Heim >Web-Frontend >Front-End-Fragen und Antworten >Hat CSS3 einen Schatteneffekt?
Hat CSS3 einen Schatteneffekt?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-22 18:22:121579Durchsuche
Es gibt Schatteneffekte in CSS3; 1. Textschatteneffekt, verwenden Sie das Attribut „Textschatten“, die Syntax lautet „Textschatten: horizontal und vertikal …“; „Box-Shadow“-Attribut, die Syntax lautet „Box-Shadow: horizontal und vertikal ...“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Hat CSS3 einen Schatteneffekt?
1. Das Attribut „text-shadow“ stellt einen Textschatten dar.
Die Syntax lautet
text-shadow:水平阴影 垂直阴影 模糊程度 颜色
Das Attribut „text-shadow“ verbindet einen oder mehrere Schattentexte. Die Eigenschaft ist ein Schatten, der alle 2 oder 3 Längenwerte und einen optionalen Farbwert durch Kommas getrennt angibt. Die abgelaufene Länge beträgt 0.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px #FF0000;}
</style>
</head>
<body>
<h1>Text-shadow effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
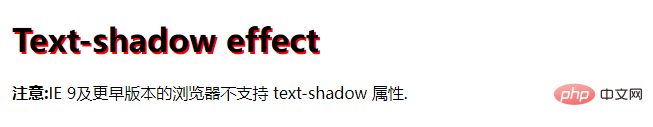
</html>Ausgabeergebnis: 
2. „box-shadow“ stellt den Box-Schatten dar
Die Syntax lautet
box-shadow:水平阴影 垂直阴影 模糊距离 大小
Das boxShadow-Attribut fügt einen oder mehrere Dropdown-Schatten hinzu zur Kiste. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und ein optionales Einfügungsschlüsselwort angegeben werden. Der Wert für die ausgelassene Länge ist 0.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
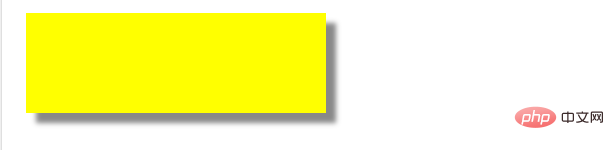
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonHat CSS3 einen Schatteneffekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Code für CSS3, um dem Titel Schatten hinzuzufügen?
- So stellen Sie in CSS ein, dass der Hintergrund zentriert und nicht gekachelt wird
- So stellen Sie ein, dass img in CSS3 horizontal gespiegelt wird
- Dinge, die Sie möglicherweise nicht über CSS-Variablen wissen!
- So ändern Sie die CSS-Klasse in JQuery

