Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung jedes einzelnen in jquery?
Was ist die Verwendung jedes einzelnen in jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-02 18:09:522480Durchsuche
Verwendung: 1. Wird verwendet, um die Funktion anzugeben, die für jedes übereinstimmende Element ausgeführt werden soll. Die Syntax lautet „$(selector).each(function(index,element))“ 2. Wird zum Durchlaufen der angegebenen Objekte und Arrays verwendet. Die Syntax lautet „$.each (zu durchlaufendes Objekt oder Array, zur Schleifenausführung verwendete Funktion)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist die Verwendung von every in jquery? 1 Die Methode every() gibt die Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
Tipp: Die Rückgabe von false kann verwendet werden, um die Schleife vorzeitig zu stoppen.
$(selector).each(function(index,element))Funktion(Index,Element) erforderlich. Gibt die Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll. Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
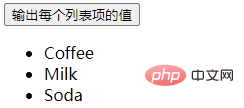
</html>Ausgabeergebnis:
Nach dem Klicken auf die Schaltfläche: 
 2. Die Funktion jQuery.each() wird zum Durchlaufen der angegebenen Objekte und Arrays verwendet .
2. Die Funktion jQuery.each() wird zum Durchlaufen der angegebenen Objekte und Arrays verwendet .
Syntax
$.each( object, callback )object Der Objekttyp gibt das Objekt oder Array an, das durchlaufen werden muss. Callback-Funktionstyp gibt die Funktion an, die für die Schleifenausführung verwendet wird. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
$.each([52, 97], function(index, value) {
alert(index + ': ' + value);
});
})
</script>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung jedes einzelnen in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

