Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie das src-Attribut in jquery
So ändern Sie das src-Attribut in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-08 11:49:237613Durchsuche
In jquery können Sie die Methode attr() verwenden, um das Attribut src zu ändern. Diese Methode wird verwendet, um den angegebenen Attributwert des ausgewählten Elements festzulegen oder zurückzugeben. Das src-Attribut kann geändert werden. Die Syntax lautet „angegebenes Element object.attr(‘src‘, neuer src-Attributwert)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So ändern Sie das src-Attribut in jquery
In jquery wird das src-Attribut hauptsächlich über die Methode attr() festgelegt, um das src-Attribut zu ändern.
Das folgende Beispiel erklärt, wie jquery das src-Attribut des img-Tags ändert.
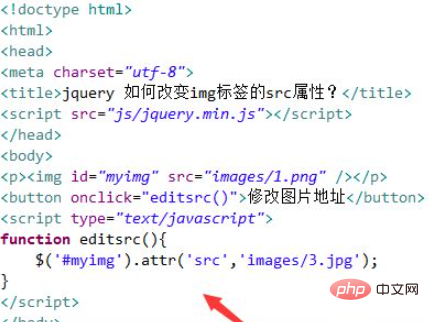
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery das src-Attribut des img-Tags ändert. Verwenden Sie das Skript-Tag, um die Datei jquery.min.js in die aktuelle Seite einzufügen. Erst wenn die Datei erfolgreich geladen wurde, können Sie die jquery-Methode verwenden.
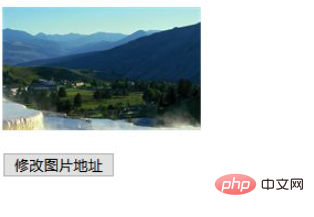
Verwenden Sie das p-Tag, verwenden Sie das img-Tag, um ein Bild zu erstellen, und setzen Sie die ID des img-Tags auf myimg. Dies wird hauptsächlich verwendet, um das img-Objekt über diese ID unten abzurufen. Verwenden Sie das Schaltflächen-Tag, um eine Schaltfläche mit dem Namen „Bildadresse ändern“ zu erstellen.
Binden Sie das onclick-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion editsrc() ausgeführt.
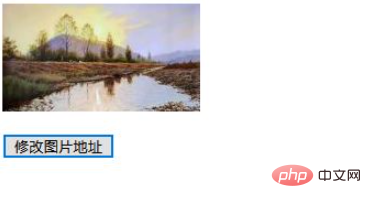
Erstellen Sie im js-Tag die Funktion editsrc(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das img-Objekt über id (myimg) abzurufen, und verwenden Sie beispielsweise die Methode attr(), um das src-Attribut festzulegen. Legen Sie den Quellbildpfad auf „images/3 .jpg“ fest.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.


Zusammenfassung:
1 Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das p-Tag, verwenden Sie das img-Tag, um ein Bild zu erstellen, und verwenden Sie das button-Tag, um eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie im js-Tag eine Funktion. Verwenden Sie innerhalb der Funktion das $-Symbol, um das img-Objekt abzurufen, und verwenden Sie die Methode attr(), um das src-Attribut festzulegen.
Notes
attr() kann nicht nur das HTML-Tag festlegen, sondern auch den Attributwert des HTML-Tags abrufen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie das src-Attribut in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

