Heim >Web-Frontend >Front-End-Fragen und Antworten >Wozu dient der hierarchische CSS3-Selektor?
Wozu dient der hierarchische CSS3-Selektor?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-24 10:06:472951Durchsuche
Verwendung: 1. Der untergeordnete Selektor wählt die untergeordneten Elemente des Elements aus. Die Syntax lautet „Elementelement {CSS-Code}“. 2. Der untergeordnete Selektor wählt alle untergeordneten Elemente des Elements aus. Die Syntax lautet „Element> Element {“. CSS-Code}"; 3 , Der benachbarte Geschwisterselektor wählt das nächste Element im selben Verzeichnis des Elements aus; 4. Der universelle Geschwisterselektor wählt alle nachfolgenden Tags im selben Verzeichnis des Elements aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist die Verwendung des hierarchischen CSS3-Selektors?
Der hierarchische Selektor erhält Elemente durch die hierarchische Beziehung zwischen HTML-DOM-Elementen, einschließlich Nachkommen, Eltern-Kind-Beziehungen, benachbarten Brüdern und universellen Brüdern Beziehungen können die benötigten Elemente schnell und einfach ausgewählt werden. Die hierarchische Selektorsyntax lautet wie folgt:
| Selector | Type | Funktionsbeschreibung |
| E Enthalten im passenden E-Element | E > F | |
| wählt die aus passendes F-Element , und das passende F-Element ist das untergeordnete Element des passenden E-Elements | E + F | |
| wählt das passende F-Element aus, und das passende F-Element | befindet sich direkt hinter dem | passenden E elementE ~ F |
| wählt das passende F-Element und alle passenden F-Elemente aus, die dem passenden E-Element folgen |
IE7 und höher, einschließlich anderer Browser, unterstützen hierarchische Selektoren. (IE6 wird nicht unterstützt) Im Folgenden wird eine HTML-Datei verwendet, um die Verwendung verschiedener hierarchischer Selektoren zu veranschaulichen: <!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
</html>
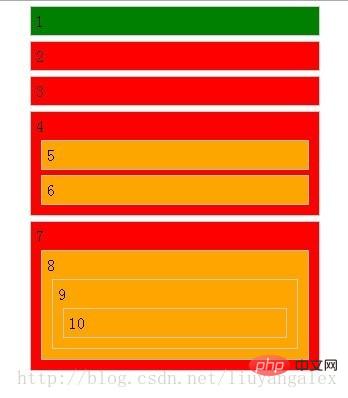
Der Anzeigeeffekt ist wie folgt:
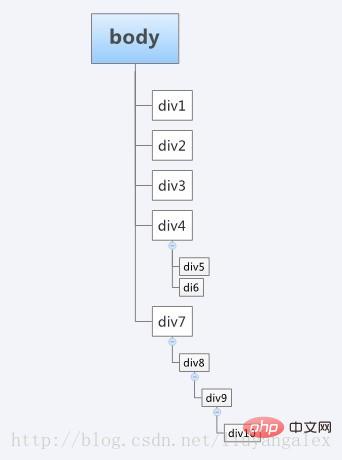
Die DOM-Baumstruktur ist wie folgt:
Nachkommenselektor: Der Nachkommenselektor (EF) wird auch Einschlussselektor genannt und hat die Funktion, die Nachkommenelemente eines Elements auszuwählen. Beispiel: „E F“, E ist das Vorfahrenelement und F ist das Nachkommenelement, d eine tiefere Beziehung, wird ausgewählt. Mit anderen Worten, egal wie viele hierarchische Beziehungen F in E hat, das F-Element wird ausgewählt. Der Nachkommenselektor wird unten verwendet, um seine Hintergrundfarbe zu ändern, und der folgende Stil wird am Ende des obigen HTML-Element-CSS-Codes hinzugefügt: p p {background: orange}
Der Anzeigeeffekt ist wie folgt:
Untergeordneter Selektor : Unterselektor smart Wählen Sie die untergeordneten Elemente eines Elements aus, wobei E das übergeordnete Element und F das untergeordnete Element ist, wobei E>F bedeutet, dass alle untergeordneten Elemente F unter dem E-Element ausgewählt werden. Dies unterscheidet sich vom Nachkommenselektor. Im Nachkommenselektor ist F ein Nachkomme von E, aber in E>F ist F nur ein untergeordnetes Element von E. Der folgende Code wird verwendet, um die Hintergrundfarbe des Unterelements p unter dem Körper zu ändern: body > p {background:green;}
Der Anzeigeeffekt ist wie folgt:
Selektor für benachbarte Geschwister: Das benachbarte Geschwister Der Selektor kann das unmittelbar angrenzende Element auswählen, das auf ein anderes Element folgt, das dasselbe übergeordnete Element hat. Mit anderen Worten: E und F sind Geschwisterelemente, und das F-Element befindet sich hinter dem E-Element und angrenzend. Der folgende Code wird verwendet, um die Hintergrundfarbe der benachbarten Geschwisterelemente des p-Elements bei aktiver Klasse zu ändern. Der Einfachheit halber fügen Sie das Klassenattribut wie folgt zum ersten p-Element des obigen HTML-Elements hinzu: <p class="active">1</p> Dann fügt der Code in seinem CSS schließlich den folgenden Stil hinzu: .active + p {background:lime}
Der Anzeigeeffekt ist wie folgt:
Universeller Geschwisterselektor: wird verwendet, um alle Geschwisterelemente hinter einem Element auszuwählen. Sie ähneln benachbarten Geschwisterelementselektoren und müssen sich im selben übergeordneten Element befinden, das heißt, das E-Element und das F-Element sind Geschwisterelemente, und das F-Element steht nach dem E-Element. Fügen Sie am Ende des obigen HTML-CSS-Codes den folgenden Stil hinzu: .active ~ p {background:red;}
Der Anzeigeeffekt ist wie folgt:
(Teilen von Lernvideos: CSS-Video-Tutorial) |
Das obige ist der detaillierte Inhalt vonWozu dient der hierarchische CSS3-Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!