Heim >Web-Frontend >Front-End-Fragen und Antworten >So erhalten Sie die Anzahl von Li in JQuery
So erhalten Sie die Anzahl von Li in JQuery
- WBOYOriginal
- 2022-04-02 13:53:483525Durchsuche
In jquery können Sie die Methode index() verwenden, um die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zu ermitteln die Nummer des angegebenen Elements. Die Syntax lautet „li element object.index()+1“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So erhalten Sie die Anzahl von li in jquery
In jquery können Sie die Methode index() verwenden, um die Position des aktuell angeklickten li-Tags abzurufen.
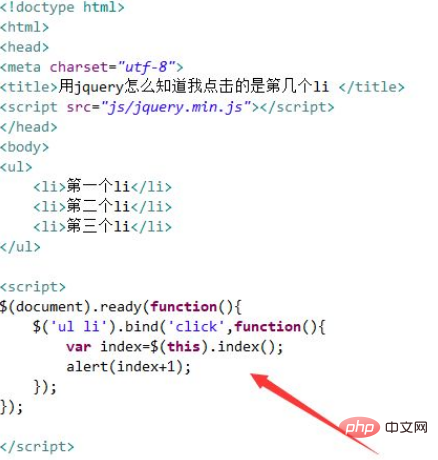
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery herausfinden, auf welches Li ich geklickt habe.
Verwenden Sie das Skript-Tag, um die Datei jquery.min.js zu laden. Erst wenn die Datei erfolgreich geladen wurde, können Sie die jquery-Methode verwenden.
Verwenden Sie das ul-Tag und das li-Tag, um eine Liste zu erstellen, zum Beispiel eine Liste mit drei Elementen. Verwenden Sie die Methode ready(), um die Funktionsmethode beim Laden der Seite auszuführen.
In der Funktionsmethode verwenden Sie durch Abrufen des li-Objekts die Methode bind(), um ein Klickereignis an jedes li zu binden. Wenn Sie auf li klicken, erhalten Sie den Indexwert des aktuellen li-Tags über die Methode index() . Schließlich verwenden Sie die Methode „alert()“, um den Indexwert auszugeben.

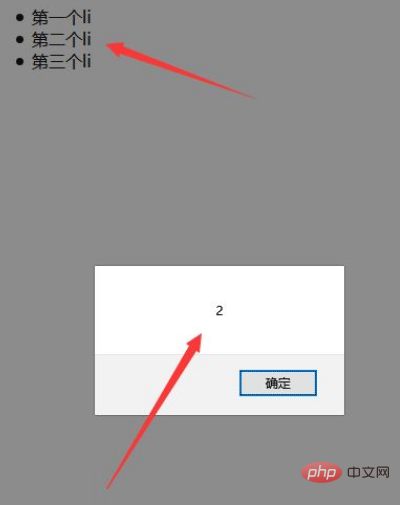
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie die Methode bind(), um das Klickereignis an jedes Li-Tag zu binden.
2. Erhalten Sie den Positionsindex des aktuell angeklickten li-Tags über die Methode index().
Hinweise
Der von index() erhaltene Index beginnt bei 0, daher muss im obigen Beispiel 1 hinzugefügt werden.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die Anzahl von Li in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

