Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie alle untergeordneten Elemente in div mit jquery
So löschen Sie alle untergeordneten Elemente in div mit jquery
- 青灯夜游Original
- 2022-04-21 19:08:207604Durchsuche
Löschmethode: 1. Verwenden Sie empty(), die Syntax „$(“div“).empty();“, um alle untergeordneten Knoten und Inhalte zu löschen („div“).children().remove();“ löscht nur die untergeordneten Elemente, nicht jedoch den Inhalt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery löscht alle untergeordneten Elemente in div
Methode 1: Verwenden Sie die Methode empty()
empty(), um alle untergeordneten Knoten und Inhalte des ausgewählten Elements zu entfernen. Diese Methode entfernt weder das Element selbst noch seine Attribute. Die Methode
empty() wird verwendet, um untergeordnete Elemente zu „leeren“.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
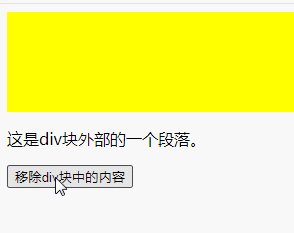
$("div").empty();
});
});
</script>
</head>
<body>
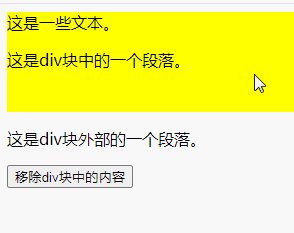
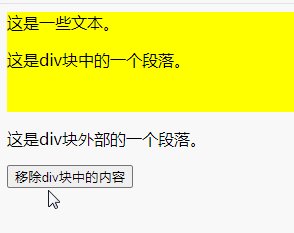
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
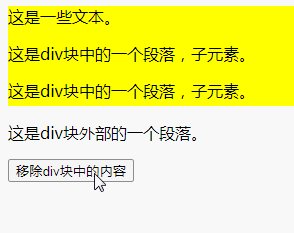
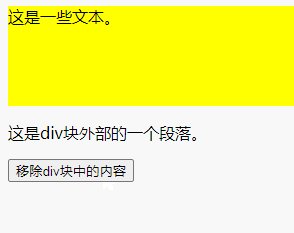
Methode 2: Verwenden Sie die Methoden „children()“ und „remove()“
remove(), um das Element und den gesamten Inhalt darin zu löschen
Sie müssen also die Methode „children()“ verwenden, um alles abzurufen Die div-Elemente sind die ersten untergeordneten Elemente. Verwenden Sie die Methode „remove()“, um die erfassten untergeordneten Elemente zu löschen.
Diese Methode löscht jedoch nicht den Textinhalt des div-Elements selbst.
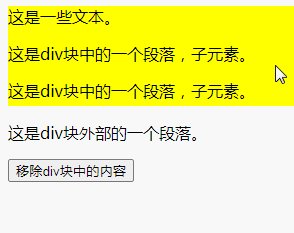
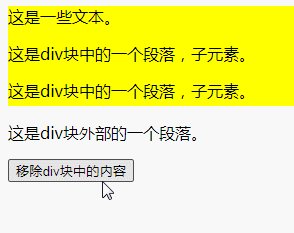
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
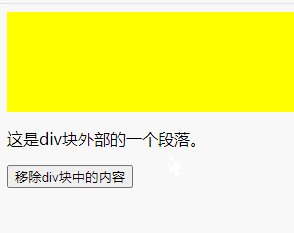
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。</p>
<p>这是div块中的一个段落,子元素。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo löschen Sie alle untergeordneten Elemente in div mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

