Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie die Tabelle mit Ausnahme der ersten beiden Zeilen in jquery
So löschen Sie die Tabelle mit Ausnahme der ersten beiden Zeilen in jquery
- 青灯夜游Original
- 2022-04-22 18:09:592656Durchsuche
So löschen Sie die Tabelle mit Ausnahme der ersten beiden Zeilen mit jquery: 1. Verwenden Sie die Anweisung „$(“tr:first“).empty();“, um die erste Zeile der Tabelle auszuwählen und den Inhalt der Zeile zu löschen ; 2. Verwenden Sie die Anweisung „$(“ Die tr:nth-child(2)“).empty();“ wählt die zweite Zeile der Tabelle aus und löscht den Inhalt der Zeile.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery löscht die Tabelle mit Ausnahme der ersten beiden Zeilen
Implementierungsmethode:
Verwenden Sie den Selektor
:first, um die erste Zeile der Tabelle auszuwählen, und verwenden Sie leer (), um den Inhalt zu löschen:first选择器选中表格第一行,并使用empty()清空内容利用
:nth-child(2)
:nth-child(2)-Selektor, um die zweite Zeile der Tabelle auszuwählen, und verwenden Sie empty(), um den Inhalt zu löschen
Hinweis : Die Methode empty() kann alle untergeordneten Knoten und den Inhalt des ausgewählten Elements entfernen.

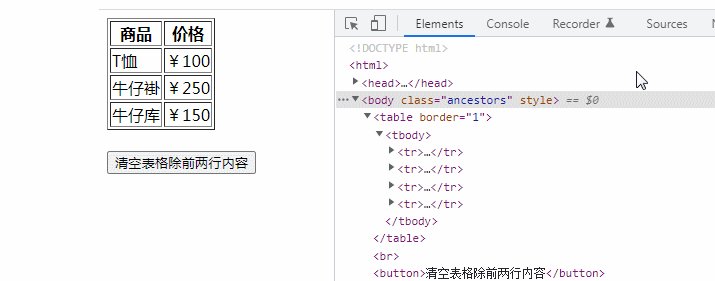
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
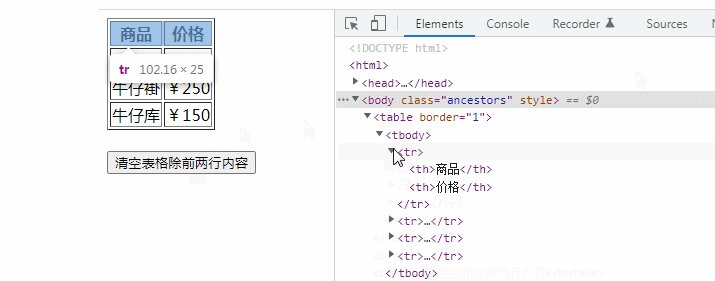
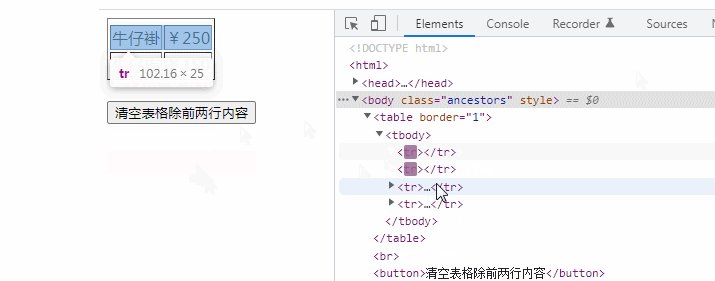
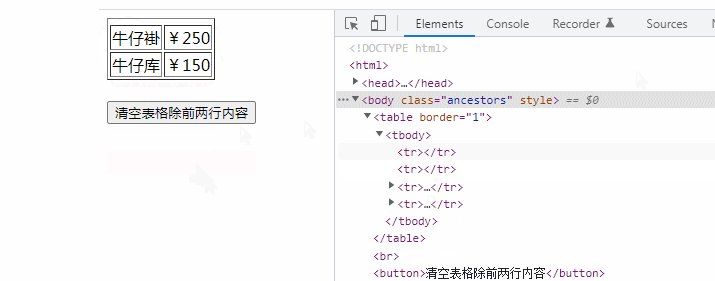
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>[Empfohlenes Lernen: jQuery-Video-Tutorial
, 🎜Web-Front-End-Video🎜]🎜Das obige ist der detaillierte Inhalt vonSo löschen Sie die Tabelle mit Ausnahme der ersten beiden Zeilen in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

