Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist RGBA in CSS3 mit IE8 kompatibel?
Ist RGBA in CSS3 mit IE8 kompatibel?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-20 16:00:141712Durchsuche
rgba ist nicht mit ie8 kompatibel, sondern nur mit ie9 oder höher. Es kann durch filter ersetzt werden. Die Syntax lautet „filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ist RGBA in CSS3 mit IE8 kompatibel?
Nicht kompatibel.
css3 rgba fügt den ursprünglichen 3 Primärfarben einen Alpha-Kanal (Transparenz) hinzu:

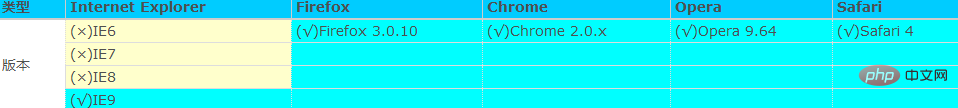
Nur Versionen der IE-Familie 9 oder höher unterstützen dieses Attribut;
rgba:
Die Bedeutung von rgba, r steht für Rot, g steht für Grün, b steht für Blau und a steht für Transparenz.
rgba(0,0,0,.5) Dies stellt Schwarz dar und die Transparenz beträgt 0,5
Um das Transparenzproblem unter IE8 zu lösen, können Sie diesen Satz hinzufügen:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
Dieser Satz wurde ursprünglich zum Erstellen von Farbverläufen verwendet. Da es hier jedoch keinen Farbverlaufseffekt gibt, werden startColorstr und endColorstr auf dieselbe Farbe gesetzt.
Hier steht #7f000000, #7f für Transparenz, 000000 für Farbe, das Folgende ist die entsprechende Transparenztabelle:
Das Beispiel lautet wie folgt:
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
startColorstr=#99000000: #Die folgenden 8 Zahlen sind geteilt in zwei Teile 99 000000 Sie entsprechen AA(IEfilter) GGBBAA(GBA).
Der erste Teil ist die 99 nach #. Ist der IEfilter-Wert der RGBA-Transparenz 0,6? Jede Zahl von 0,1 bis 0,9 entspricht einem IEfilter-Wert.
Der zweite Teil sind die sechs Ziffern nach 99. Dies ist der hexadezimale Farbwert, der beispielsweise #ffffff entspricht.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonIst RGBA in CSS3 mit IE8 kompatibel?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


