Heim >Web-Frontend >Front-End-Fragen und Antworten >So berechnen Sie, wie viele Elemente sich unter einem bestimmten Element in jquery befinden
So berechnen Sie, wie viele Elemente sich unter einem bestimmten Element in jquery befinden
- 青灯夜游Original
- 2022-04-21 15:46:372626Durchsuche
Berechnungsmethode: 1. Verwenden Sie find(), um alle Teilmengenelemente (einschließlich Teilmengen von Teilmengen) unter dem angegebenen Element abzurufen. Die Syntax „angegebenes Element object.find(filter)“ gibt eine Menge von Elementen zurück Das Längenattribut kann die Anzahl der in der Elementsammlung enthaltenen Elemente abrufen. Die Syntax lautet „Elementsammlung.Länge“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Jquery berechnet, wie viele Elemente sich unter einem Element befinden. Dabei wird die Anzahl aller Teilmengenelemente unter dem Element berechnet (einschließlich Teilmengen von Teilmengen).
Implementierungsidee:
Verwenden Sie die Methode find(), um alle Teilmengenelemente abzurufen, die eine Menge von Elementen zurückgeben.
Verwenden Sie das Längenattribut, um die Länge der Elementmenge, also die Zahl, abzurufen der im Elementsatz enthaltenen Elemente
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
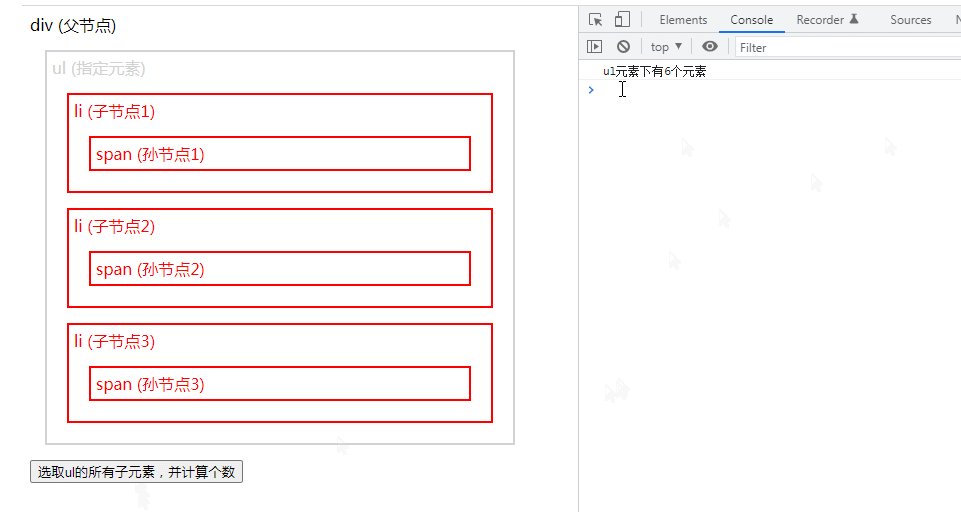
var len=$("ul").find("*").length;
console.log("ul元素下有"+len+"个元素");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素,并计算个数</button>
</body>
</html>
Wie Sie sehen können, werden 6 ausgegeben, oder?
Überprüfen wir: 3 li子元素+3个spanSonnenelemente = 6, OK, stimmt!
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo berechnen Sie, wie viele Elemente sich unter einem bestimmten Element in jquery befinden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

