Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Attribut steuert die Drehrichtung in CSS3?
Welches Attribut steuert die Drehrichtung in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-22 18:32:362485Durchsuche
Das Attribut, das die Rotationsrichtung von CSS3 steuert, ist das Transformationsattribut; dieses Attribut wird in Verbindung mit der Scale()-Methode verwendet, um die 2D-Rotationsrichtung des Elements zu steuern um die 3D-Rotationsrichtung des Elements zu steuern. Die Syntax lautet „transform :rotate3d(x,y,z)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Welches Attribut von CSS3 steuert die Drehrichtung?
In CSS3 können Sie die Transformationsfunktion verwenden, um vier Arten der Verformungsverarbeitung zu erreichen: Drehung, Skalierung, Neigung und Bewegung von Text oder Bildern.
Browser-Unterstützung
Bisher: Safari 3.1 oder höher, Chrome 8 oder höher, Firefox 4 oder höher, Opera 10 oder höher unterstützen dieses Attribut.
2d-Rotation
Verwenden Sie die Rotationsmethode und fügen Sie den Winkelwert zum Parameter hinzu. Dem Winkelwert folgt der Text „Grad“, der die Winkeleinheit angibt.
transform:rotate(45deg);
3D-Rotation
Verwenden Sie die Methode „rotateX“, „rotateY“ und „rotateZ“, um das Element um die X-Achse, Y-Achse und Z-Achse zu drehen Auf den Wert folgt der Grad-Text, der die Winkeleinheit angibt. Ja, die Drehrichtung ist im Uhrzeigersinn.
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
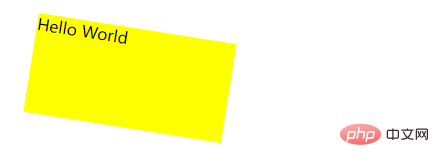
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
div
{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelches Attribut steuert die Drehrichtung in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Code für CSS3, um dem Titel Schatten hinzuzufügen?
- So stellen Sie in CSS ein, dass der Hintergrund zentriert und nicht gekachelt wird
- Web-Front-End-CSS-Kapitel für schriftliche Testfragenbank
- Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine niedliche Cartoon-Löwenanimation zu zeichnen
- Was bedeutet CSS3-Doppelrahmen?

