Heim >Web-Frontend >Front-End-Fragen und Antworten >Was wird verwendet, um die Texthöhe in CSS3 festzulegen?
Was wird verwendet, um die Texthöhe in CSS3 festzulegen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-20 15:40:341634Durchsuche
In CSS3 können Sie das Höhenattribut zusammen mit dem Überlaufattribut verwenden, um die Höhe des Texts festzulegen; das Höhenattribut wird verwendet, um die Höhe des Elements festzulegen, und das Überlaufattribut wird verwendet, um den auszublendenden Text festzulegen über die Höhe des Elements hinaus. Die Syntax lautet „Textelement {Höhe: die Höhe, die angezeigt werden muss; Überlauf: Versteckt;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was wird zum Festlegen der Texthöhe in CSS3 verwendet?
Wir können die Anzeigehöhe des Textelements über das Höhenattribut festlegen und die Anzeige und Ausblendung des Textelements festlegen, wenn es die Höhe über das Überlaufattribut überschreitet.
Das Überlaufattribut gibt an, was passiert, wenn Inhalt die Box des Elements überläuft. Wenn der Elementwert auf „verborgen“ gesetzt ist, wird der überschüssige Teil ausgeblendet.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
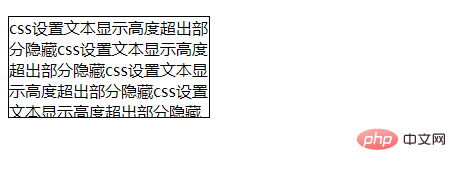
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas wird verwendet, um die Texthöhe in CSS3 festzulegen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie die Methode „rotate3d' in CSS3
- Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3
- Hat CSS3-Animation eine Ausführungsreihenfolge?
- So entfernen Sie den Schatten des CSS3-Rands
- Was ist die zusammengesetzte Schreibmethode, um eine CSS3-Animation einmal auszuführen?

