Heim >Web-Frontend >CSS-Tutorial >Lassen Sie uns darüber sprechen, wie Sie CSS geschickt einsetzen, um Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzuzufügen!
Lassen Sie uns darüber sprechen, wie Sie CSS geschickt einsetzen, um Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzuzufügen!
- 青灯夜游nach vorne
- 2022-07-14 10:34:142837Durchsuche
Wie verwende ich CSS, um einen QR-Code mit Farbverlauf zu erstellen? Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzufügen. Ich hoffe, er ist hilfreich für Sie!

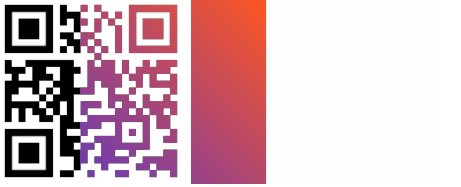
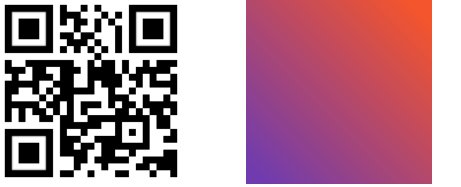
Heute gab es in der Gruppe eine sehr interessante Frage, bei der ich gefragt wurde, wie man einen farbenfrohen QR-Code mit Farbverlauf umsetzt, etwa so:

Eine sehr interessante Frage, wir sind auf Baidu Google, Suche nach qrcode und Sie können viele Online-Tools zum Erstellen von QR-Codes finden, von denen einige auch die Funktion zum Erstellen von Verlaufs-QR-Codes haben. Die meisten davon sind jedoch in Canvas oder anderen Programmiersprachen implementiert. [Empfohlenes Lernen: CSS-Video-Tutorial]
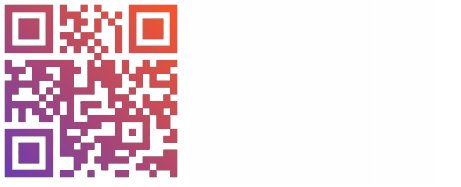
Wenn wir bereits einen gewöhnlichen QR-Code mit schwarzem Text auf weißem Hintergrund haben, möchten Sie ihn dann in einen QR-Code mit Farbverlauf umwandeln? Wie geht das?

In diesem Artikel wird vorgestellt, mit CSS einen gewöhnlichen schwarzen QR-Code schnell in jeden gewünschten QR-Code mit Farbverlauf umzuwandeln.
Leistungsstarke Mischmodi
Sie haben ein Originalbild und möchten dessen Farbe ändern. In CSS können wir schnell an Filter oder Mix-Blend-Modus denken.
Hier müssen wir den Mix-Blend-Modus verwenden. Mischmodi kommen am häufigsten in Photoshop vor und sind eine der leistungsstärksten Funktionen in PS. Derzeit unterstützt CSS die meisten Mischmodi bereits nativ.
Das Prinzip ist eigentlich ganz einfach. Nachdem wir diese Grafik mit dem QR-Code mit schwarzem Text auf weißem Hintergrund überlagert haben, verwenden wir den mix-blend-mode: lighten Modus: mix-blend-mode: lighten 与白底黑字的二维码重叠在一起后,二维码中的白色区域将保持不变,而二维码中的黑色区域将展现为渐变图案中的颜色。
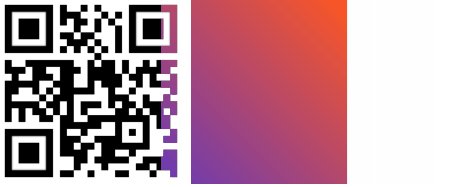
听起来有点绕,通过一个示意图,一看就懂,我们只需要两层,原二维码为一层,然后将渐变图案叠加在其之上,并且设置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}
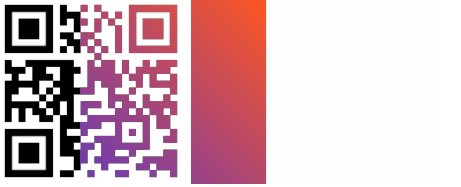
这里,我们用父元素的伪元素节省一个标签,用作渐变图层,实际的重叠效果,我制作了一个动画:

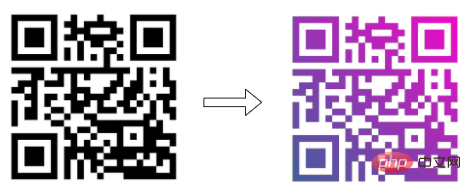
这样,我们可以通过混合模式,将一张黑色的二维码图片,变成了渐变色。
二维码中间镂空
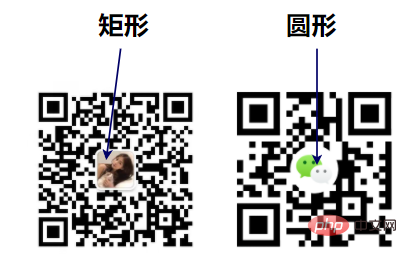
当然,这还没完,有的时候,我们的二维码中间还会有一些图案,有一张圆形的或者方形的图片。
如果使用上述方法,会有一些瑕疵:

那么,我们还需要根据二维码的样式,将渐变图案中间镂空!
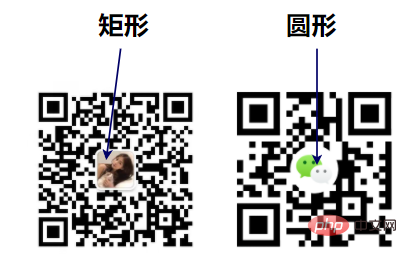
有意思的是,二维码中间的图案,还会有圆形和矩形两种,对于这两种二维码,处理的方式还不太一样。

渐变图案中心镂空一个圆形
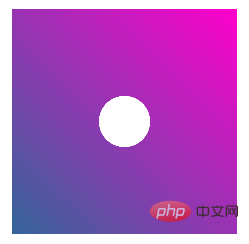
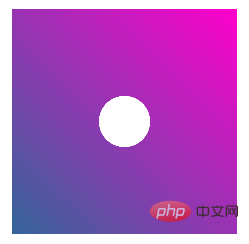
对于中心图案是圆形的二维码,我们只需要实现这样一个渐变再叠加即可:

这个还是比较简单的,由于原本是一个线性渐变,中间需要镂空一个圆形,最好的方式是使用 mask:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}
渐变图案中心镂空一个矩形
但是,对于中间是一个矩形的话,就不太好办了,我们需要基于渐变图案实现这样一个图形:

方法其实也有很多,譬如我们把中间透明部分想象成一个 div 的 content 部分,而周围渐变颜色区域是边框区域。
当然,这里我使用了 clip-pathDie weißen Bereiche im QR-Code bleiben unverändert, während die schwarzen Bereiche im QR-Code als Farben im Verlaufsmuster erscheinen
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%);
}rrreeeHier verwenden wir das Pseudoelement des übergeordneten Elements, um eine Beschriftung zu speichern und es als Verlaufsebene zu verwenden. Für den eigentlichen Überlappungseffekt habe ich eine erstellt Animation:
 🎜🎜Auf diese Weise können wir den Mischmodus verwenden, um ein schwarzes QR-Codebild in eine Verlaufsfarbe umzuwandeln. 🎜🎜Die Mitte des QR-Codes ist hohl🎜🎜Natürlich ist das noch nicht vorbei. Manchmal befinden sich in der Mitte unseres QR-Codes einige Muster, darunter ein rundes oder quadratisches Bild. 🎜🎜Wenn Sie die obige Methode verwenden, treten einige Fehler auf: 🎜🎜
🎜🎜Auf diese Weise können wir den Mischmodus verwenden, um ein schwarzes QR-Codebild in eine Verlaufsfarbe umzuwandeln. 🎜🎜Die Mitte des QR-Codes ist hohl🎜🎜Natürlich ist das noch nicht vorbei. Manchmal befinden sich in der Mitte unseres QR-Codes einige Muster, darunter ein rundes oder quadratisches Bild. 🎜🎜Wenn Sie die obige Methode verwenden, treten einige Fehler auf: 🎜🎜 🎜🎜Dann müssen wir auch die Mitte des Verlaufsmusters entsprechend dem Stil des QR-Codes aushöhlen! 🎜🎜Interessanterweise gibt es zwei Arten von Mustern in der Mitte des QR-Codes: 🎜Kreis🎜 und 🎜Rechteckig🎜 Die beiden Arten von QR-Codes werden auf unterschiedliche Weise verarbeitet. 🎜🎜
🎜🎜Dann müssen wir auch die Mitte des Verlaufsmusters entsprechend dem Stil des QR-Codes aushöhlen! 🎜🎜Interessanterweise gibt es zwei Arten von Mustern in der Mitte des QR-Codes: 🎜Kreis🎜 und 🎜Rechteckig🎜 Die beiden Arten von QR-Codes werden auf unterschiedliche Weise verarbeitet. 🎜🎜 🎜
🎜In der Mitte des Farbverlaufsmusters wird ein Kreis ausgehöhlt
🎜Für einen QR-Code mit einem kreisförmigen zentralen Muster müssen wir nur einen solchen Farbverlauf implementieren und ihn dann überlagern: 🎜 🎜 🎜 🎜Das ist relativ einfach. Da es sich ursprünglich um einen linearen Farbverlauf handelt, muss in der Mitte ein Kreis ausgehöhlt werden. Am besten verwenden Sie
🎜 🎜Das ist relativ einfach. Da es sich ursprünglich um einen linearen Farbverlauf handelt, muss in der Mitte ein Kreis ausgehöhlt werden. Am besten verwenden Sie mask: 🎜rrreeeIn der Mitte des Verlaufsmusters ist ein Rechteck ausgehöhlt
🎜Wenn sich jedoch in der Mitte ein Rechteck befindet, ist dies nicht einfach zu handhaben. Wir müssen eine solche Grafik basierend auf dem Verlaufsmuster implementieren: 🎜🎜 🎜🎜Es gibt tatsächlich viele Methoden. Beispielsweise stellen wir uns den transparenten Teil in der Mitte als div vor. Der Inhaltsteil und der umgebende Farbverlaufsbereich sind der Randbereich. 🎜🎜Natürlich habe ich hier
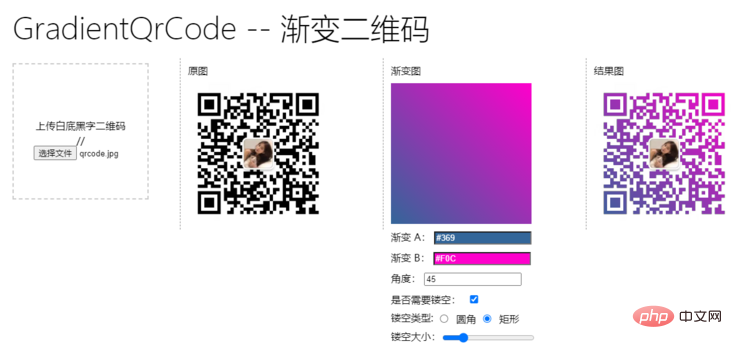
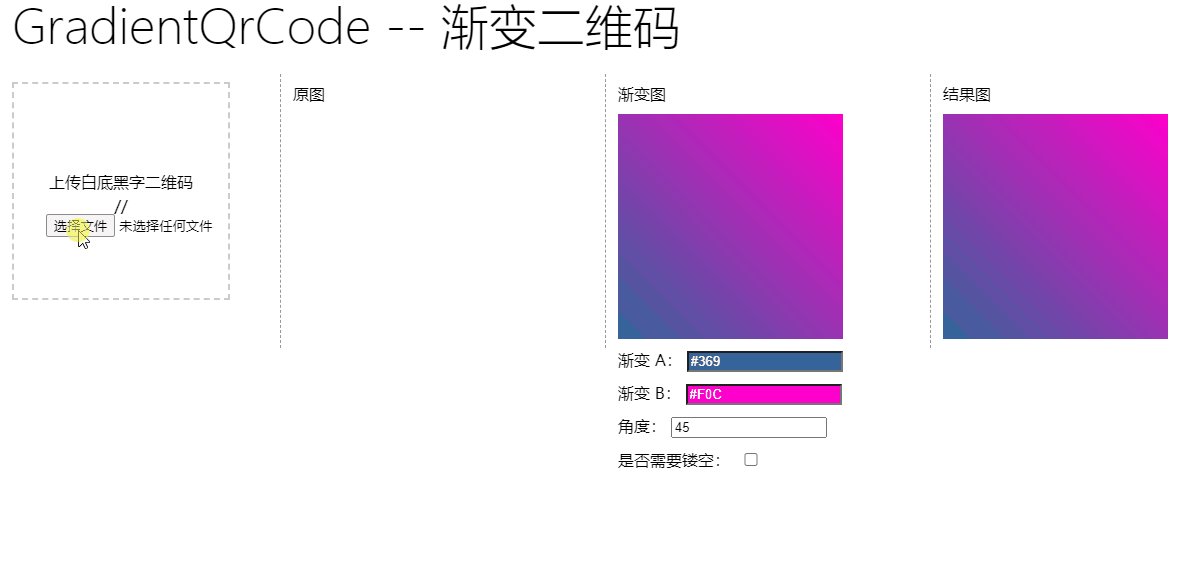
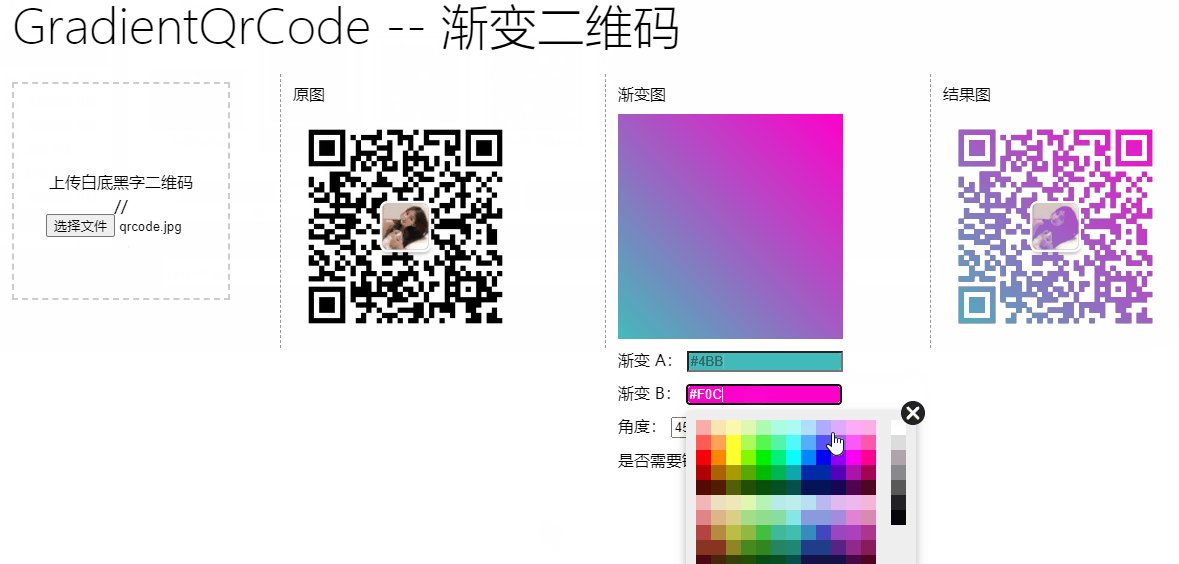
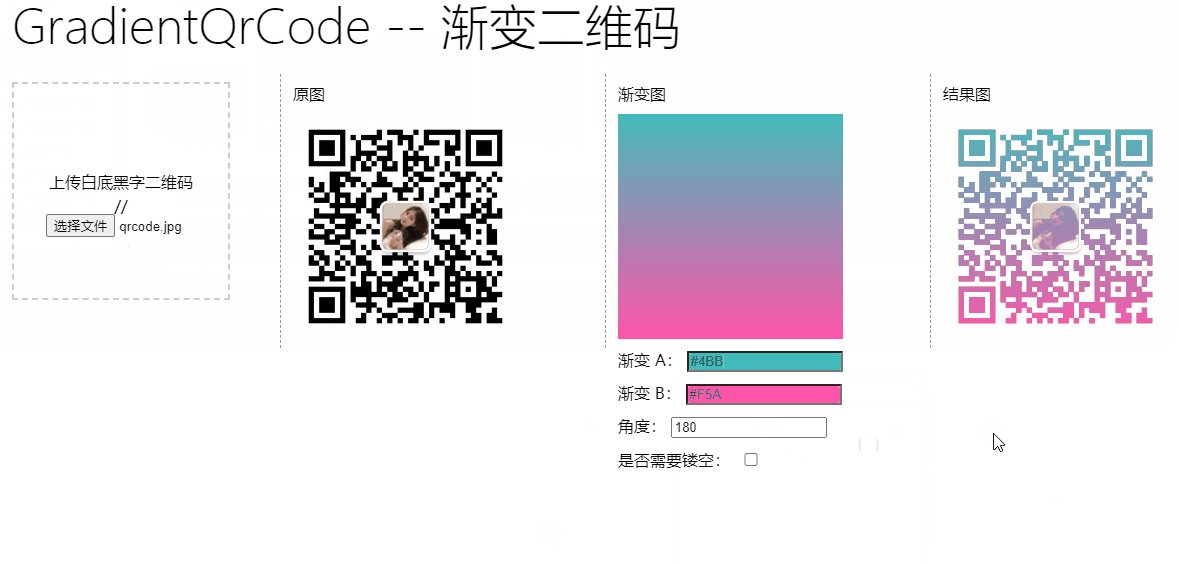
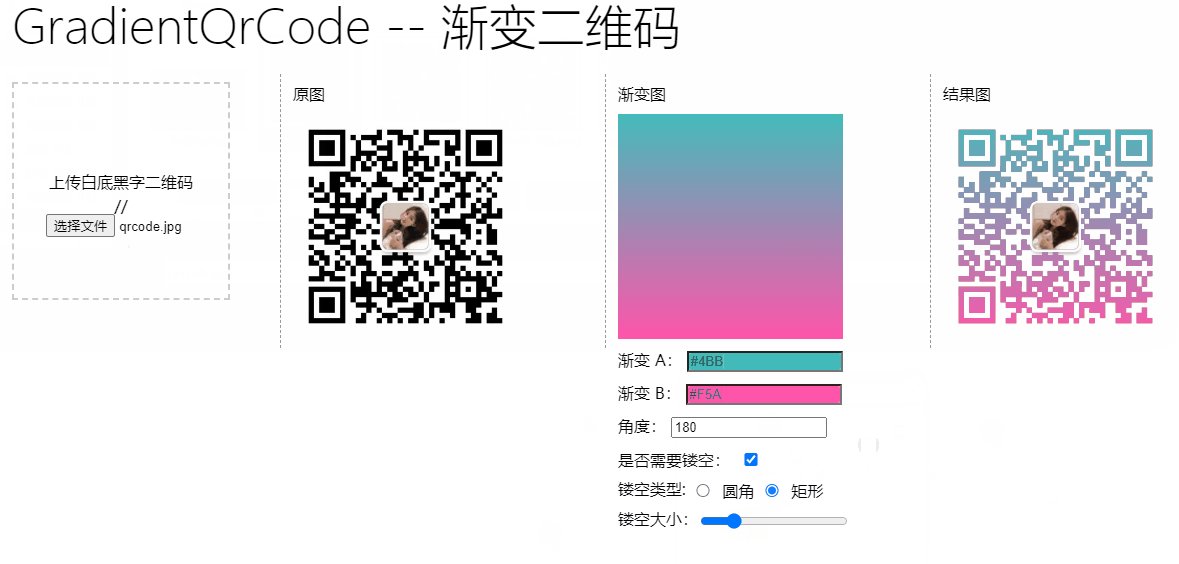
🎜🎜Es gibt tatsächlich viele Methoden. Beispielsweise stellen wir uns den transparenten Teil in der Mitte als div vor. Der Inhaltsteil und der umgebende Farbverlaufsbereich sind der Randbereich. 🎜🎜Natürlich habe ich hier clip-path verwendet. Damit ist es auch sehr praktisch, ein hohles Rechteck zu realisieren: 🎜rrreee🎜Erstellen Sie ein QR-Code-Färbewerkzeug🎜🎜Basierend auf den oben genannten Erkenntnissen. Wir können einfach ein QR-Code-Tool mit Farbverlauf erstellen. 🎜🎜Hier habe ich einfach eins umgesetzt: 🎜
Wir erstellen schnell einen QR-Code mit Farbverlauf, indem wir einen normalen QR-Code hochladen, die Farbverlaufsfarbe anpassen, auswählen, ob eine Aushöhlung erforderlich ist, sowie die Art und Größe der Aushöhlung.
Eine kurze Demonstration:

Ein kleines Tool, dessen Kern CSS verwendet, ist fertiggestellt.
Für den vollständigen Code können Sie hier klicken: CodePen – Make A Gradient QrCode
https://codepen.io/Chokcoco/pen/XWzPEXW
Abschließend
Zusammenfassend stellt dieser Artikel die Verwendung von CSS vor Mischmodus, um Tipps für Verlaufs-QR-Codes und die Verwendung von mask 或者 clip-path hohlen Verlaufsgrafiken sowie einige verwandte Wissenspunkte zu erhalten. Wenn Sie noch Fragen haben, empfehle ich Ihnen, meine folgenden Artikel zu lesen:
- Unglaublicher Mischmodus-Mix-Blend. Modus
- Unglaublicher Mischmodus Hintergrund-Mischmodus
- Zwei Zeilen CSS-Code, um jede Farbfarbtechnologie für Bilder zu erreichen
- Wunderbare CSS-MASKE
- Intelligenter Einsatz von CSS, um einen farbenfrohen Dreiecksrahmen zu erzielen Animation
Okay, dieser Artikel ist vorbei, ich hoffe, er ist hilfreich für Sie :)
Originaladresse: https://segmentfault.com/a/1190000041543121
Autor: chokcoco
(Lernvideo-Sharing : web Erste Schritte mit dem Frontend)
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie CSS geschickt einsetzen, um Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzuzufügen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine ausführliche Untersuchung der Interaktionseffekte von CSS-Mauszeigern
- So verwenden Sie das Inhaltsattribut in CSS
- Kann das src-Attribut von img in CSS geschrieben werden?
- CSS3-Animation in Aktion: Supercooler klebriger Blaseneffekt
- So fügen Sie mit reinem CSS automatisch Kopfschatten beim Scrollen hinzu

