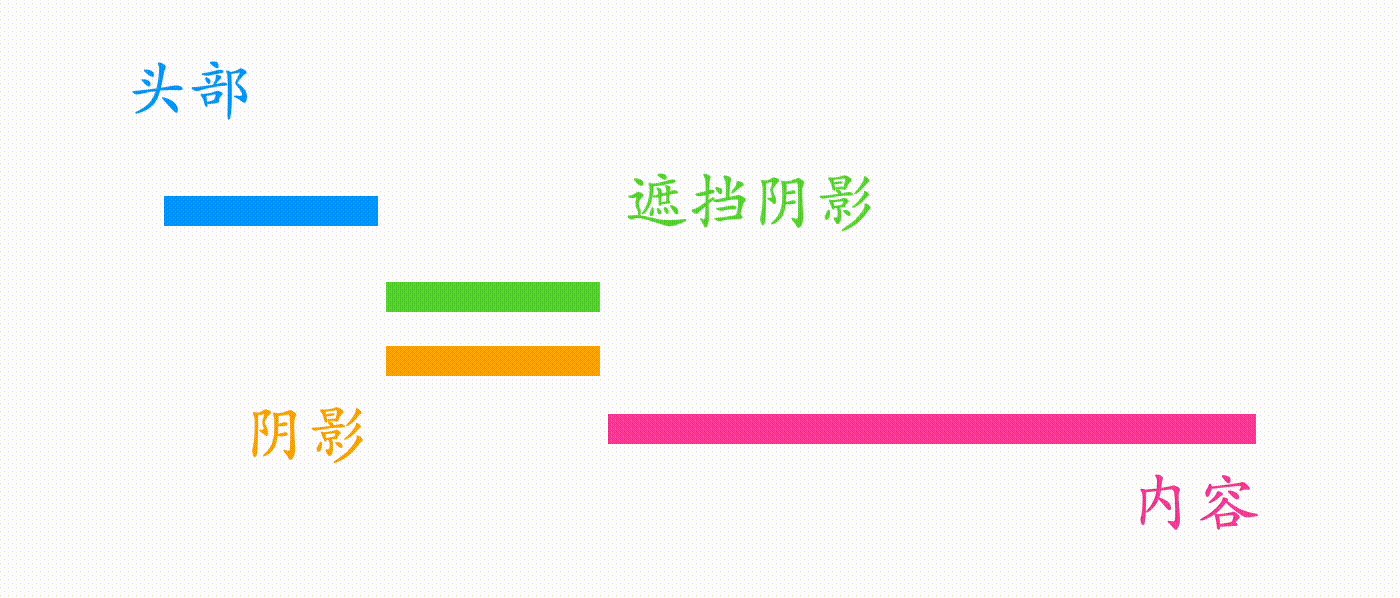
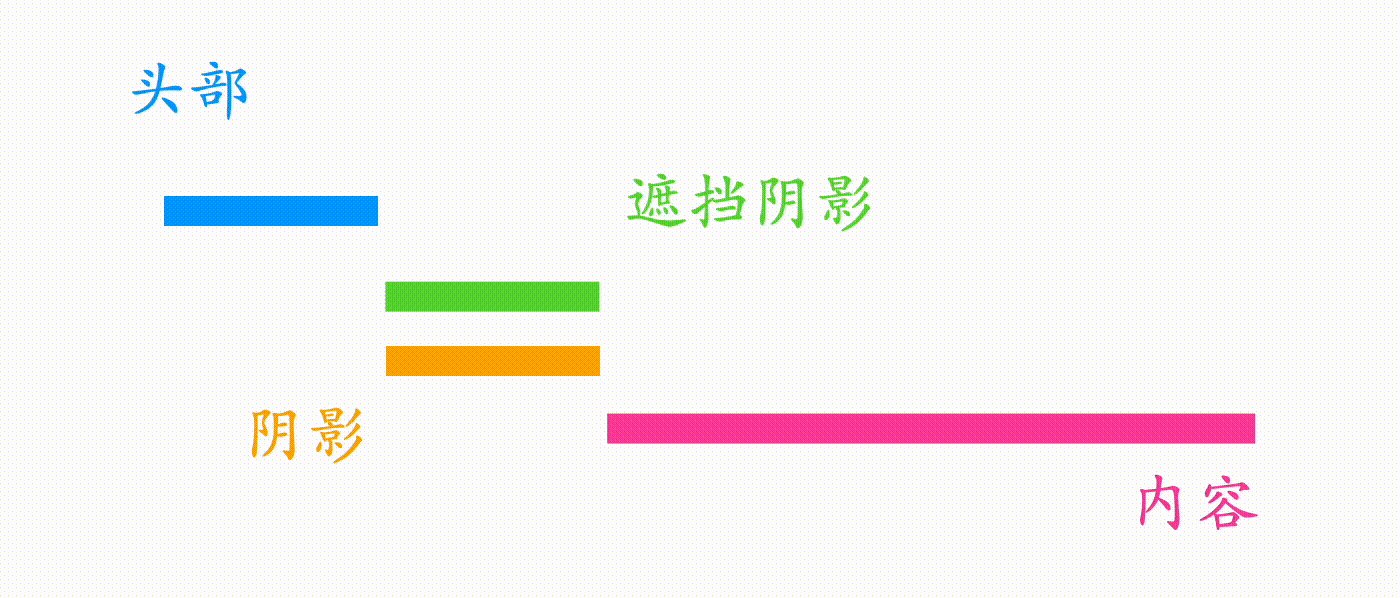
实现这个效果,需要一点点“CSS 障眼法”。假设有一层阴影,在默认情况下用一个元素遮挡起来,以下都称之为“遮挡物”。这里需要考虑好各个部分的So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu,稍微有些复杂,如下所示(侧面So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu图)

So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu为: 头部 > 遮挡物 > 阴影 > 内容
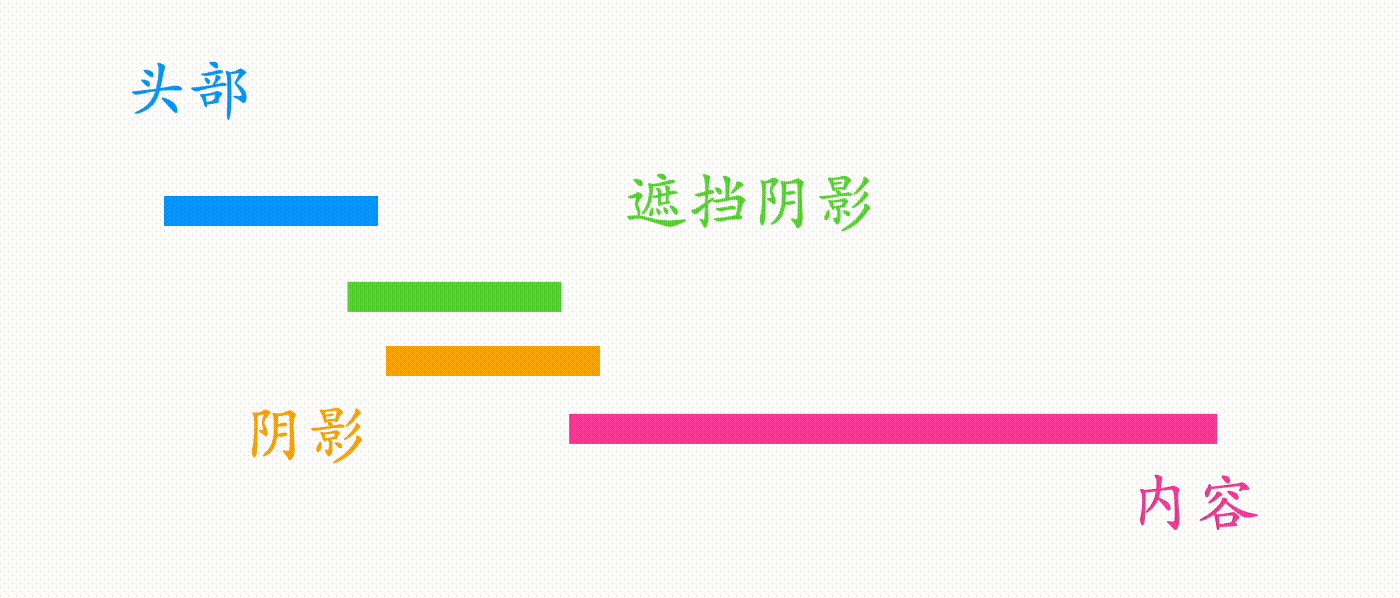
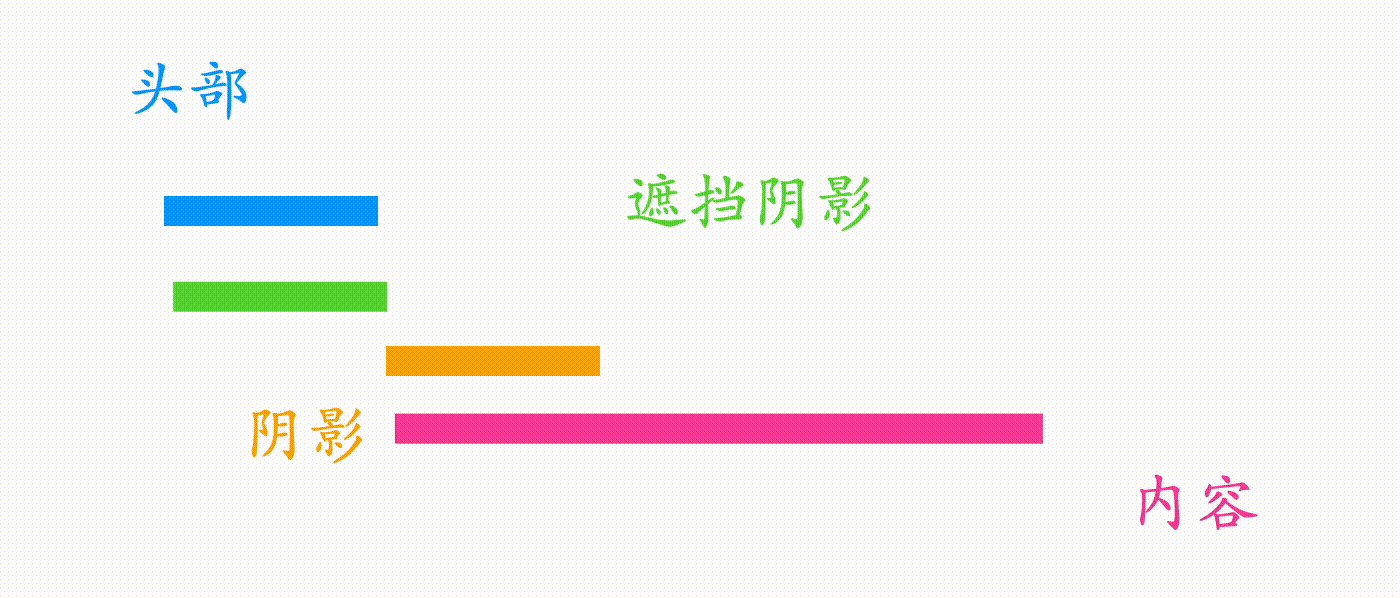
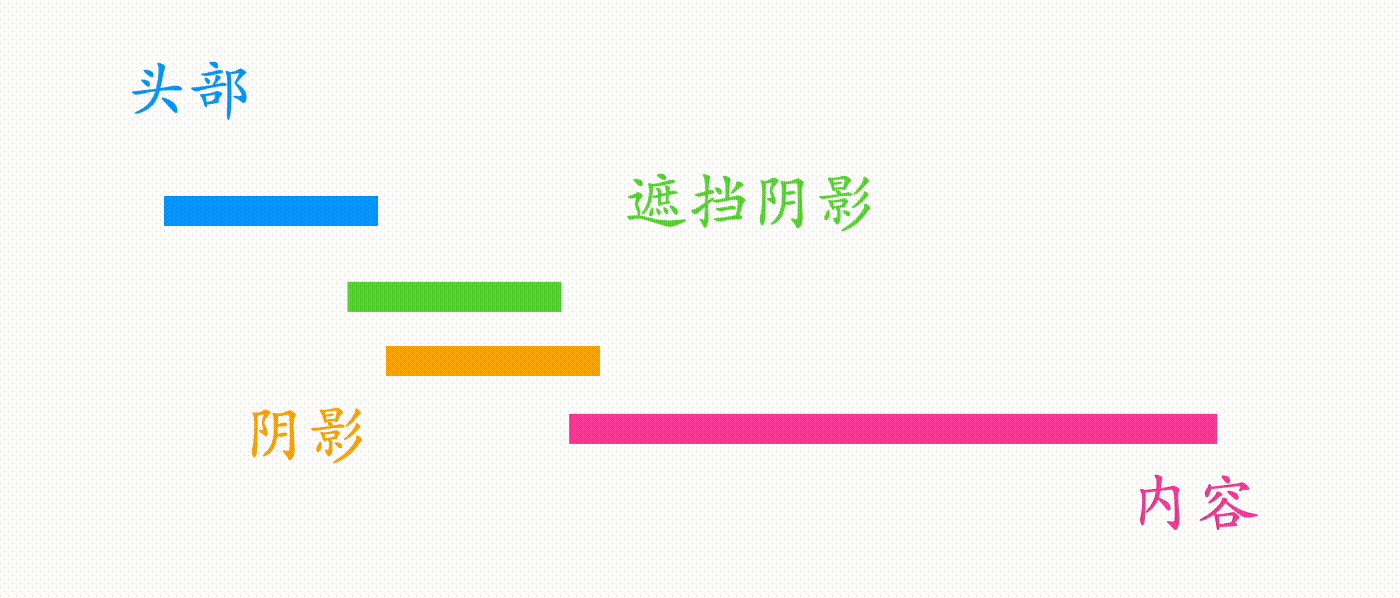
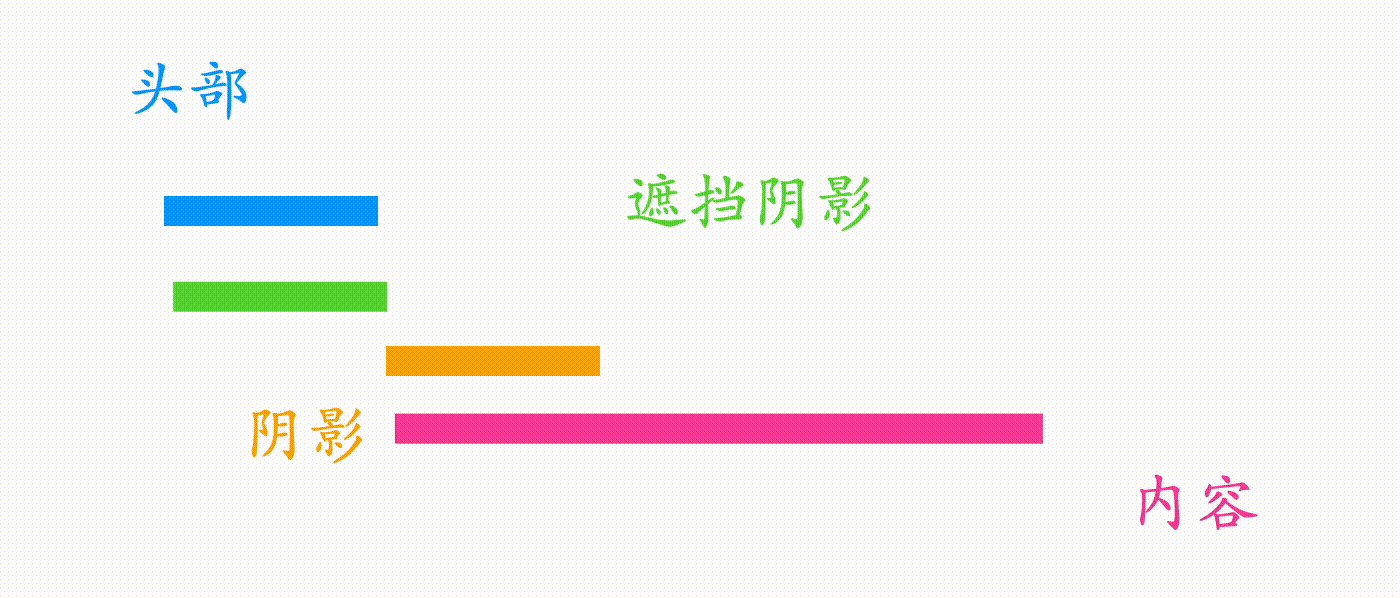
在滚动过程中,阴影就自动就可见了,遮挡物正好又会被头部遮住,注意,遮挡物和内容是一起滚动的,动态演示如下

原理就是这样,下面看具体实现
三、CSS 具体实现
根据以上原理,这里需要添加一个元素,阴影和遮挡物都可以用伪元素生成
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}
这里阴影的位置是固定的,也不需要占据空间,所以可以直接用fixed定位,也可以不设置top值,因为默认就位于非定位时的位置(又体现出 sticky 的好处了),也就是头部下面
header{
/**/
z-index: 1;
}
fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
遮挡物可以用纯色填充,而且需要跟随内容滚动,也不需要占据空间,同时也为了提升层级,可以设置一个absolute定位
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}
absolute
2. CSS-Implementierungsprinzip
Um diesen Effekt zu erzielen, benötigen Sie ein wenig „CSS-Blindheit“. Angenommen, es gibt eine Schattenschicht, die standardmäßig durch ein Element blockiert wird, das im Folgenden als „Occluder“ bezeichnet wird. Hier müssen Sie die hierarchische Beziehung jedes Teils berücksichtigen, die etwas kompliziert ist, wie unten gezeigt (seitliches hierarchisches Beziehungsdiagramm)Die hierarchische Beziehung ist: Head> Occluder> Shadow> ; Inhalt🎜🎜Während des Scrollvorgangs wird der Schatten automatisch sichtbar und das Hindernis wird vom Kopf verdeckt. Beachten Sie, dass das Hindernis und der Inhalt zusammen scrollen. Die dynamische Demonstration ist wie folgt:
 🎜🎜🎜Das Prinzip ist so, schauen wir uns die spezifische Implementierung an🎜🎜🎜Drei, CSS-spezifische Implementierung🎜🎜🎜Entsprechend dem Die oben genannten Prinzipien müssen hier hinzugefügt werden. Für ein Element können Schatten und Verdeckungen mithilfe von Pseudoelementen generiert werden🎜
🎜🎜🎜Das Prinzip ist so, schauen wir uns die spezifische Implementierung an🎜🎜🎜Drei, CSS-spezifische Implementierung🎜🎜🎜Entsprechend dem Die oben genannten Prinzipien müssen hier hinzugefügt werden. Für ein Element können Schatten und Verdeckungen mithilfe von Pseudoelementen generiert werden🎜header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}🎜Die Position des Schattens ist hier festgelegt und muss keinen Platz einnehmen, sodass er direkt mit positioniert werden kann fest oder ohne Einstellung des top-Werts, da die Standardposition an der nicht positionierten Position liegt (was die Vorteile von sticky widerspiegelt), die sich unter dem Kopf befindet🎜 <header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>🎜
fixiert Wenn durch die Positionierung nicht der obere oder linke Wert festgelegt wird, bleibt er immer noch an der ursprünglichen Position, wird aber an dieser Position fixiert🎜🎜Das Hindernis kann mit einer Volltonfarbe gefüllt werden, 🎜und es muss dem Scrollen des Inhalts folgen und muss keinen Platz beanspruchen, und es dient auch der Verbesserung des Levels🎜, Sie können eine absolute Positionierung festlegen🎜rrreee🎜absolute Code> Positionierung. Wenn der obere oder linke Wert nicht festgelegt ist, befindet er sich immer noch an der ursprünglichen Position und scrollt mit dem Inhalt. Schauen wir uns jetzt die hierarchische Beziehung an. Kopf, Schatten und Okklusion sind alle positioniert Gemäß der Dom-Sequenz lautet die hierarchische Beziehung 🎜🎜 zu diesem Zeitpunkt: Okklusion > Schatten > Kopf > Inhalt 🎜🎜 Der Kopf sollte am höchsten sein, daher müssen Sie die Ebene separat ändern. 🎜rrreee🎜Die hierarchische Beziehung lautet: Kopf > Occluder > Shadow > Auf diese Weise wird der am Anfang des Artikels gezeigte Effekt erzielt:<p><span class="img-wrap"><img class="lazy" referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/267d1415004f742a34f30276e7712323-3.gif" alt="So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu" title="So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu"></span></p>
<h2><strong>四、更柔和的阴影</strong></h2>
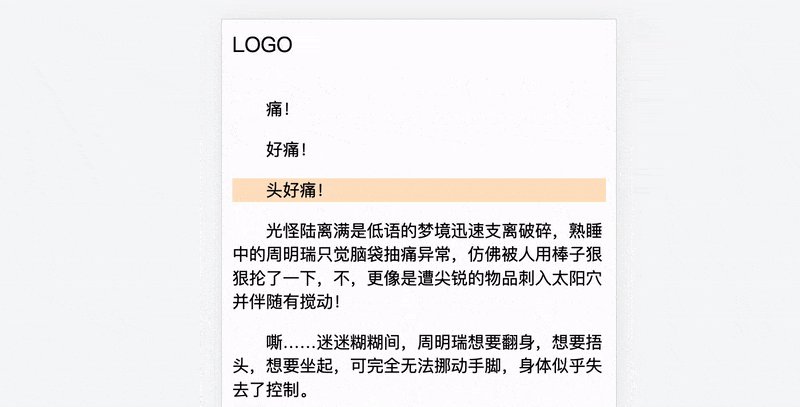
<p>其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下</p>
<p><span class="img-wrap"><img class="lazy" referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/1923e9c6cef18ef6cfb7fb7cf00d6aad-8.gif" alt="So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu" title="So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu"></span></p>
<p>有没有办法让这个过程更柔和一点呢?比如透明度的变化?</p>
<p>当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成<strong>半透明渐变</strong>是不是就好一些呢?</p>
<pre class="brush:php;toolbar:false">shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}</pre>
<p>效果如下</p>
<p><span class="img-wrap"><img class="lazy" referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/bb8796d9946d2357cc1cfb9b1679361b-9.gif" alt="So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu" title="So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu"></span></p>
<p>这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?</p>
<p><strong>重点来了~</strong>下面是完整 CSS 代码(20行不到~)</p>
<pre class="brush:php;toolbar:false">header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}</pre>
<p>HTML 结构也很简单</p>
<pre class="brush:php;toolbar:false"><header>LOGO</header>
<shadow></shadow>
<main>很多内容文本</main></pre>
<blockquote>
<p>你可以访问在线链接 CSS auto header shadow(codepen.io):</p>
<p>https://codepen.io/xboxyan/pen/yLvdgXw</p>
</blockquote>
<h2><strong>五、总结和展望</strong></h2>
<p>以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:</p>
<ul style="list-style-type: disc;">
<li><p>固定头部的布局推荐用 <code>sticky 实现,好处是可以保留头部占位,无需额外预留
整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动
纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die zusammengesetzte Schreibmethode, um eine CSS3-Animation einmal auszuführen?
- Legt das neue Attribut von CSS3 den Textüberlaufstil fest?
- Was wird verwendet, um die Texthöhe in CSS3 festzulegen?
- Ist die Klassennamenauswahl neu in CSS3?
- Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
- CSS3-Animation in Aktion: Supercooler klebriger Blaseneffekt


