Heim >Web-Frontend >CSS-Tutorial >Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3
Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3
- 青灯夜游nach vorne
- 2022-06-13 10:17:242533Durchsuche
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des neuen Feature-Object-View-Box-Attributs in CSS3 und spricht über die Rolle und Verwendung des neuen Attributs. Ich hoffe, dass es für alle hilfreich ist!

Während der Entwicklung habe ich mir immer gewünscht, dass es eine native CSS-Möglichkeit gäbe, ein Bild zuzuschneiden und in jede gewünschte Richtung zu positionieren. Dies kann durch die Verwendung eines zusätzlichen HTML-Elements und verschiedener CSS-Eigenschaften erreicht werden, die später erläutert werden.
In diesem Artikel führen wir Sie durch die neue CSS-Eigenschaft object-view-box, die Jake Archibald Anfang dieses Jahres vorgeschlagen hat. Es ermöglicht uns, das ersetzte HTML-Element zuzuschneiden oder seine Größe zu ändern, z. B. einen oder einen <video></video>. [Empfohlenes Lernen: CSS-Video-Tutorial]object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 或 <video></video>。【推荐学习:css视频教程】
问题
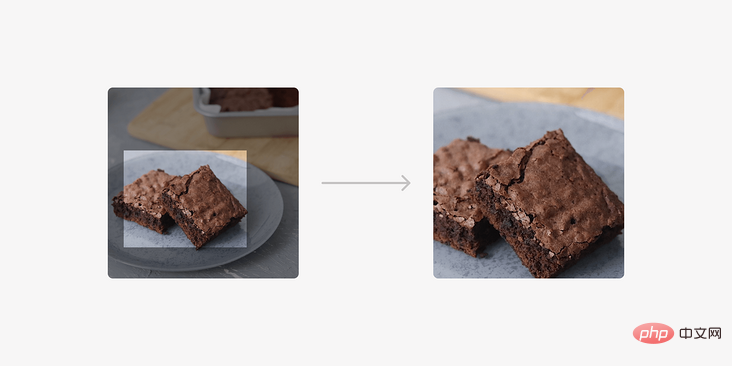
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
- 使用
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3" >并将其包裹在一个额外的元素中 - 使用图像作为
background-image并修改位置和大小
包在一个额外的元素中
这是一个常见的解决这个问题的方法,步骤如下:
- 将图像包裹在另一个元素中(在我们的例子中是
<figure></figure>)。 - 添加
position: relative和overflow: hidden - 为图片添加了
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。
<figure>
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}将图像作为背景
在这个解决方案中,我们使用一个 这很好,但如果我们想把上述内容应用于 属性 根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box) 该属性的值是 我们回到这个问题上来。 有了 这是怎么做到的呢?我们往下看。 内在大小是默认的图像宽度和高度。我处理的图像大小为 使用上述CSS,图片的渲染尺寸将是 我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 回到 以下是上述内容的背后的样子,值 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3" > 呢?嗯,这就是 object-view-box 的作用。引入Object-View-Box
object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
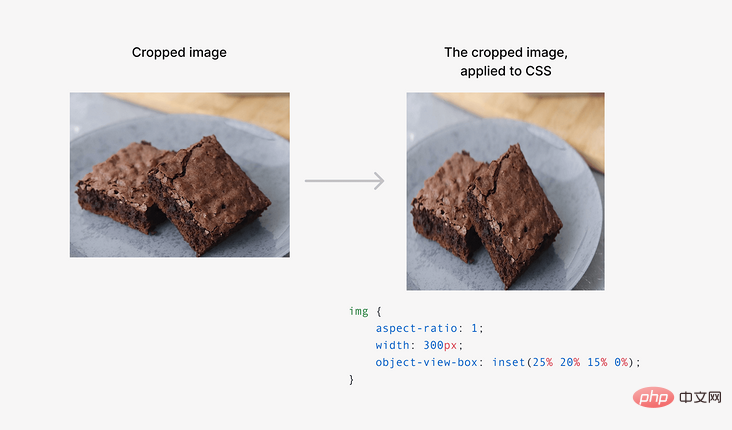
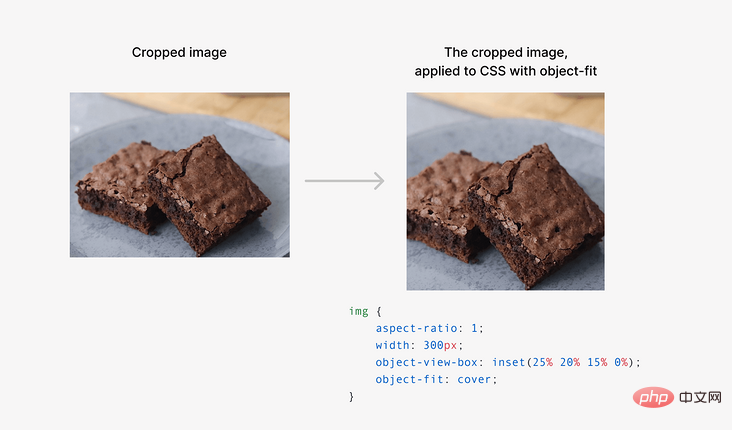
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewbox></svg>属性,在元素的内容上进行缩放或平移。<basic-shape-rect> = <inset> | <rect> | <xywh></xywh></rect></inset></basic-shape-rect>。在本文的演示中,我将着重介绍inset()的用法。object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}图像的内在尺寸
1194 × 1194 px.img {
aspect-ratio: 1;
width: 300px;
}300×300px。
inset()值。使用 inset
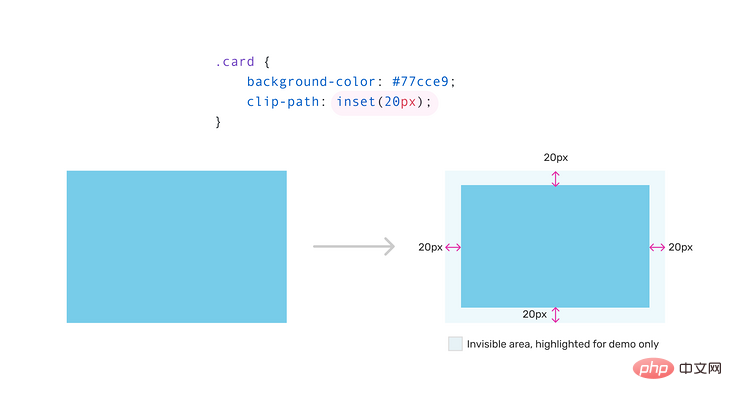
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。
object-view-box:img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}25%、20%、15%和0%Frage
Im Beispiel unten haben wir ein Bild, das zugeschnitten werden muss. Beachten Sie, dass wir nur einen bestimmten Teil des Bildes möchten. 🎜🎜 🎜🎜Derzeit können wir dieses Problem auf eine der folgenden Arten lösen. 🎜
🎜🎜Derzeit können wir dieses Problem auf eine der folgenden Arten lösen. 🎜
<img alt="Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3" > und packen Sie es in ein zusätzliches ElementHintergrundbild und ändern Sie die Position und Größe Ein zusätzliches Element einschließen
🎜Dies ist eine übliche Methode zur Lösung dieses Problems. Die Schritte sind wie folgt: 🎜 <figure></figure>). position: relative und overflow: versteckt hinzugefügt. position: absolute zum Bild hinzugefügt , und die Positionierungs- und Größenwerte wurden angepasst, um dieses Ergebnis zu erzielen. img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}rrreeeBild als Hintergrund einfügen
🎜In dieser Lösung verwenden wir einen <img alt="Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3" > anwenden möchten? Nun, genau das macht object-view-box. 🎜Einführung in die Object-View-Box
🎜Das Attribut object-view-box wird möglicherweise in Chrome 104 unterstützt. Jetzt in Chrome Canary verfügbar. 🎜🎜Gemäß CSS-Spezifikation (https://drafts.csswg.org/css-images-4/#the-object-view-box) 🎜
🎜Der Wert dieses Attributs ist object-view-box Attribut in a Gibt ein „Ansichtsfeld“ auf dem Element an, ähnlich dem Attribut <svg viewbox></svg>, das den Inhalt des Elements zoomt oder schwenkt. <basic-shape-rect> = <rect> | . In der Demonstration dieses Artikels werde ich mich auf die Verwendung von <code>inset() konzentrieren. 🎜🎜Kehren wir zu dieser Frage zurück. 🎜🎜Mit object-view-box können wir mit inset ein Rechteck von vier Seiten (oben, rechts, unten, links) zeichnen und dann object-fit: cover anwenden Code >Um Verformungen zu vermeiden. 🎜rrreeerrreee🎜Wie geht das? Schauen wir nach unten. 🎜<h2><strong>Intrinsische Abmessungen des Bildes</strong></h2>🎜Die intrinsische Größe ist die Standardbildbreite und -höhe. Die Bildgröße, mit der ich arbeite, ist <code>1194 × 1194 px.🎜rrreee🎜Mit dem oben genannten CSS beträgt die gerenderte Größe des Bildes 300×300px. 🎜🎜 🎜🎜Unser Ziel ist es, ein Rechteck auf dem inhärenten Bild zu zeichnen. Dazu verwenden wir
🎜🎜Unser Ziel ist es, ein Rechteck auf dem inhärenten Bild zu zeichnen. Dazu verwenden wir inset()-Werte. 🎜Einfügung verwenden
🎜Der inset()-Wert basiert auf der Breite und Höhe des Originalbilds, was zu einem zugeschnittenen Bild führt. Es hilft uns, ein eingebettetes Rechteck zu zeichnen und die vier Kanten zu steuern, ähnlich wie bei der Handhabung von margin oder padding. 🎜🎜Der inset-Wert definiert ein eingefügtes Rechteck. Wir können die vier Kanten steuern, genau wie wir es mit margin oder padding tun. Im Beispiel unten hat die Karte an allen Kanten einen Einschub von 20px. 🎜🎜 🎜🎜Zurück zu
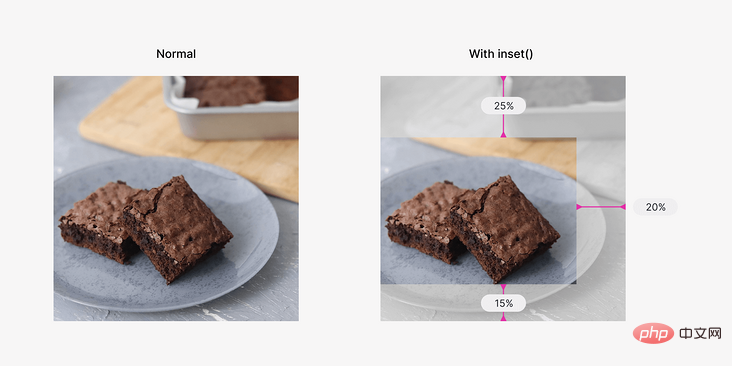
🎜🎜Zurück zu object-view-box:🎜rrreee🎜Das Folgende ist das Obige Inhalt Hinter den Kulissen repräsentieren die Werte 25%, 20%, 15% und 0% jeweils oben, rechts, unten und links. 🎜
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
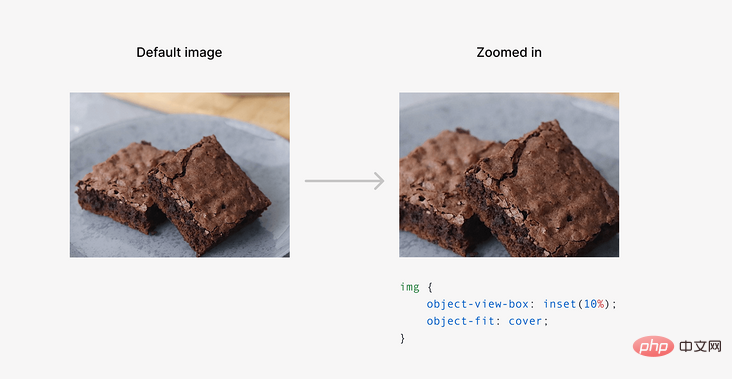
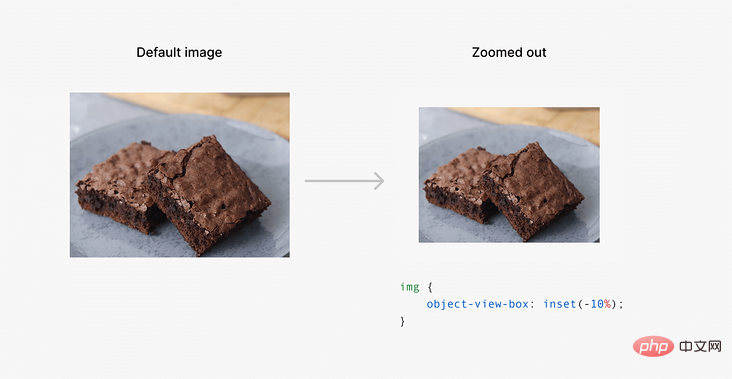
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
inset 值来缩小。
事例
Das obige ist der detaillierte Inhalt vonErfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung von nth in CSS?
- So stellen Sie in CSS3 ein, dass sich die Schriftart ändert, wenn die Maus darüber bewegt wird
- Was ist die Verwendung von Medienabfragen in CSS3?
- Sehen! 10 gute CSS-Praxistipps (Teilen)
- Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!

