Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie einen Textbereich in JQuery
So verbergen Sie einen Textbereich in JQuery
- 青灯夜游Original
- 2022-04-22 11:41:032630Durchsuche
Methode: 1. Verwenden Sie hide(), die Syntax ist „$(“textarea“).hide()“ 2. Verwenden Sie slideUp(), die Syntax ist „$(“textarea“).slideUp()“; 3. Verwenden Sie fadeOut(), Syntax „$(“textarea“).fadeOut()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Das
Der Textbereich kann eine unbegrenzte Textmenge enthalten und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier).
So verbergen Sie einen Textbereich in JQuery
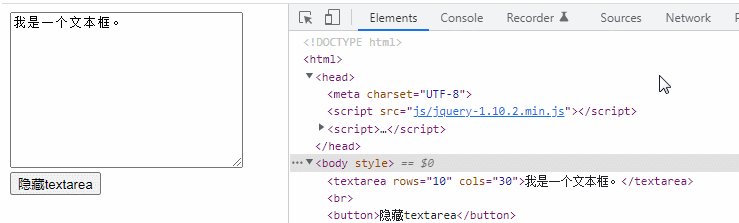
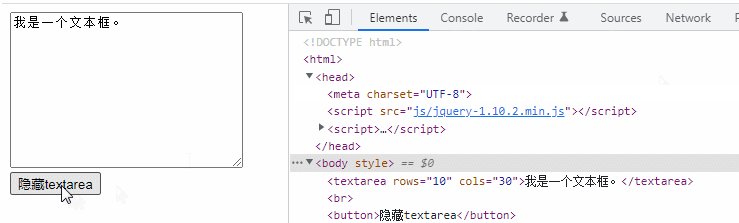
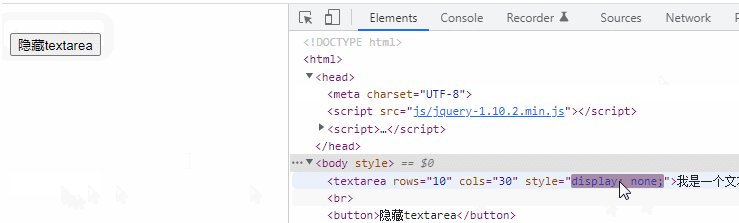
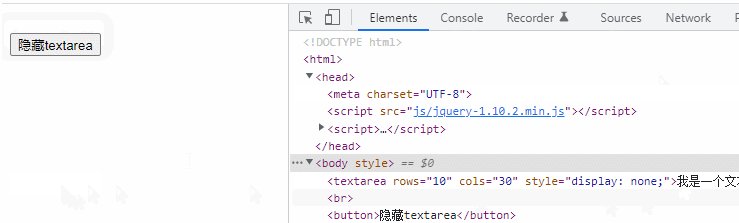
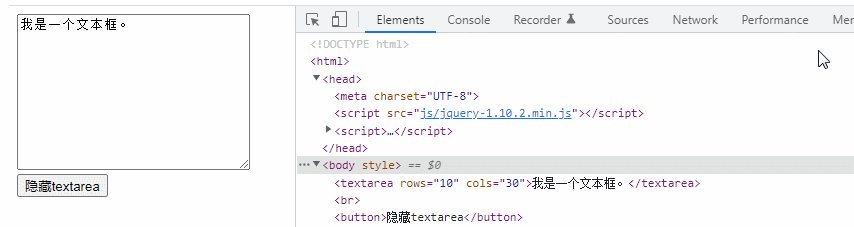
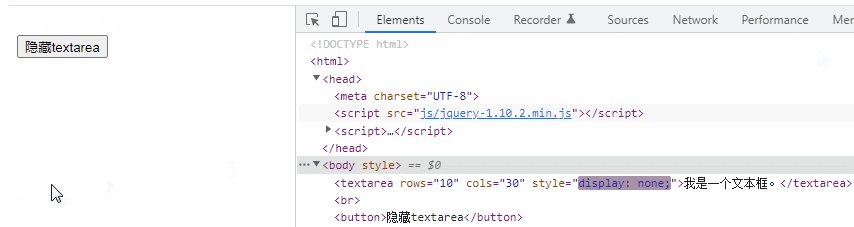
Methode 1: Verwenden Sie die Methode hide()
hide(), um das ausgewählte Element auszublenden. Ausgeblendete Elemente werden nicht vollständig angezeigt (was keinen Einfluss mehr auf das Layout der Seite hat).
Die Wirkung dieser Methode ähnelt der CSS-Eigenschaft display:none.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
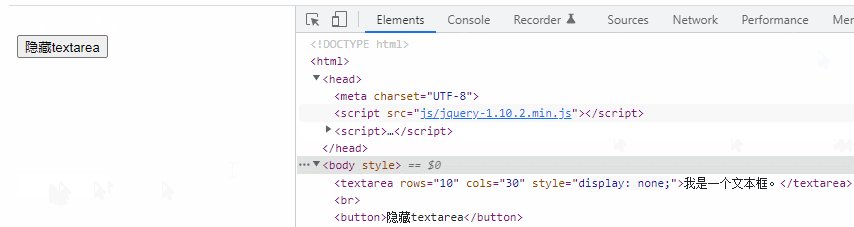
Methode 2: Verwenden Sie die Methode slideUp()
slideUp(), um das ausgewählte Element gleitend auszublenden. Ausgeblendete Elemente werden nicht vollständig angezeigt (was keinen Einfluss mehr auf das Layout der Seite hat).
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
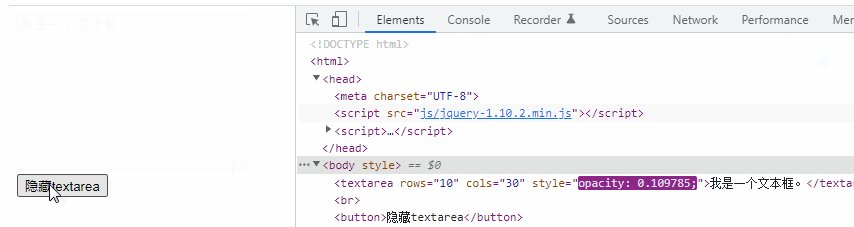
Methode 3: Verwenden Sie die Methode fadeOut()
fadeOut(), um die Deckkraft des ausgewählten Elements schrittweise von sichtbar zu ausgeblendet zu ändern (Fading-Effekt).
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo verbergen Sie einen Textbereich in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lassen Sie Bilder mit JQuery nach und nach verschwinden
- So ändern Sie Bilder durch Klicken in JQuery
- So entfernen Sie das Hintergrundbild des Körpers in JQuery
- So berechnen Sie, wie viele Elemente sich unter einem bestimmten Element in jquery befinden
- So löschen Sie alle Elemente unter einem Knoten in jquery
- So realisieren Sie den Austausch von Anzeigen und Ausblenden in JQuery

