Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet RGBA in CSS3?
Was bedeutet RGBA in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-22 18:49:212799Durchsuche
rgba ist die Abkürzung für Rot, Grün, Blau und Alpha in CSS3. Diese Funktion erzeugt Farben durch die Überlagerung von Rot, Grün, Blau und Transparenz , Grün und Blau sind Der Bereich liegt zwischen 0 und 255. Der Wertebereich der Transparenz liegt zwischen 0 und 1. 0 bedeutet vollständig transparent und 1 bedeutet vollständig undurchsichtig.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet RGBA in CSS3?
RGB ist die Abkürzung der drei Wörter Red (Rot), Green (Grün) und Blue (Blau). RGBA-Farbwerte sind eine Erweiterung der RGB-Farbwerte und fügen einen Alphakanal hinzu, der die Deckkraft des Objekts angibt.
RGBA steht für Rot, Grün, Blau und Transparenz (englisch: Red, Green, Blue, Alpha).
Rot (R) Eine Ganzzahl zwischen 0 und 255, die den Rotanteil der Farbe darstellt. .
Grün (G) Eine Ganzzahl zwischen 0 und 255, die den Grünanteil der Farbe darstellt.
Blau (B) Eine Ganzzahl zwischen 0 und 255, die den Blauanteil der Farbe darstellt.
Transparenz (A) nimmt einen Wert zwischen 0 und 1 an und repräsentiert Transparenz.
Die Syntax lautet:
rgba(red, green, blue, alpha)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0);}
#p4 {background-color:rgba(192,192,192,0.3);}
#p5 {background-color:rgba(255,255,0,0.3);}
#p6 {background-color:rgba(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
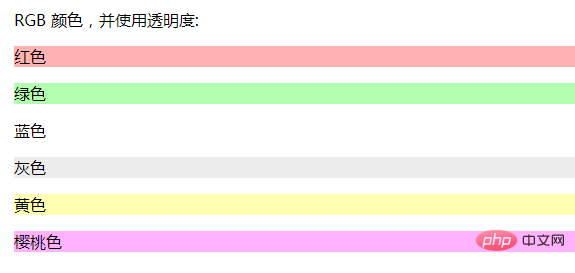
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet RGBA in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist RGBA in CSS3 mit IE8 kompatibel?
- Was ist der Code für CSS3, um dem Titel Schatten hinzuzufügen?
- So stellen Sie in CSS ein, dass der Hintergrund zentriert und nicht gekachelt wird
- So stellen Sie ein, dass img in CSS3 horizontal gespiegelt wird
- Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine niedliche Cartoon-Löwenanimation zu zeichnen

