Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie Elemente in JQuery
So entfernen Sie Elemente in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-08 12:03:302495Durchsuche
Methode: 1. Verwenden Sie die Methode „remove()“, um das angegebene Element zu löschen. Die Syntax lautet „element object.remove();“ 2. Verwenden Sie zum Entfernen die Methode „leer“. Das Element. Mit dieser Methode werden alle untergeordneten Elemente des angegebenen Elements gelöscht. Die Syntax lautet „element object.empty();“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So entfernen Sie Elemente mit jquery
Sie können die Methoden „remove()“ und „leer()“ von jquery verwenden,
remove() zum Löschen der ausgewählten Elemente und Unterelemente,
empty() löscht nur die Unterelemente des ausgewählten Elements,
Sehen wir sie uns separat an:
1. Verwenden Sie die Methode „remove()“, um die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten, zu entfernen.
Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements. Die Syntax lautet:$(selector).remove()
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>Ausgabeergebnis:
 2. Verwenden Sie die leere Methode
2. Verwenden Sie die leere Methode
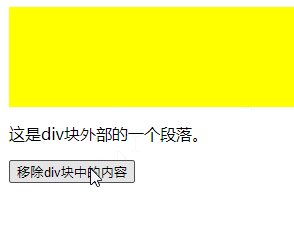
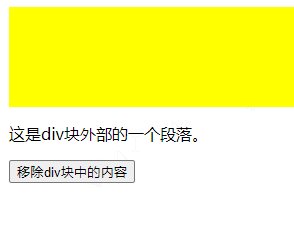
empty(), um alle untergeordneten Knoten und Inhalte zu entfernen das ausgewählte Element.
Hinweis: Diese Methode entfernt weder das Element selbst noch seine Attribute. Die Syntax lautet:$(selector).empty()Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
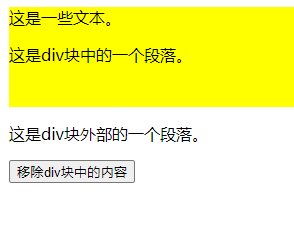
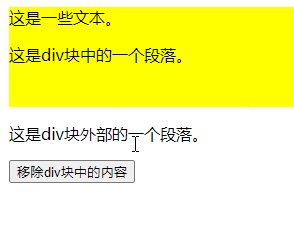
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>Ausgabeergebnis:
Empfohlene verwandte Video-Tutorials:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

