Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie das schreibgeschützte Attribut in jquery
So entfernen Sie das schreibgeschützte Attribut in jquery
- 青灯夜游Original
- 2022-04-20 19:55:122731Durchsuche
Entfernungsmethode: 1. Verwenden Sie die Anweisung „$(selector).removeAttr(“readonly“)“, um das schreibgeschützte Attribut zu löschen. 2. Verwenden Sie „$(selector).attr(“readonly“,false)“, um das festzulegen Der Wert des readonly-Attributs ist falsch.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Schreibgeschütztes Attribut
Das schreibgeschützte Attribut bezieht sich auf das schreibgeschützte Attribut, mit dem angegeben wird, dass das Eingabefeld schreibgeschützt ist.
Schreibgeschützte Felder können nicht geändert werden. Benutzer können jedoch weiterhin mit der Tabulatortaste zu dem Feld wechseln und seinen Text auswählen oder kopieren. Das
readonly-Attribut verhindert, dass der Benutzer den Wert ändert, bis bestimmte Bedingungen erfüllt sind (z. B. wenn ein Kontrollkästchen aktiviert ist). Anschließend müssen Sie JavaScript verwenden, um den schreibgeschützten Wert zu entfernen und das Eingabefeld in einen bearbeitbaren Zustand zu versetzen. Das Attribut „readonly“ kann mit verwendet werden.
So entfernen Sie schreibgeschützte Attribute mit jquery
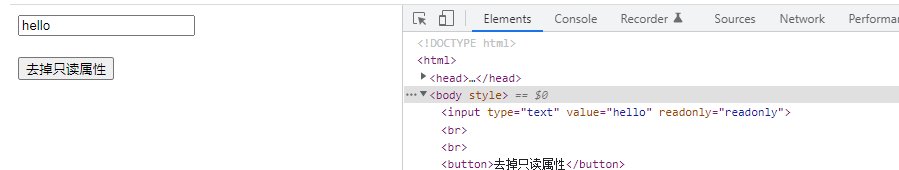
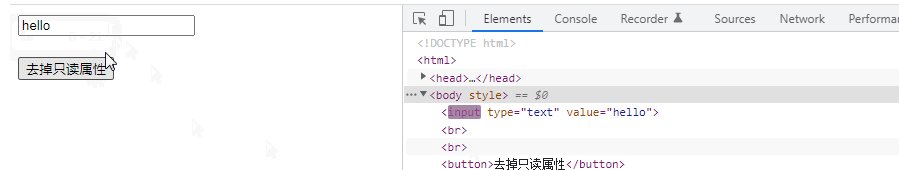
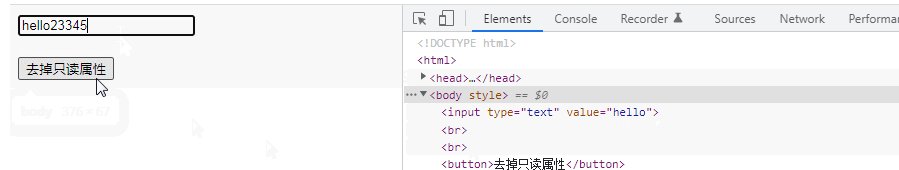
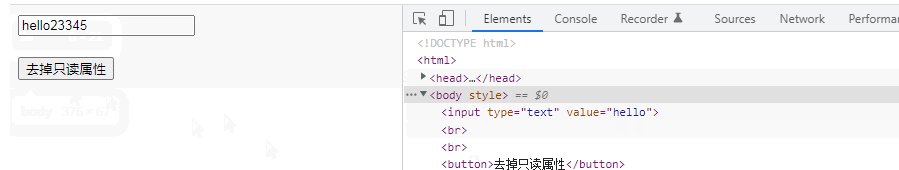
Methode 1: Verwenden Sie die Methode „removeAttr()“. Die Methode „removeAttr()“ wird verwendet, um Attribute aus ausgewählten Elementen zu entfernen. Syntaxformat$(selector).removeAttr(attribute)Setzen Sie einfach das Parameterattribut der Methode auf „readonly“, um das schreibgeschützte Attribut zu entfernen. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
Methode 2: Verwenden Sie attr()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
【Empfohlenes Lernen:
, Web-Frontend-Video
Web-Frontend-Video
Das obige ist der detaillierte Inhalt vonSo entfernen Sie das schreibgeschützte Attribut in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung jedes einzelnen in jquery?
- Wie optimiert man die jQuery-Leistung? Zusammenfassung der Optimierungsmethoden
- So ändern Sie das src-Attribut in jquery
- So entfernen Sie Elemente in JQuery
- Welche Funktion verwendet JQuery zum Anzeigen und Ausblenden von Elementen?
- Sind Jquery und Zepto dasselbe?
- jquery implementiert, nach wie vielen Sekunden Bilder ausgeblendet werden sollen

