Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie das ID-Attribut in tr in jquery
So löschen Sie das ID-Attribut in tr in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-02 16:15:112515Durchsuche
在jquery中,可以利用removeAttr()方法删除tr元素的id属性,该方法的作用就是从被选元素中移除属性,将括号中的参数设置为“id”即可,语法为“需要删除id属性的tr元素对象.removeAttr("id");”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中tr怎么删除id属性
removeAttr() 方法从被选元素中移除属性。
语法
$(selector).removeAttr(attribute)
attribute 必需。规定从指定元素中移除的属性。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
#city{
background-color:pink;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("tr").removeAttr("id");
});
});
</script>
</head>
<body>
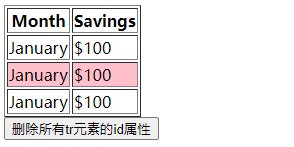
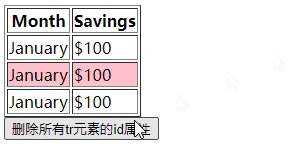
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr id="city">
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
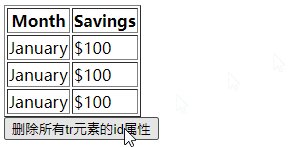
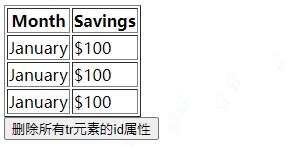
<button>删除所有tr元素的id属性</button>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
Das obige ist der detaillierte Inhalt vonSo löschen Sie das ID-Attribut in tr in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verbergen Sie Tabellenspalten in JQueryNächster Artikel:So verbergen Sie Tabellenspalten in JQuery

